JavaScript is a very popular programming language and it is getting more and more powerful as time goes by. As its popularity is on the rise, various companies are leveraging its support on many levels in their technology stack – whether it is front-end, back-end, full-stack, or embedded apps. In this first part of the series “Inside the JavaScript Engine”, we will dig into how JavaScript works under the hood. Then in the second part, we will learn about the JavaScript engine.
Almost everyone has heard of the V8 Engine and every web developer should know that JavaScript is a single-threaded language used to develop and add functionality to websites. In this web development tutorial, we will explore the concepts of JavaScript and how it actually works. By knowing these core concepts, you will be able to write clean, better, and non-blocking JavaScript code.
If you are a beginner JavaScript programmer, this article will help you understand what makes JavaScript so different when compared to other languages. And, if you are an experienced JavaScript programmer, it will help you give some insights into how the JavaScript Runtime that you use every day in your life actually works.
We will discuss the following JavaScript components:
- JavaScript V8 Engine
- JavaScript Runtime Environment
- JavaScript Call Stack
- Concurrency and Event loop mechanism
Let’s start with the JavaScript V8 engine.
Read: HTML, CSS, and JavaScript Tools and Libraries
What is the JavaScript V8 Engine?
As you may already know, JavaScript is an interpreted programming language. An interpreted language means that the code is not compiled into binary code prior to being executed. So now the question arises: how do computers execute those text scripts? For JavaScript, that code execution comes courtesy of the JavaScript engine. You can think of the JavaScript engine as a tool that executes the JavaScript code so that it does not need to be interpreted for the computer running the code to understand it. One of the benefits of this method is that it makes JavaScript platform independent – meaning it can run on any operating system or platform.
JavaScript engine comes built-in with all modern Internet browsers. So how does the JavaScript engine work? When a JavaScript file is loaded into the browser, the JavaScript engine executes each line of code one by one. It parses each line of code from top to bottom, converts them into binary code, and then executes it on the browser.
Every browser has its own JavaScript engine but one of the most well-known JavaScript engines is Chrome V8 engine. The following list shows some of the browsers and their respective JavaScript engine:
- Google Chrome: V8
- Safari: JavaScriptCore
- Mozilla Firefox: Spider Monkey
- Microsoft Edge: Chakra
The JavaScript engine consists of two components:
- Memory Heap
- Call stack
A JavaScript engine contains heap memory and a call stack. A call stack is where our code executes. Heap memory is an unstructured memory pool containing the objects that we need in our program.
Read: Introduction to TypeScript and its Features
What is the JavaScript Runtime Environment?
In the previous section, we discussed the JavaScript engine, but the JavaScript engine does not run in isolation. It runs inside the JavaScript Runtime engine (JRE), along with other components.
It is the JRE that makes the JavaScript asynchronous and allows web developers to make HTTP requests asynchronously. JRE consists of several components:
-
- JavaScript Engine
- Web API
- Callback queue
- Event loop
- Event Table
What is the Call Stack in JavaScript?
JavaScript is a single-threaded programming language, which means it has a single call stack; therefore, it can only do one thing at a time. The Call Stack is a program that records where we are in the program (e.g., if we step into a function then that function will be pushed into the top of the stack and if we return from a function, that function will be popped-off from the top of the Stack).
Let’s look at an example of a JavaScript Call Stack:
function addition(x, y) {
return x + y;
}
function findSum(x, y) {
var result = addition(x, y);
console.log(result);
}
findSum(7,5);
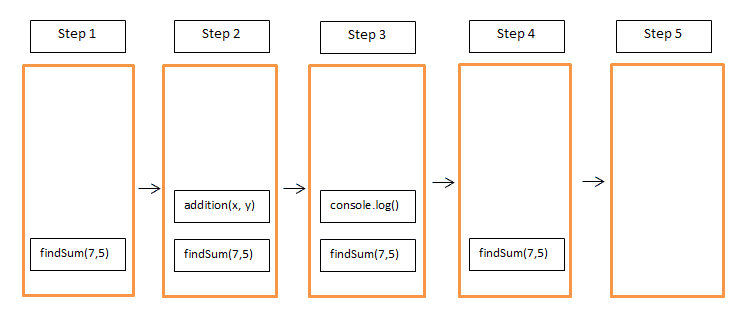
When you execute the above program, the JavaScript engine starts executing the code. Initially, the Call Stack will be empty, and, afterward, the steps involved in the process will be as depicted in the following diagram:
Each value you see in the call stack is referred to as a ‘Stack Frame’.
JavaScript runs code on a single thread. Running code on a single thread can be quite easy because you do not have to deal with some of the complex scenarios you would have to deal with in a multi-threaded environment, such as deadlock, thread safety, thread pool, etc. Keep in mind single thread execution has advantages as well as limitations too. We will discuss some of these limitations briefly in the next section.
Read: Ten Ways to Use AngularJS
JavaScript Concurrency Model and Event Loop
The problem with a single-thread application is that, if there are too many functions to execute in the Call Stack, the browser gets stuck and the browser cannot do anything. It cannot execute further code or render anything meanwhile. That could be a serious problem from an end-user point of view. No one wants their users to be stuck when some background processing is going on a web page.
This is not the only problem with a single-threaded environment, but there is a more critical problem that arises when the browser becomes unresponsive. Once your browser starts processing so many tasks in the Call Stack, it becomes unresponsive for a while. In such a case, the browser usually prompts the user whether he wants to terminate the webpage. That, too, is not an ideal condition for the user experience, is it?
So, how could we execute multiple tasks in the background without blocking the UI, while also making the browser unresponsive?
Well, the solution to this problem is known as Asynchronous callback. Asynchronous programming is such a large topic that I cannot explain it in depth in this article. However, if you want to learn more about how asynchronous callback works in JavaScript then you can check out this article: Asynchronous Programming in JavaScript
Conclusion to Overview of the JavaScript Engine
This was the first part of the series Inside the JavaScript Engine, which covers the aspects of how JavaScript works behind the scenes. In the second part of the series, we will go more into detail about the JavaScript engine itself.
Read more JavaScript programming and web development tutorials.