If you are wondering what TypeScript is and whether it is optimal to use this language in your next web development project as an alternative for JavaScript, you have come to the right place. In this web programming tutorial, we are going to talk about what TypeScript is, how it is different from JavaScript, and the basics of getting started with TypeScript.
What is TypeScript?
Created by Microsoft, TypeScript is an open-source programming language. It includes a set of Object-Oriented Programming (OOP) features that are helpful for maintaining the quality of code. You can think of it as the ES6 version of JavaScript, with some additional features like strict type binding.
Note that TypeScript is a superset of JavaScript. It adds additional benefits to the language while still letting you write normal JavaScript code. Today, the use of TypeScript in the programming world is on the rise and more and more companies are adopting this powerful language.
Read: TypeScript Coding Outside of Angular Applications.
Benefits of TypeScript
So why should you prefer TypeScript over JavaScript? What are the features of TypeScript that are absent in JavaScript? Here are some points to consider when comparing TypeScript versus JavaScript:
Compilation in TypeScript
JavaScript is an interpreted language, which means to check everything works as intended, you have to run it on the browser. If there are any errors, you need to find them and debug them while writing the code and it, therefore, consumes more time and effort.
TypeScript, however, provides the convenience of checking for errors at compile time. If some syntax related errors arise, TypeScript will compile those errors and report them before the script is run, saving you from dealing with runtime bugs which are generally harder to identify and debug.
TypeScript is Reliable
The refactoring process is reliable and easier in TypeScript than it is compared to JavaScript. TypeScript has ‘Types’ that take care of the agility while refactoring the code. It catches the type-related errors at compile time rather than waiting for an exception to occur at runtime.
TypeScript Static Type Feature
JavaScript is not a strongly typed language. TypeScript, however, comes with a static type checking feature (although it’s optional to use) and a Type Inference System. In TypeScript, sometimes you do not need to write the type before a variable’s name; instead, it gets inferred automatically, and assigning values of other types to this inferred variable will throw an error – this is accomplished through the TLS (TypeScript Language Service).
TypeScript vs JavaScript
TypeScript needs to be compiled down to JavaScript to be executed on a browser. You may be wondering why TypeScript code is compiled down to JavaScript. This happens because browsers cannot understand TypeScript; they only understand JavaScript. Because of this, TypeScript needs to be compiled into JavaScript first; then, that compiled JavaScript is executed on the browser.
Now, one may ask the question: if TypeScript is to be converted into JavaScript, then why would we bother writing our code in TypeScript? The answer is because TypeScript offers type checking at compile time rather than at runtime. If you try to run code that contains errors, the compiler will throw those errors and ask you to correct them before executing the program. That is where TypeScript shines.
Read JavaScript web development tutorials.
TypeScript Features
Below is a list of some of the important features of the TypeScript programming language for web developers.
Object-Oriented Programming (OOP) TypeScript
TypeScript is an object-oriented programming language. That feature makes it smarter than JavaScript. Object-oriented programming helps in making the codebase robust and clean. The OOP features also makes TypeScript code more maintainable and organized. Below is an example of TypeScript Classes and Objects used in a program:
class Person {
name: string = ''
age: number = 0
greetings(){
return 'Hello, ' + this.name;
}
}
// creating a new instance of a class
const person1: any = new Person()
person1.name = 'Mike'
person1.age = 27
console.log(person1.greetings()) // renders Hello, Mike
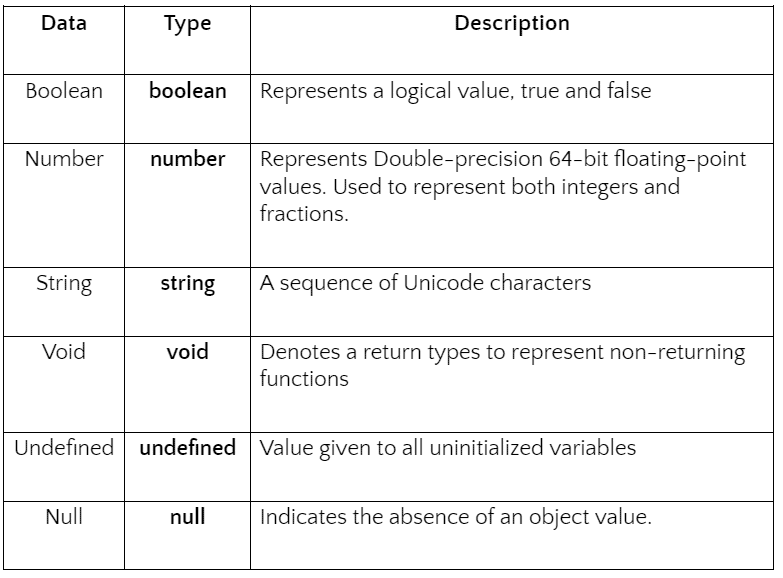
Type System in TypeScript
Below is a list of the default types available in TypeScript:
TypeScript Interfaces
We can define interfaces that allow us to describe how the object will look, which is something not possible with JavaScript. You can create an interface and define it in the class as follows:
interface ServiceFee {
Deduction(amount: number); // Deduction() will look like this
}
class BankAccount implements ServiceFee {
Deduction(amount: number){
// define Deduction() here
…
}
}
Code Readability in TypeScript
In TypeScript, the code is written in classes and interfaces. Classes and interfaces provide organization to the program and therefore it is easy to maintain and debug the code. You can see the below code snippet and observe how well the code is organized in TypeScript as compared to JavaScript:
class Example
{
Greet(){
console.log("Hello world")
}
}
let fun = new Example();
fun.Greet();
In JavaScript, the equivalent of the above code can be written as:
var ExampleFunc = (function () {
function Example()
{
}
ExampleFunc.prototype.Greet = function () {
console.log(Hello!" );
};
return ExampleFunc;
}());
var fun = new ExampleFunc();
fun.Greet();
ES6 Features Support
TypeScript is a superset of ES6. It contains all the characteristics of ES6 plus some additional features. One example of such a feature is the Lambda function. ES6 has made a slight change in the syntax of anonymous functions called fat arrow functions:
setInterval(() => {
console.log("Hi!")
}, 4000);
Read: Explore TypeScript Fat Arrow.
Quick Start Guide to TypeScript
Now that we understand some of the features and benefits of TypeScript, let’s set-up TypeScript and get our hands dirty writing some code into it.
To begin, you need to install NodeJS and a package manager like npm or yarn so that you can use TypeScript locally.
Once the above is configured, you can install TypeScript using the following command:
npm install -g typescript
-g here denotes that we are installing TypeScript globally. To install it as a dev dependency, replace the –g with –D.
Once TypeScript is installed, you will be able to compile any TypeScript file into a JavaScript file. Write the following code in TypeScript to see how it works:
const myObj = {
message: "What’s up?",
};
console.log(myObj);
Compile this code using the following code:
tsc .ts
A new file with .js will be created in the same folder and you will be able to run this file like any JavaScript file.
TypeScript Tutorial
TypeScript is an awesome, organized, and highly-scalable programming language. It is a widely used Object-oriented programming language and lots of companies have started using it. It helps in agile application development and provides convenience to the developer community around the world in regards to maintaining and optimizing their applications. We hope this article helped you in understanding the fundamentals of TypeScript.