People who develop Angular applications, like myself, tend to forget that TypeScript (TS) is more than Angular’s primary language (HTML and CSS aren’t technically languages are they?). It’s really an ideal choice for anyone who wants to code in JavaScript, but with stronger type enforcement. Even within the realm of Angular development, becoming more comfortable with TS’s many static type definitions can only enhance your Angular efforts. With the help of node.js, you can create stand-alone TS scripts for both client-side and server-side execution. Moreover, you can even use the same IDE that you’re probably using to develop your Angular applications, namely Visual Studio Code, or VS Code, as it’s more commonly referred to by those in the know. In this tutorial, we’ll go over everything you need to know to get started with stand-alone TypeScript development in VS Code.
Hello World! Example in TypeScript
As clichéd as Hello World has become, it’s still the best way to take a new language and or development environment out for a spin. I’m assuming that many of you already have VS Code, but if not, you can download it here. It’s the choice of many coders, both amateur and professional, because it’s FREE, versatile, and comes chock full of features. The next thing you’ll need is node.js. It provides the JavaScript runtime as well as the node package manager that allows you to download and install software from the world’s largest Software Registry.
Got everything? Great. Let’s get started!
- Create a new folder and give it a good creative name like “HelloWorld”.
- Launch VS Code
- Select
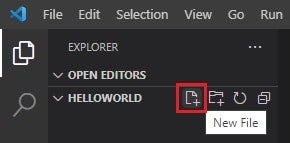
File > Open Folder...from the main menu and navigate to the folder that you just created. - Click the New File icon in the EXPLORER.
That will bring up an input field in which to assign the file name.
- Give it a name of “helloworld.ts”:
The empty file will immediately load in the Editor.
- Type the following code into the file:
const message: string = 'Hello World'; console.log(message);
It will print “Hello World” in the console.
Transpiling and Running the Script
TypeScript is a transpiled language because it needs to be compiled into JavaScript before you can run it. VS Code includes TypeScript language support but does not include a TypeScript compiler. You will need to install a TypeScript compiler either globally or in your workspace in order to transpile the TypeScript source code to JavaScript.
The easiest way to install the TypeScript compiler is through npm, the Node.js Package Manager. If you have npm installed, you can install TypeScript globally (-g) on your computer by opening VS Code’s Integrated Terminal by selecting Terminal > New Terminal from the main menu and issuing the following command:
npm install -g typescript
You can test your install by checking the version.
tsc --version
To compile your TypeScript code, type tsc helloworld.ts in the terminal. This will create a new helloworld.js JavaScript file.
To run the generated JS file, enter node helloworld.js in the terminal. Here’s what the terminal console should like at this point:
PS I:\My Documents\TypeScript> npm install -g typescript C:\Program Files\nodejs\tsserver -> C:\Program Files\nodejs\node_modules\typescript\bin\tsserver C:\Program Files\nodejs\tsc -> C:\Program Files\nodejs\node_modules\ typescript\bin\tsc + [email protected] added 1 package from 1 contributor in 1.843s PS I:\My Documents\TypeScript> tsc --version Version 4.1.5 PS I:\My Documents\TypeScript> tsc helloworld.ts PS I:\My Documents\TypeScript> node helloworld.js Hello World
If you open helloworld.js in the editor, you’ll see that it doesn’t look all that different from helloworld.ts. The type information has been removed and let has been changed to var.
var message = 'Hello World'; console.log(message);
Configuring TypeScript Compiler Options
Sometimes, you may want to override the default compiler settings, in order to set the JS version, or output folder, etc. There are a couple of ways to go about it. The first is to include the corresponding flags via the command line. Here’s one that sets the JS version (target) to ES6 and the module specification to CommonJS. It’s the standard used in Node.js for working with modules. It lets you do things like add modules via the require function, i.e. const package = require('module-name').
tsc helloworld.ts --target es6 --module commonjs
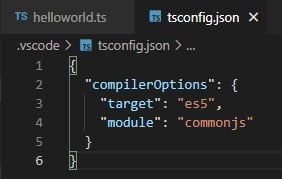
If you find yourself using the same settings a lot, a better approach is to add them to a tsconfig.json file. Here’s one that sets the target to es5:
Debugging Your Scripts
One of the essential features of an IDE is debugging facilities. VS Code has you covered there, providing built-in support for TypeScript debugging. If you’ve ever debugged an Angular application, the challenge with debugging TypeScript is that the IDE has to map the original TypeScript source code to the running JavaScript. To do that, VS Code employs special source map files. To create a source map file, you have two choices:
- You can supply the
--sourceMapflag to the compiler:tsc helloworld.ts --sourceMap
- or, you can add
"sourceMap": trueto your tsconfig.json file.
By doing so, the tsc command will generate a helloworld.js.map file in the same directory as the helloworld.js file.
To run the script in debug mode, either:
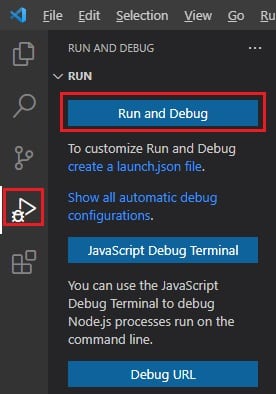
- Click the Run and Debug icon on the vertical button bar on the far left and click the Run and Debug button:
- Alternatively, the F5 key starts the script in debug mode with one key stroke!
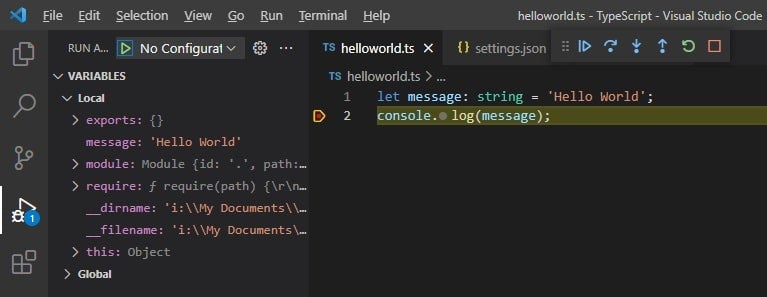
If you set a breakpoint by clicking in the margin on the left of the line number in the Code Editor and then run in debug mode, you’ll see the script execution stop:
All the usual debug information will appear in the left-hand pane, including Variables, Call Stack, and Watches.
Conclusion
Give yourself a pat on the back; you’re now officially a TypeScript developer. As such, you can now enforce strict typing in all your scripts. You’ll also get variable scoping, proper classes, and many other benefits for free. TypeScript is a language that is constantly evolving, so you’ll be plenty busy keeping up with the latest features.