Forms are one of the most important features of Internet applications, providing an interface to share information between a client and a user in a simple, yet effective, manner. Using forms is a crucial part of any business application, whether used online or offline. Web forms have always been fundamental to web apps and websites. Without them, various transactions, discussions, and chats would hardly be possible.
What Are HTML5 Forms?
Forms existed before HTML5, but the process of handling input was a little cumbersome. HTML5 brought new features to forms and provided consistency for accepting input throughout applications. HTML5 forms also consume less time in the development process. Now web developers can not only build visually stunning forms but they can also collect validated and valuable data through customized HTML5 forms.
New Input Types Introduced in HTML5
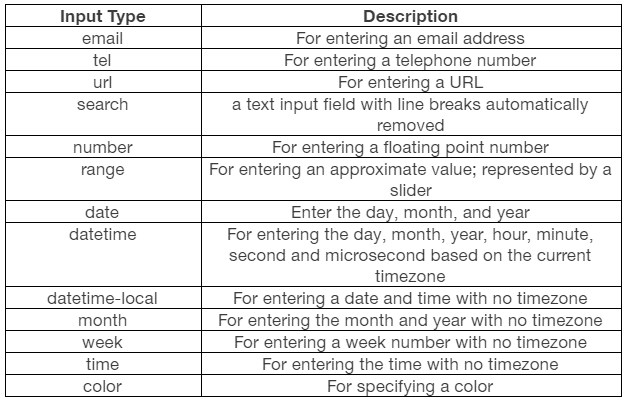
HTML5 brings some new input types that help users by providing native input and makes validating data easier without making use of any JavaScript code. The following table lists the new input types in HTML5:
Advantages of HTML5 Forms versus Simple HTML Forms
HTML5 forms built-in validation takes semantic markup to the next level. It provides the convenience of writing scripts and styles that were a tedious task in earlier versions of HTML.
You can still take advantage of HTML5 forms even if Javascript is disabled in the browser.
Read: 5 Great Tools to Create HTML5 Forms.
How to Create an HTML5 Form
Let’s understand how HTML5 forms work by looking into a practical example of creating a user registration form in HTML5.
We are going to learn how to create a simple HTML5 registration form. To begin, let’s get started with a blank HTML template page, as shown in the following code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title> HTML5 Forms Tutorial </title> <link rel="stylesheet" href="style.css"> </head> <body> </body> </html>
We need to use the <form> tag to tell the browser that the form starts here:
From this point on, we will only examine the code which lies inside the <form> tag.