The <form> element defines a form and attributes that determine the structure of this form. When you want to create an HTML form, you need to start using this item, inserting all the contents inside.
Many browsers can see the <form> elements and can implement special shortcuts to ease their use. Be aware that you must avoid creating a form within another form! Forms contain cassettes, radio buttons, checkbox buttons, submit button, dialog boxes.
Through two distinct types of instruments, namely frames and Web applications, you can build amazing forms. Frames are layered structures that provide us with pre-built functionality and styles, allowing us the freedom to modify any predefined content into a modified one, according to each one’s needs.
The applications used to create Web forms provide an automated solution, incorporating a service that also accepts the catalogs in the submission form. During this article, you will learn some of the most important tools used for creating HTML5 forms. I’ll guide you through some of the form and resource design tools to help you optimize your Web form designs.
Bootstrap
HTML5 forms are totally part of Web pages and applications, but, sometimes, styling the form components manually using CSS is an extremely monotonous job. Bootstrap is a resonant name when it comes to creating Web forms. A major advantage of using this library is that you do not need to write CSS codes for a form. Another advantage is that it allows you to put labels inside the form and the form fields can be given any geometric form. Bootstrap is a very useful library, because it simplifies the process of handling and arranging the form controls through a predefined set of classes.
Bootstrap provides three different types of form layouts:
- Vertical Form (default form layout)
- Horizontal Form
- Inline Form
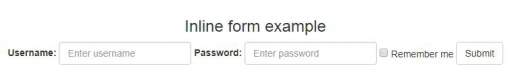
The listing below creates a simple login inline form that uses the Bootstrap framework:
Listing 1. Create a Simple Login Form with Bootstrap
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h3 align="center">Inline form example</h3>
<form class="form-inline" action="/action.php" align="center">
<div class="form-group">
<label for="username">Username:</label>
<input type="username" class="form-control" id="username" placeholder="Enter username" name="username">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" id="pwd" placeholder="Enter password" name="pwd">
</div>
<div class="checkbox">
<label><input type="checkbox" name="remember"> Remember me</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</body>
</html> The output of the above listing looks like this:
Also, if you do not want to take advantage of all the benefits of Bootstrap, uncheck everything from the download generator, except the forms module.
Foundation
Foundation is a responsive front-end framework. Sites built on Foundation work great on many devices like laptop, desktop, mobile phones and tablets. Foundation provides a responsible network and HTML components, CSS, forms, buttons, templates, and code snippets, interface elements and optional navigation elements and functionality provided by JavaScript extensions.
It has emerged as a Zurb project to develop faster and better front-end code. Foundation has been designed and tested on numerous browsers and devices. This responsive mobile frame, provides designers with best practices for rapid development.
Foundation is open source, and developers are encouraged to participate in the project and contribute themselves to the development of the platform. Example Foundation form (the below listing, creates a simple form that uses the Foundation, and contains: buttons, forms and templates
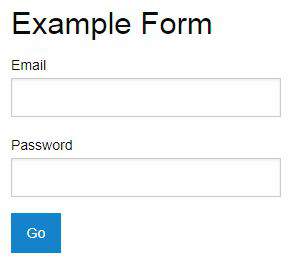
Listing 2: Create a Simple Form with Foundation
<html>
<head>
<title>Form Text Inputs</title>
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/css/foundation.css">
</head>
<body>
<form>
<div class = "row">
<div class = "medium-3 columns">
<h3>Example Form</h3>
<label>Email <input type = "email"></label>
<label>Password <input type = "password"></label>
<a href="#" class="button postfix">Go</a>
</div>
</div>
</form>
</body>
</html>The output of the above listing looks like this:
52Framework
52Framework is the first frame built specifically for HTML5 and CSS, supporting all modern browsers. It uses tags such as <div> or <nav>, <section>, <article> <footer> or new types of input fields, would be URL, e-mail, the frame has an HTML-compatible resizing stylesheet.
Some of the features of the 52framework are rounded: text-shadow, box-shadow, HTML5 markup and grid, CSS reset, and so on. You can apply rounded corners for any lock-level element, text shadow for text items, and more. The frame also includes styles for creating grids: 12-column, 52 pixel-based with 6-pixel gutter. 52framework is a free source that can be used by any user, allowing them to make real contributions to development and improvement.
JotForm
JotForm is a tool to create an online form that allows users to create, publish forms, and receive an email for each response. JotForm facilitates any type of organization, educational institution or any state institution, business, nonprofit organization, business owner, independent agent, event planner or commerce, to collect useful information with these online forms. One of the great things about JotForm is that it allows you to drag and drop into the form, making it very easy to use.
This online form creation tool is defined by the following features: highly secure, beautiful templates and a robust customization tool, free to use, email marketing services, and, last but not least, it helps you create forms online and for pdfs.
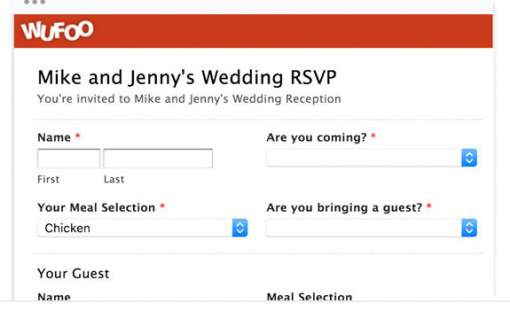
Wufoo
The Wufoo application has eliminated the fatigue and inefficiency of the forms building process. The Wufoo application has reduced the process of creating forms from something that lasts weeks to something that could be done by anyone within minutes. It is the fastest and easiest way to build amazing online forms with intuitive features. You do not need to use the code. Wufoo forms are completely personalized and beautiful, with unlimited possibilities, whether you are collecting online payments, payment tools or contact information.
I recommend using Wufoo because you can build, design and collect with professionalism in just few minutes. It allows you to create reports and graphs based on collected data, is intuitive, fast, portable, safe, fun and accessible. Wufoo also offers copy-and-paste solutions for integrating a Wufoo form into a Web page.
Conclusion
The flexibility of HTML5 forms makes it one of the most complex structures but you can create any kind of basic form using elements and attributes from any one of these dedicated form tools. You should now have enough information to create and structure your own HTLM5 forms.