Working with CSS in Joomla! can be a bit daunting at first. But like anything new, after you study and learn the different aspects of it, you’ll be updating your CSS files with ease. To become familiar with Joomla! CSS files, it’s important to learn how they differ from the typical CSS layout that you might be accustomed to working with for static HTML sites.
As you know with Joomla!, you are not working with web pages, you are working with articles, extensions and modules. Each of these different parts might have their own CSS, depending on the template that you’re working with. For the purpose of this article, we will look at the Milky Way template, which comes as the primary template when installing Joomla! 1.5. If you’re starting with 1.6, the templates may be slightly different, but the basics will remain the same.
First, let’s figure out where to find CSS files in Joomla!. There are two ways to go about this. You can find them in the directory of files, for example, what you uploaded to your ftp or what you have installed on your local machine. To find the CSS files in the directory of folders, open the templates folder, then rhuk_milkway folder, then css folder. Now, you’ll see about 16 different CSS files. Don’t run away screaming just yet. You only need to use the template.css file. Go ahead and open that up. If you start playing around here for testing purposes, you might want to rename the file so that you preserve the original file.
An alternative means to find the CSS file is through the backend of Joomla! Open up the Administrator portion of your Joomla! site and navigate to Template Manager.
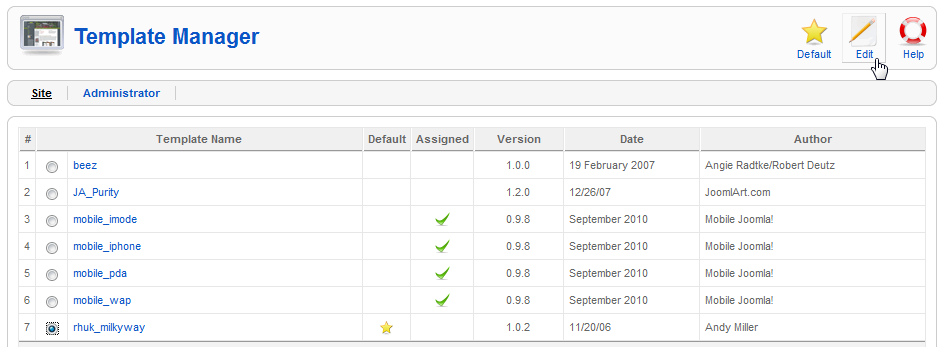
From the Template Manager, choose the template that you want to update from the list of available templates. Then click Edit in the top right corner.
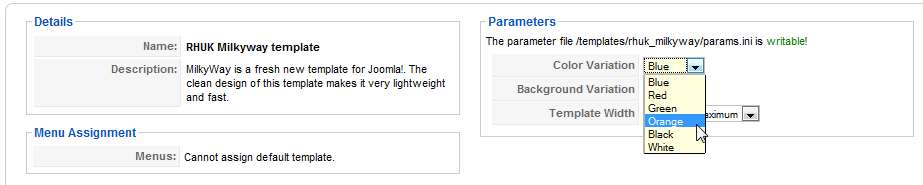
From here, in the Parameters box, you can change the color and background variations of your site along with the Template Width. Remember when you navigated through the folder structure and opened the css folder and saw the 16 different CSS files? Did you notice how most of them are named by color, such as black, blue, green, orange, red, etc? Those are the files that Joomla! uses when you change the color variations from the Template Manager.
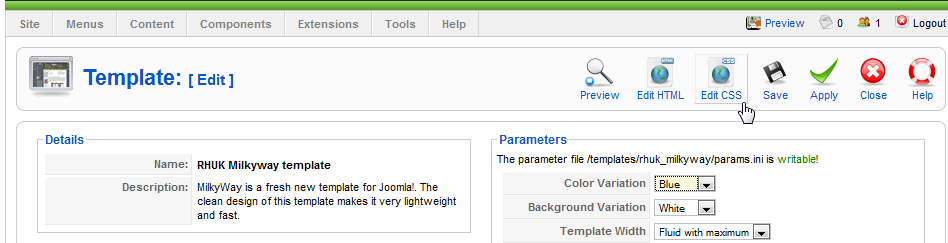
Now you know how to change the colors of your site with a simple click of a button. But let’s say you want to update the fonts. To do that, let’s dive into the CSS itself. To open the CSS file within Joomla!, click the Edit CSS button, which is found directly above the Parameters box.
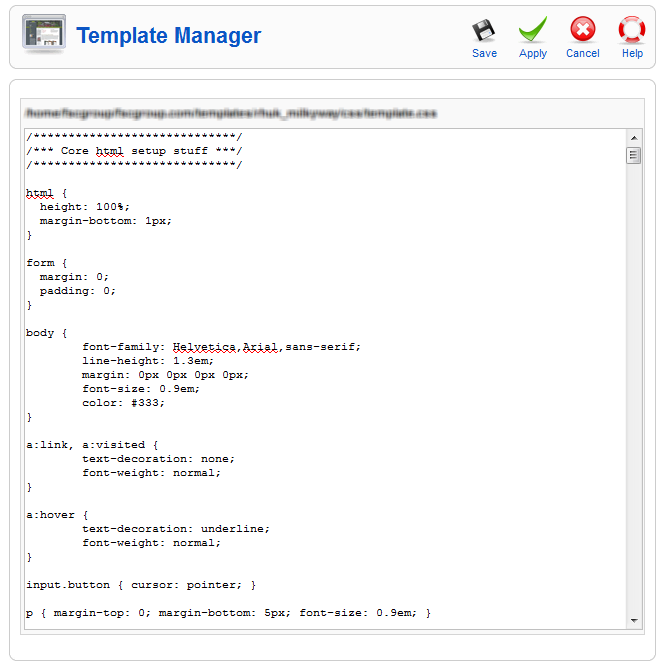
You’ll now see the same list of CSS files that you saw in the directory folders. You’ll also see that the files are marked as either Writable or Unwritable. From my personal experience, I wouldn’t take that column too seriously. I have made many changes to CSS files that are marked Unwritable and the changes take effect regardless. Go ahead and select the template.css file and then click Edit near the top right-hand corner. Be careful, you’re dangerous now, changes you make will effect the template unless you click Cancel before clicking Save or Apply.
You might be wondering what the difference is between Save and Apply. If you click Save, the changes you made go into effect and this screen closes and you go back to Template Edit screen. If you click Apply, the changes go into effect but the screen stays open. This is handy if you want to make changes, see how the changes look (click the Preview button to see your live site; the Preview button is directly above the Save and Apply buttons) and then continue editing.
An initial glance at the CSS file tells you that it’s just like any other CSS file you might have previously worked with. You define your fonts, links, lists, etc. As you scroll down you’ll see the div mark ups (at least for the Milky Way template) and the definitions for h1, h2, etc. Then you’ll see that the modules have their own styles. This way, you can define different attributes to your articles than to your modules. This provides a good contrast between the different types of content on your site.
The module portion of the CSS does affect any third-party or new modules or extensions that you might add in. A nice aspect of Joomla! is the compatibility between templates and modules and how well they all fit together. There would be nothing worse than a module that looks completely different to anything else on your site. That would be very jarring and distracting to the visitors.
In future articles, I will dive deeper into Joomla! CSS files and start looking at more complex CSS set ups. If there is anything in particular that you want me to cover, please leave a comment with what you would like help on.