Do you have a web page that just isn’t running as fast as you’d like? Do you feel it should be running faster, but something just keeps slowing it down? There are two areas to start with that can be reviewed that impact the speed of a page loading. The first is to verify that the speed of the internet connection you are using is okay. The second is to verify that the page you are loading doesn’t have anything odd happening.
Checking Your Internet Connection Speed
If you have a slow connection to the internet, then anything you do on the internet is going to be slow. In general, you can tell if your internet connection is slow if all sites you visit load slowly. If you find that only your site is loading slowly, then it is less likely the internet connection for your computer, and more likely the site that has issues. In that case you should check your page for load issues as shown in the next section.
You can, however, check the speed of your internet connect. This is good to do on a regular basis simply to verify that you are getting speeds your internet service provider promised. There are a variety of free programs to check your speed including SpeedTest, which is easily accessible at http://www.speedtest.net. When you go to this page, you get a page with a lot of ads, but also with a big “Go” button.
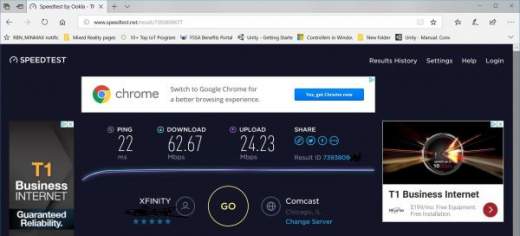
When you click Go, you’ll see the speed dial start move as your connection is tested. The end result will be a download and upload score. The score for my machine is shown in Figure 1.
Figure 1: SpeedTest Speed
There are a couple of things to note when doing this test. First is that speeds can fluctuate over time. Additionally, if you are operating on a wireless device or network, then your speed might be reduced as a result of the limit on the network speed as well as be impacted by network traffic. For example, the above 62.67 Mbps score was for my machine when connected by a wire to my network. When I do the test via my wireless connection, my speed dropped to under 17 Mbps for downloading. As a side note, the speed my ISP plan includes is much higher than this, but that is an unrelated issue to this article!
Checking Your Page Load for Issues
In an older article on this site, Nathan Segal provides seven tips to help make your Website load faster. Those tips are worth reviewing. He also mentions several tools that can be used to help as well. In this article, I’m going to focus on one of those tools, Google’s PageSpeed Insights.
Google’s PageSpeed Insights can help you identify issues that are causing your webpage to load slowly. Not only will this tool check for issues loading the page in a desktop browser, but it will also help identify issues that could be caused from mobile browsers. When you first go to the PageInsights page, you will be asked to enter the URL you want reviewed as shown in Figure 2.
Figure 2: The PageSpeed Insights primary page
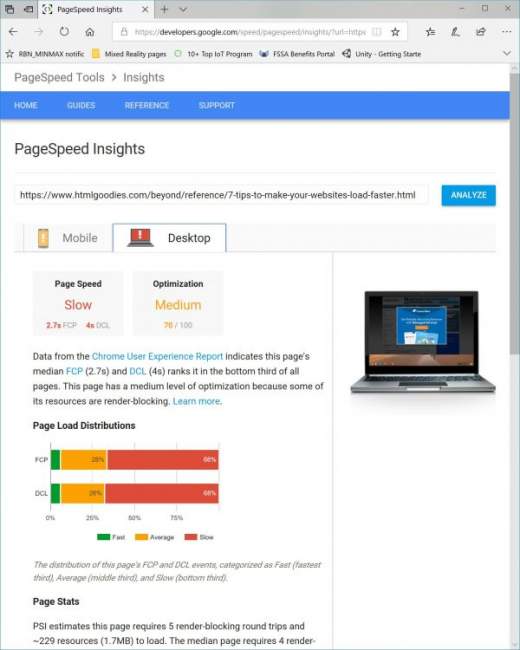
For fun, I used the URL for Nathan’s article as the test URL. Figure 3 shows the initial results from that page.
Figure 3: PageSpeed Insights for Nathan’s HTMLGoodies article
PageSpeed Insights indicated that the page was slow and that the level of optimization is medium. As a reference point, the following are some of the page speed and optimization scores for other pages for the desktop versions:
www.Google.com 1.3s Average 99/100 Good
www.Facebook.com 1.4s Average 86/100 Good
www.MSN.com 1.0s Average 78/100 Medium
www.HTMLGoodies.com 1.7s Slow 76/100 Medium
www.eWeek.com 1.4s Slow 51/100 Low Of course, mobile scores could also be reviewed:
www.Google.com .7s Fast 1000/100 Good
www.Facebook.com 1.9s Average 47/100 Low
www.MSN.com .9s Fast 83/100 Good
www.HTMLGoodies.com n/a n/a 54/100 Low
www.eWeek.com 1.8s Average 95/100 GoodYou can use the page to enter your own primary domain as well as individual pages.
What to Fix?
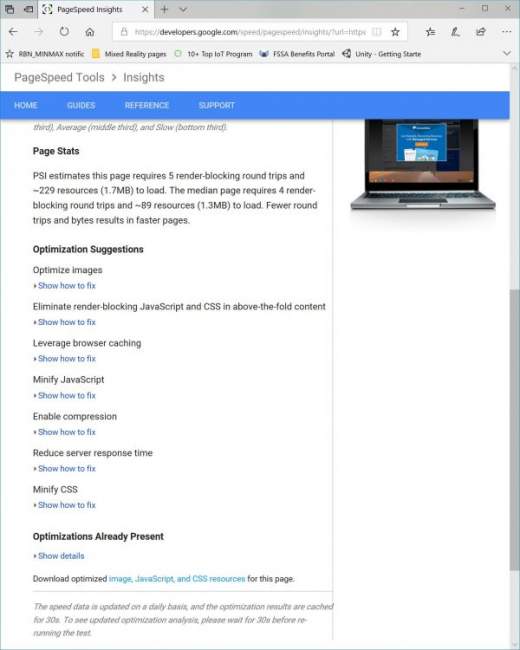
Once you’ve plugged in your URL and ran PageInsights, you will not only be given the scores, but if you scroll down on the page, you will find that there will be optimization suggestions. After the list of suggested optimizations, you’ll also be given the ability to see areas that were already optimized. Figure 4 shows the lower portion of the PageSpeed Insights page for Nathan’s article.
Figure 4: Optimization Suggestions
By optimizing the various areas of your page, you should be able to gain small fractions of time that will result in faster loads. In looking at Nathan’s article, the first area for suggested optimizations Is with images. Clicking the “Show how to fix” link will provide specific details for what could be optimized. In the case of Nathan’s article, several of the images are flagged as shown in Figure 5.
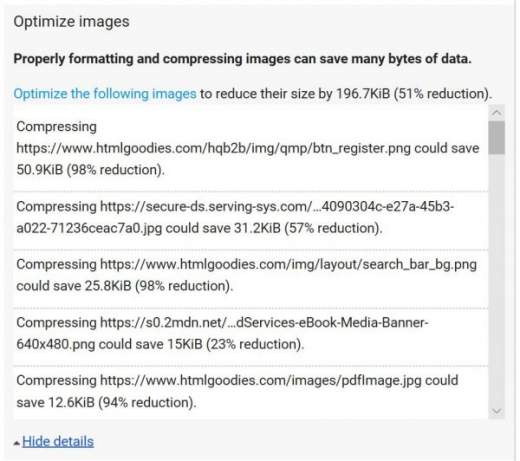
Figure 5: Images to optimize.
As you can see in Figure 4, there is a suggestion that the images could be reduced by 51%. Smaller images will download faster, thus loading the page quicker. You can also see a list of each of the images that could be reduced. There are a variety of tools such as jpg-optimizer.com that can be used to reduce or further compress images. You can learn more about doing this in the article, So You Want to Optimize Your Images here on HTMLGoodies as well! You can also click on the link on the PageSpeed Tools Insight page (“Optimize the following images“) to get more information on optimizing the images as well.
In addition to optimizing images, the tool will also provide other suggestions such as how to leverage browser caching, enable compression, reduce server response time, and more. Some of these might be out of your control. For example, if you are using a third-party to host your site, then you likely can’t increase the server response time without paying them to put you on a faster server with a better connection. Additionally, if you are using platforms such as WordPress, then you are likely going to face slowdowns as a result of either the WordPress software or the template you choose.
In Conclusion
Looking at the details within the PageSpeed Tools Insights, you should be able to identify what you can fix. If you site is still too slow after those fixes, then you might need to look at rewriting your site or using a different platform.