Optimizing images is an important task when you are building a web page or mobile app. Today’s web pages tend to contain text, images and a lot of other formatting. While many people have unlimited quotas on downloading on high speed internet connections, not everyone does.
Every bit of information you download takes a tidbit of time and those tidbits can add up. One of the factors when doing SEO optimization is the amount of time it takes to download and display a page. The two biggest areas that lead to bloated web pages are JavaScript code and images. Optimizing images is relatively easy.
In what ways can images be optimized?
There are several things you can do to optimize the images you use. These include:
- Choosing a good image format
- Choosing a good image size
- Optimizing the image storage
Choosing an Image Format
While there are older formats such as bmp, most people are using jpeg, gif, and png on web pages. In general, jpeg or png are the ones you’ll typically want to use.
The factors to consider when picking a format are the number of colors in the image and whether you will need to reduce the size. When you reduce the size of an image, it is possible that it will lose quality. A format that can be saved without losing quality (a lossless format) will generally be a larger file size because of the information that has to be retained. Some formats are lossy, which means that as you save them at different sizes, they will lose quality.
Gif images are considered lossless in that they can retain quality if saved over and over; however, they are restricted in the number of colors they store. In general, a gif image will only store 256 colors. If you are using images with a low number of colors, such as a logo, then gifs can often be a good solution. Gif images can also store animated images as well as include transparency.
Jpeg images are lossy, so if you save the same file multiple times, it has the potential to lose clarity. On the positive side, jpeg files can store a huge number of colors. If you have images with a large amount of colors, such as photos, then a jpeg image format might be a better route to go than the other formats.
Png images are also lossless like gif images, and they are easily compressed. For standard images, the png format is generally going to do a better job saving space with a smaller file size. Png files can also store animation, although this is not always supported as cleanly as animations from a gif image file. It should be noted that png files can be stored in multiple modes. This means that different color palette levels can be set. If an image is only using a 256-color palette, then a different mode can be set than an image using a 24-bit true color palette.
Following is the same image saved three times. You can see that the file size varies depending on the format used:
Figure 1: GIF Image: 16 kb
Figure 2: JPEG Image: 13 kb
Figure 3; PNG Image 43 kb
The image used in the three figures uses a low number of colors. If an image with a high number of different colors was used, the results for the format that uses the lowest amount of storage could have been different.
Choosing a Good Image Size
It is easy to capture a big image and then use width and other attributes to reduce it to the size you want displayed on a page:
<IMG SRC="./my_huge_image" width=100 />Doing this not only downloads an image file that is much larger than you need, but it also forces the browser to then resize the image as well. It would be better to download the size image you need. You can still include the width and height attributes to let the browser know what space the image needs, but use values that match the file you are using. If you are using an image in multiple places on a web site, then It could be better to save multiple versions of various sites on your server that can be downloaded only when needed. In almost every case, a smaller version of an image should result in a smaller file size.
Optimizing the Image Storage
Once you have an image in the size you need, then in some cases, it might still be possible to optimize the image size further. This can generally be done by reducing the number of colors being displayed or by reducing the clarity of the image a bit. Some formats such as PNG will do some of this optimization for you.
You can often further reduce the file size using a third-party tool. While png files ill often do a fair job of optimizing, jpeg files aren’t always as good. As using a tool can make a big difference in a file’s size. There are a variety of tools available, and most work the same. They will either let you optimize one image, or they’ll let you do a bunch.
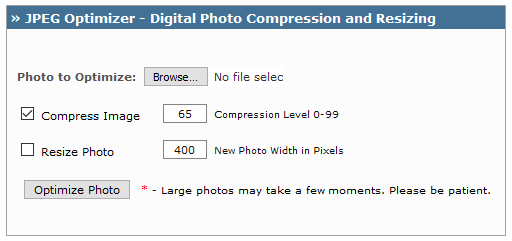
One such program is JPEG-Optimizer. This is an online tool that can be found at www.jpeg-optimizer.com. With JPEG-Optimizer you can tell the program the level of compression you would like it to attempt. This can be from 0 to 99. The program will then work to reduce your file’s size based on that compression level. The lower the compression level you choose, the smaller the resulting file size; however, it will also result in a lower image quality.
The program also allows you to resize an image at the same time. You can choose to resize, compress, or both.
Once you select a picture and the settings you want, you can run the program and see the resulting image.
Figure 4: The JPG-Optimizer results
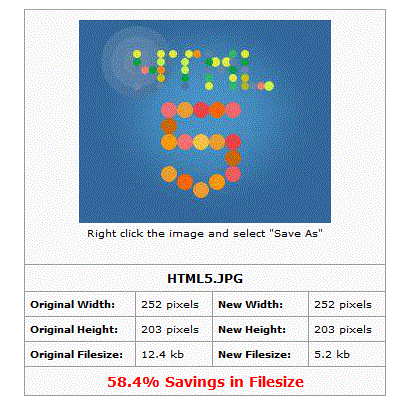
Figures 5 and 6 show an image before and after it was compressed. As you can see, the loss of quality was not worth the file size savings, so the new file could be ignored, and the program ran again with a higher compression level to see if an image of better quality could be obtained. In most cases, a compression rate of 80 or above will result in a smaller file at no real notice of quality loss.
Figure 5: Before 12.4kb, after 5.2kb
Summing It Up
In general, if your images are greater than 50kb, you should look to see if you can optimize them. You can check various image formats as well as run optimization programs to determine what results in the smallest file size relative to an acceptable quality. While cameras can take high quality pictures, that doesn’t mean you want to weigh your pages down with them. By reducing the overall size of the images you are using, you’ll reduce the amount of time that is needed to download and display your pages. That can also have a positive impact on how your pages are treated by the search engines!