In my past articles on creating a Joomla! Template from scratch, you might be noticing a few missing details. This article should fill in some of those missing details for not only your CSS file but also your index.php file. In particular, this article will address getting the module and article titles to appear and defining them in the CSS.
Changing Joomla! Module Titles in CSS
Let’s start first with the modules. In previous articles, I used this for the jdoc include in the index.php:
<jdoc:include type=”modules” name=”left” />
The problem with this is that it doesn’t allow the title of the module to appear on your site. You need to include one more bit that tells Joomla! you’re using xhtml. Your more complete code should look like this:
<jdoc:include type=”modules” name=”left” style=”xhtml” />
Your module title should now appear when you preview the site.
Now it’s time define the module title in the CSS. Open template.css and add in the following:
h3, .componentheading {
margin: 0;
font-weight: bold;
Font-family: Calibri, Verdana, Ariel, sans-serif;
font-size: 16px;
padding-left: 0px;
margin-bottom: 5px;
text-align: left;
color: #205
}
For most Joomla! templates the h3 style covers not only level three headers, but it also defines the style for the module titles. Refresh your preview page and you should now have a defined style for your module titles. Next, let’s look at the article titles.
Changing Joomla! Article Titles in CSS
Article titles in Joomla! are often defined by the h2 style. But it doesn’t necessarily have to be that way. If you want your article titles to have the same style as your module titles, then just add .contentheading to the h3 style, like this:
h3, .componentheading, .contentheading
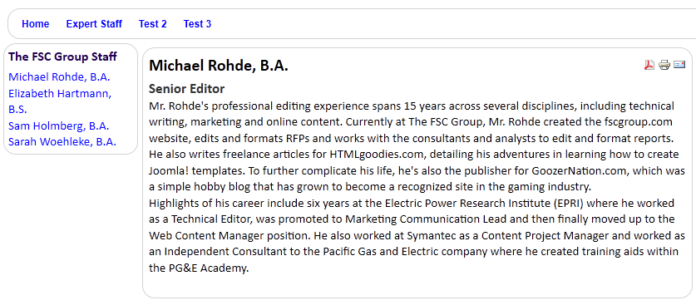
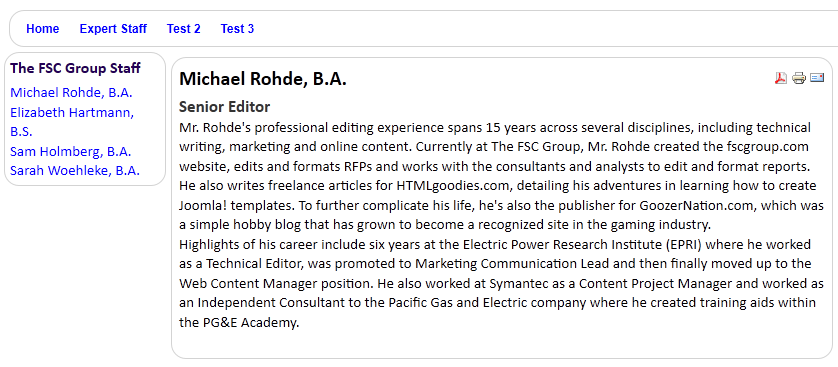
So, here’s what we have so far with defined module and article titles.
You might notice a bit of CSS3 with the rounded-corner border. Here’s how that was done:
#content {
width: 650px;
text-align: left;
padding: 0 10px;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border: 1px solid #D3D3D3;
padding: 5px;
margin: 5px
}
You can do the same thing for the modules:
#user3 {
width: 975px;
height: 25px;
position: left;
background-color: #fff;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border: 1px solid #D3D3D3;
padding: 5px;
margin: 5px
}
We’ve come a long way from where we started!