Back in the early days of the World Wide Web, there were many web designers who built websites for people and organizations. I was one for a while. Since then, web designers have largely evolved into web developers, spurred by the emergence of mobile applications and an ever-more interactive online experience. As a result, many developers tend to slack off the basic stuff like HTML and put the majority of their focus on the sexier stuff like JavaScript/TypeScript, frameworks like Angular, and the more programmatic languages. And that is a shame because there are a lot of really interesting and useful HTML tags that are not being employed to their full potential.
If you are like me and have neglected this aspect of your personal growth, this web development tutorial will present some of the most underused and/or misunderstood tags in HTML. The goal is to increase your expertise in HTML so that you can design web pages that harness the full power of HTML’s many useful and versatile tags.
Read: Making HTML Forms More Interactive with JavaScript
The HTML <template> Tag
Have you ever wanted to render the same content many times, but did not want to copy and paste the same markup all over the place? If so, have I got the tag for you! The <template> element provides a handy mechanism for defining a content fragment that is stored for subsequent use in the document. The <template> element’s content is not visible in the browser on its own; it can only be made visible by using JavaScript to render it. While the browser does process the contents of the <template> element while loading the page, it does so only to ensure that those contents are valid. Since content is not considered to be part of the document until rendered, any content within a template won’t have side effects (i.e., scripts don’t run, images don’t load, audio doesn’t play, etc).
Moreover, using document.getElementById() or querySelector() in the main page won’t return child nodes of a template. Here is some example code where the rendering of template contents is triggered by the click of a button:
<button onclick="showContent()">Show hidden content</button> <template> <h2>Black Veil of Silence Cover Art</h2> <img src="bvos_image_official_50%.jpg" width="214" height="204"> </template> <script> function showContent() { var temp = document.getElementsByTagName( "template")[0]; var clone = temp.content.cloneNode(true); document.body.appendChild( clone); } </script>
One of the simplest ways to activate a template is by creating a deep copy of its content using document.importNode(). The content property is a read-only DocumentFragment containing the payload of the template. To make the content “go live”, we then only have to append its clone to the container element of our choice. In this particular example, an H2 title and image are added to the document body:
HTML templates are highly versatile in that the same content may be repeated many times on the page. You can even effectuate subtle changes to the template contents before inserting it into the page, if you need to. For instance, developers could update the above example to display a different image and title each time the button is clicked. To do that, we will leave the title and image src empty in the template:
<template> <h2></h2> <a href="" target="_blank"><img src="" width="250" height="250"></a> </template>
In the showContent() function, we will iterate over an array of objects that define each template’s data:
const BASE_URL = 'https://i1.sndcdn.com/artworks-'; const images = [ { title: 'Black Veil of Silence', source: 'kmrj7EWPXNCtjOkj-7yUVzg- t500x500.jpg', link: 'https://www.amazon.com/music/ player/albums/B09RRML86Y' }, { title: 'Mouse In a Maze', source: 'nOmzKy8phBjdHggR-B4aC8Q- t500x500.jpg', link: 'https://www.amazon.com/music/ player/albums/B09HGTH83W' }, { title: 'Private Life', source: 'b5jyk6LpdxWVWWz5-jGpxXw- t500x500.jpg', link: 'https://www.amazon.com/music/ player/albums/B097Q6QFGC' } ]; function showContent() { const content = document.querySelector(' template').content; // Remove the first image from the array. const imageData = images.shift(); // Update content in the template DOM. content.querySelector('h2'). textContent = imageData.title; content.querySelector('img'). src = BASE_URL + imageData.source; content.querySelector('a'). href = imageData.link; // Disable the button if no more images. document.getElementById(' btnShowContent').disabled = images.length === 0; const clone = content.cloneNode(true); document.body.appendChild( clone); }
The <template> Element Demo
There is enough going on in the above example that it deserves a demo. You’ll find it on codepen.io. Here’s a screen capture:
Read: HTML, CSS, and JavaScript Tools and Libraries
HTML <outgroup> Tag
As the name suggests, the <optgroup> tag groups related options inside a select box. This allows the select list to visually separate the items. Here is an example that lists automobiles by country:
<label for="cars">Choose a car:</label>
<select name="cars" id="cars">
<optgroup label="Swedish Cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</optgroup>
<optgroup label="German Cars">
<option value="mercedes">Mercedes</
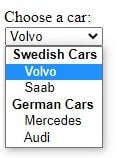
Here is the drop-down in Chrome, without any CSS styling applied:
The browser automatically renders optgroup labels in bold and makes them non-selectable.
HTML <details> Tag
The HTML <details> Tag specifies content that the user can open and close on demand. By default, content within the <details> tags is hidden but can be toggled by clicking on it. Each element should display a summary of what it’s about when hidden. For instance, this <details> element presents information about Disney’s Epcot Center:
<details> <summary>Epcot Center</summary> <p>Epcot is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.</p> </details>
The summary element is rendered with an arrow next to it, suggesting that the contents are expandable:
Hence, clicking the element does expand to reveal the hidden content:
Runners-up: Other Cool HTML Tags
This article presented three criminally underused HTML tags. There are plenty more that we did not cover, including cite, acronym, address, ins, del, fieldset, and many more. I would urge you to conduct some research on your own and find out what tags you may have been missing out on.
Read more HTML web development tutorials.