In HTML, you can use a text formatting process to make web pages look better. Basically, by using predefined elements for formatting (without using CSS), the text is improved to provide a more beautiful and user-friendly visual appeal to users. Among the most used tags are: italic text, bold text, highlighted text, important text, smaller text, underline text, marked text, deleted text, superscript text, subscript text and so on. In the HTML tutorial below, we will examine each of these tags separately, explain their syntax, and show code examples to better understand how they can be applied in a concrete way.
Read: HTML, CSS, and JavaScript Tools and Libraries
The <i> and <em> HTML Tags
We will discuss the <i> and <em> HTML tags together because they both define italic text. By using the <i> tag, web developers can display content in italics without placing any semantic importance upon it. On the flip side, by using the <em> tag, HTML programmers display the accented text with semantic importance. Let’s create an example using these labels. Here is how to use the <i> and <em> HTML tags:
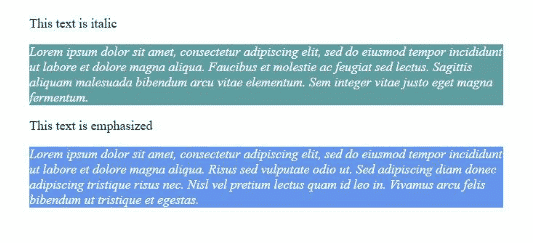
<!DOCTYPE html> <html> <body> <p>This text is italic</p> <p style="background-color: #5f9ea0; color: white;"> <i> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Faucibus et molestie ac feugiat sed lectus. Sagittis aliquam malesuada bibendum arcu vitae elementum. Sem integer vitae justo eget magna fermentum. </i> </p> <p>This text is emphasized</p> <p style="background-color: #6495ed; color: white;"> <em> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Risus sed vulputate odio ut. Sed adipiscing diam donec adipiscing tristique risus nec. Nisl vel pretium lectus quam id leo in. Vivamus arcu felis bibendum ut tristique et egestas. </em> </p> </body> </html>
Rendering this code in the browser results in the following two examples:
The <b> and <strong> HTML Tags
The <strong> HTML tag is used to display bold text, giving additional importance to the text, while the <b> HTML tag defines the text as bold, without any additional importance. Here is an example of how to use the <b> and <strong> HTML tags:
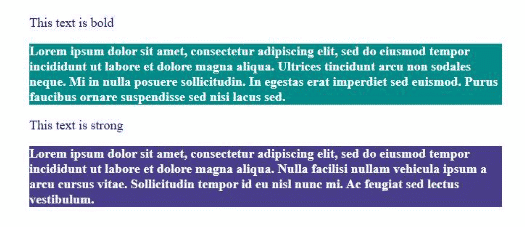
<!DOCTYPE html> <html> <body> <p>This text is bold</p> <p style="background-color: #008b8b; color: white;"> <b> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ultrices tincidunt arcu non sodales neque. Mi in nulla posuere sollicitudin. In egestas erat imperdiet sed euismod. Purus faucibus ornare suspendisse sed nisi lacus sed. </b> </p> <p>This text is strong</p> <p style="background-color: #483d8b; color: white;"> <strong> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Nulla facilisi nullam vehicula ipsum a arcu cursus vitae. Sollicitudin tempor id eu nisl nunc mi. Ac feugiat sed lectus vestibulum. </strong> </p> </body> </html>
Once more, when we render this HTML as a webpage, we get the following results:
Read: Some of the Coolest, Lesser Known HTML Tags
The <sup> and <sub> HTML Tags
The <sup> HTML tag refers to superscript, being set above the normal line and being smaller than the rest of the text. The <sub> HTML tag, meanwhile, refers to the subscript, being set below the baseline of the text and having a smaller font. Here is how to use the <sup> and <sub> HTML tags:
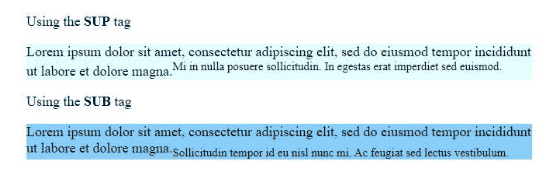
<!DOCTYPE html> <html> <body> <p>Using the <b>SUP</b> tag</p> <p style="background-color: #e0ffff; color: black;"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna.<sup>Mi in nulla posuere sollicitudin. In egestas erat imperdiet sed euismod.</sup> </p> <p>Using the <b>SUB</b> tag</p> <p style="background-color: #87cefa; color: black;"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna.<sub>Sollicitudin tempor id eu nisl nunc mi. Ac feugiat sed lectus vestibulum.</sub> </p> </body> </html>
Here is the result of using these HTML formatting tags:
The <mark> HTML Tag
Through this label, web developers can highlight a certain text in a document for reference purposes and more. Let’s see an example of how to use the <mark> HTML tag:
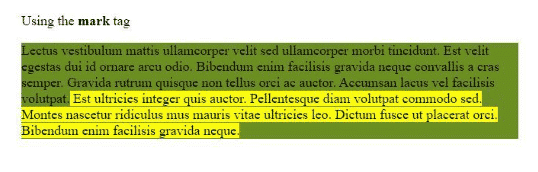
<!DOCTYPE html> <html> <body> <p>Using the <b>mark</b> tag</p> <p style="background-color: #6b8e23; color: black;"> Lectus vestibulum mattis ullamcorper velit sed ullamcorper morbi tincidunt. Est velit egestas dui id ornare arcu odio. Bibendum enim facilisis gravida neque convallis a cras semper. Gravida rutrum quisque non tellus orci ac auctor. Accumsan lacus vel facilisis volutpat. <mark> Est ultricies integer quis auctor. Pellentesque diam volutpat commodo sed. Montes nascetur ridiculus mus mauris vitae ultricies leo. Dictum fusce ut placerat orci. Bibendum enim facilisis gravida neque.</mark> </p> </body> </html
This results in:
The <small> HTML Tag
By using the <small> HTML tag, web devs can reduce the size of the text to a smaller size than the base size, which is most often used in the text regarding notification, secondary comments, or copyrights:
<!DOCTYPE html> <html> <body> <p>Using the <b>small</b> tag</p> <p style="background-color: #db7093; color: black;"> Auctor urna nunc id cursus.Neque sodales ut etiam sit. Tincidunt augue interdum velit euismod. Adipiscing vitae proin sagittis nisl rhoncus mattis rhoncus urna neque. Tincidunt dui ut ornare lectus. Tincidunt dui ut ornare lectus sit amet est placerat. Integer quis auctor elit sed. Sagittis purus sit amet volutpat consequat. Quis lectus nulla at volutpat diam ut venenatis. <small>Ac tincidunt vitae semper quis lectus nulla.Quis lectus nulla at volutpat diam ut venenatis. Ac tincidunt vitae semper quis lectus nulla.</small> </p> </body> </html>
Here is the result of running this HTML code:
Read: Ten HTML Tags for More Modern Web Pages
The <del> HTML Tag
The HTML element <del> is used to display the element that was deleted, by barring it, showing that it has been deleted.
<!DOCTYPE html> <html> <body> <p>Using the <b>del</b> tag</p> <p style="background-color: #fa8072; color: white;"> Non consectetur a erat nam. Viverra accumsan in nisl nisi scelerisque eu. Tincidunt nunc pulvinar sapien et. Scelerisque purus semper eget duis. Eu non diam phasellus vestibulum lorem sed risus. Augue neque gravida in fermentum. Accumsan lacus vel facilisis volutpat est. Nunc sed velit dignissim sodales ut eu sem integer. Vitae tempus quam pellentesque nec. Malesuada fames ac turpis egestas maecenas pharetra convallis posuere morbi. <del>Laoreet sit amet cursus sit. Cras tincidunt lobortis feugiat vivamus at augue eget arcu. Amet justo donec enim diam vulputate. Netus et malesuada fames ac.</del> </p> </body> </html>
Here is the result of using the <del> HTML tag:
The <ins> HTML Tag
By using the HTML element <ins>, web programmers can define a text that has been added to a certain document, the content of the tag being displayed as underlined. Here is an example:
<!DOCTYPE html> <html> <body> <p>Using the <b>ins</b> tag</p> <p style="background-color: #800080; color: white;"> Massa placerat duis ultricies lacus sed turpis tincidunt id aliquet. Ac turpis egestas sed tempus. Dignissim diam quis enim lobortis scelerisque fermentum dui. Ipsum a arcu cursus vitae congue mauris rhoncus aenean. Tempus urna et pharetra pharetra massa massa ultricies. Adipiscing diam donec adipiscing tristique risus nec feugiat. Sed felis eget velit aliquet sagittis id. <del>Hendrerit gravida rutrum quisque non tellus orci ac. Sed elementum tempus egestas sed. Vulputate eu scelerisque felis imperdiet proin fermentum.</del> <ins> Cras sed felis eget velit. Urna id volutpat lacus laoreet. Amet consectetur adipiscing elit pellentesque habitant. Non nisi est sit amet facilisis magna etiam tempor orci. Sit amet volutpat consequat mauris. Quis blandit turpis cursus in hac habitasse platea. Eu mi bibendum neque egestas congue quisque egestas diam in. </ins> </p> </body> </html>
Final Thoughts on HTML Formatting Tags
In this HTML programming tutorial, the most used and common elements and HTML tags for modifying and formatting text have been addressed, but their list is much longer. With these HTML formatting tags, we can add a nice look to the page, making the text more readable and easy to assign with a well-set purpose. You can find many elements related to the semantics of the text, and the ones mentioned above are a good place to start using them.