In this article, we will look at several advanced HTML and CSS strategies to help you get the best results with your Web projects. To help me with this article, and to offer an industry perspective, I spoke with industry expert Ed Charbeneau.*
One of the key things he had to say is, “When planning an HTML/CSS project, it’s important to not reinvent the wheel when it comes to user interface (UI) controls. You want to choose a UI framework that combines HTML 5 and CSS 3 rendering with features such as mobile responsiveness and accessibility. It’s important that all components be responsive, so they scale across all platforms correctly.”
“In addition, you need to make sure you choose a framework that is compatible with major front-end JavaScript technologies, such as jQuery, Angular, and AngularJS, so you’re able to adapt to new technologies as trends change.”
“Another language available is Sass. It’s written the same way as CSS but it’s interpreted to CSS after you write it.”
“It allows you to take control of variables and use a more programmatical approach. It gives you more control so you can use variables such as colors, which would allow you to change the color value in one place and the entire theme gets changed. The ability to use variables is an important aspect because at the moment, there are no variables in CSS.”
“If you define a button with a blue color in CSS, it will be permanent. With Sass, you could name a variable as brand, to denote the color and all aspects of CSS would be named that way so if you decide to change the brand color to green one day, it would update the entire theme. You would use that branding for borders, etc. anything you wanted to assign with that color.”
“In contrast, if you were to do the same thing with CSS, you would have to use find and replace in the document and make the changes manually, which could be problematic. Variables have been proposed for CSS but the browsers don’t support it yet.”
Responsive Web Design
“When it comes to working with CSS, media queries are still important and they’re used heavily with responsive Web design. Normally, you would start with a framework that lets you design the layout. Most programmers use Bootstrap, which lets you easily design the rows and columns.” Here’s another article about Bootstrap to get you up to speed.
If you want to get into more complex programming, look for scripts that will let you do the job instead of writing all the code from scratch.
Images
Working with images can be problematic with responsive design because you will need different images for each device. As an example, if you use a given image size for a browser, that might be fine but the same image used for a mobile device won’t work properly. You can make use of scaling in the code, though a large image would use up a lot of bandwidth. The other option is to resize the image for each device (desktop, tablet or mobile device).
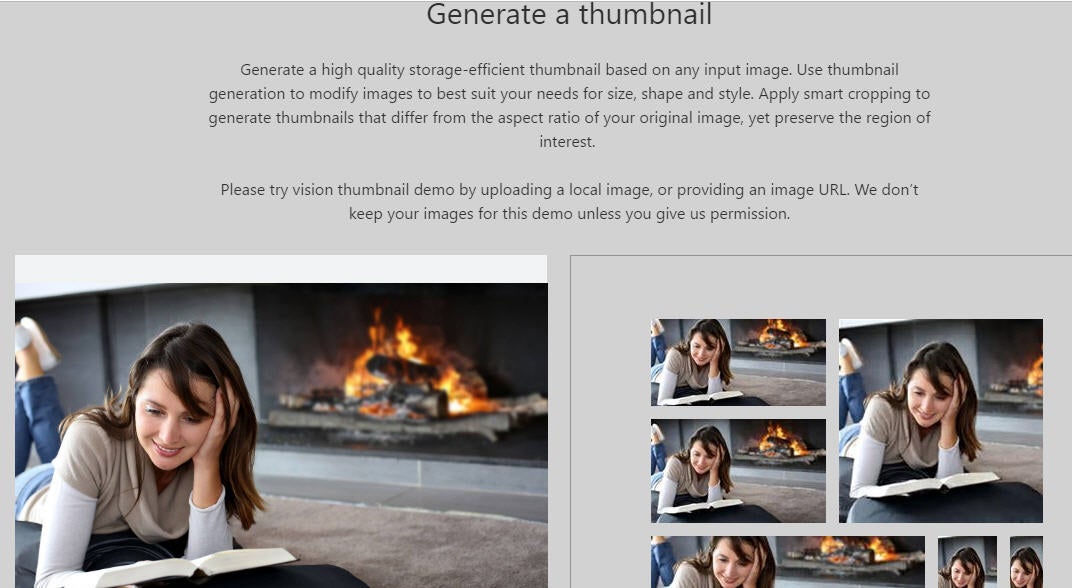
“Fortunately, there are some new technologies available. One is by Microsoft, which uses machine learning. It uses an algorithm to look at a photo, analyze it and understand that there’s a human face there, and resize it without cropping the face off. It’s open to developers. You can upload your own images and you can click through what’s there to see how it works.”
HTML5
“It was meant to be an evolving standard. It brought into service a number of new tags, such as <section>, <header>, <video>, <footer>, and <aside>. A lot was added to the input system and you can define what type of inputs those are and they are contextually aware. As an example, if you type email, it will pop up the correct keyboard on a mobile device. It might have the “@” symbol available and the “.com,” etc.”
As mentioned earlier, one way to resolve this problem is to make use of pre-existing scripts and programs that will allow you to quickly create layout components. One such program is TopStyle. While no longer in production, it gives you templates that you can use as part of your layouts. Our review shows you some highlights of its inner workings. In another article, we discussed some of the free third-party apps you can use.
Conclusion
As you can see, there are many things to consider when building layouts for HTML and CSS. In this article, we covered a few that will help you with your projects.
* Ed Charbeneau is a developer advocate at Progress.