Websites that are slow to load leave a bad taste in the mouth of not only visitors but search engines as well. Poorly performing sites discourage repeat visitors, cause users to bounce off of pages, lead to abandoned carts, and ultimately result in lower rankings in the search engine results pages (SERPs). This guide covers how to optimize your website’s performance for both regular and mobile sites.
Website speed is measured by how long it takes a web page to load. According to Google, a typical page on an e-commerce website should load in two seconds or less. SEMRush, a developer of tools for search engine optimization (SEO), echoes that sentiment. According to SEMRush, 25% of websites load in more than 5 seconds, 50% load in more than 3 seconds, and 75% take longer than 2 seconds.
What is Website Perfomance Optimization?
The phrase website performance optimization is defined as improving the load time for pages on a website and the techniques it takes to make your pages load faster. Web page load speed is measured by the length of time it takes for a page to show up on the front-end of a website after being requested from the server. This includes all of the elements on the web page, including text, images, display ads, videos, and things that occur behind the scenes, such as the loading of special fonts, the triggering of JavaScripts, and any other element of a web page.
This applies to both regular websites accessed by a desktop or laptop, as well as websites accessed via tablets and mobile devices. In fact, it is arguable that sites accessed by mobile phones are just as important as their desktop counterparts. At least 50% of all website views, in some instances, are served through a mobile device.
Optimizing Website Images
One large factor in overall page load time concerns image loading. Large, burdensome images cause web pages to load more slowly. Image compression is one way to resolve this problem. If your website was created with a content management system (CMS) like WordPress or Shopify, then you are in luck: plugins and extensions exist that can help you compress images. If you run a flat-file website using HTML, CSS, and JavaScript, there are online tools for image compression you can use. Additionally, you can use HTML responsive images attributes – secret and size – that allow you to adjust image size based off of the user’s display settings.
Examples of image optimization tools for websites include Kraken, Tiny PNG, and Compressor.io.
Another way to avoid loading issues due to image size is to try to resize large photos prior to uploading them, versus resizing them after they are in your system.
Use a Content Delivery Network (CDN) to Optimize Your Website
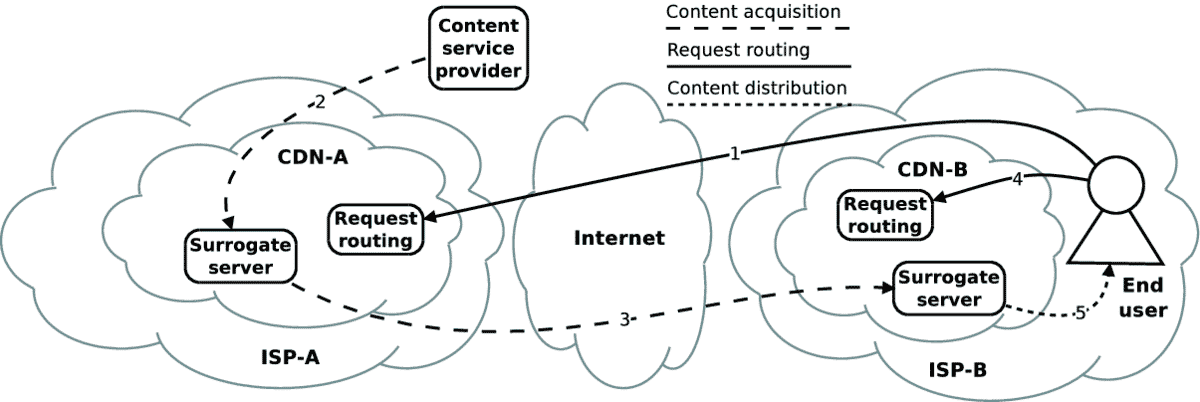
Content delivery networks (CDN) are groups of servers that are distributed geographically around the globe. Their purpose is to serve content to website visitors based on where they are located in an effort to reduce server load on websites. Content that can be transferred via CDN includes HTML pages, JavaScript files, CSS stylesheets, images, audio, and video content. Popular sites like Facebook and Netflix are two prime examples of websites that rely on CDN for content delivery and website speed optimization.

Do not get CDNs confused with web hosts; your website will still need to be hosted via your own web server or through a host like GoDaddy or BlueHost. CDNs use caching to reduce bandwidth requirements and resources on a website. In addition to improving website load times, CDNs help in the following ways:
- Reduce bandwidth costs.
- It makes content more available and helps reduce issues with website functionality.
- Can help protect your website security by mitigating DDoS attacks and other vulnerabilities.
Popular Content Delivery Networks include Microsoft Azure CDN, Amazon Cloudfront, Google Cloud CDN, and Cloudflare CDN.
Caching for Website Optimization
Caching is a way to store a temporary version of a website. This temporary version gets served to people that visit your website without the need to request all of the content from your server. The net result of this is faster browser loading and reduced server load. Caching plugins and extensions exist for content management systems. Hosting providers also typically offer caching services, either as a bonus or for an additional fee.
Reduce HTTP Requests and Minification
HTTP requests occur when JavaScript and CSS files are “fetched” by the user’s browser. JavaScript and CSS add functionality and formatting to websites, which is great, but they also slow down websites, so use them sparingly. There is also a process known as minification, which involves removing anything not necessary for your page to load that is included in your HTML, CSS, and JavaScript files. This can include excess white space in code files, new lines, and excessive code comments. That isn’t to say you shouldn’t still add comments to your code – you absolutely should – however, make your commenting concise.
If you run a CMS-based website or an e-commerce website built on a web development framework, be sure to eliminate any unnecessary or unused plugins and extensions that could also slow down the loading of your website. These outdated, unused, and unnecessary plugins also leave you open to hacking and exploitation, as, over time, hackers learn how to find holes in these third-party plugins and can use them to access your website or leave malicious code.
If you rely on web fonts, be aware that these are a form of HTTP requests also. One way to use web-fonts without being a burden to your website’s performance is to be certain that you only use the styles needed for your site and not the entire font family. Try not to use too many web fonts, either.
Fix Broken Pages and 404s
Broken pages on a website cause a lot of problems. First, users get frustrated and lose trust when they encounter a page that is broken or no longer exists. Google also frowns upon broken pages and 404s, which can affect a page’s ranking in the SERPs. Additionally, even though these pages no longer exist or are broken, they still generate a request to the server, and therefore, can be a contributing factor to a slow loading website, as they eat up server resources. Fix and remove any broken pages and check your website regularly to find them.
If you use redirects on your websites, try to limit the number of them that exist. Definitely use them, but be wary of redirect chains and redirect loops, as they can, again, make more requests from the server.
Render Blocking and Lazy Loading
Render blocking content refers to content that is loaded before the browser can load the rest of a web page. HTML is an example of this – a necessary one, for sure. What you want to look out for is render-blocking content that is not necessary or critical to the page. If you have JavaScript or CSS that is not necessary, consider moving it to the bottom of the page or the footer. This won’t technically make your site load faster, but it will make it appear to load faster.
This is because the user cannot see the JavaScript or CSS, even though they have to wait for it to load. The elements that it could be blocking, however, could include text, images, video, and so forth. By moving non-essential JavaScript and CSS to the bottom of the page, it prioritizes visible elements, giving the illusion of a fast page load, which can be crucial to keeping users interested in your content and reduce bounces.
This is especially important for mobile versions of sites.
Lazy Loading is a similar thought process, only related to applying the same principle to images. Any unimportant images can be relegated to loading as they come into the user’s view of certain website real estate. If your website is built upon a CMS, there are plugins and extensions that can help with lazy loading.
Monitor Website Performance
You will never know if there is an issue with your website unless you actively and frequently test it. Simply visiting it in your web browser is not enough, as other, unrelated issues can dictate whether a page loads slowly on your computer or not. There are tools available to help you not only tell the page load speed of your site and individual pages in your site but also web developer tools that can tell you if any issues exist within your website.
Google’s Page Speed Insight is just such a tool. It lets you know your page load speed time for both mobile and desktop versions of your website. It breaks down a list of suggestions and how much time your site could save if you implemented those website speed optimizations. Pingdom and GTmetrix also offer tools for website speed optimization testing.


