In the world of front-end web development, testing is not espoused like it is with traditional programming languages such as C, Java, etc… There may be several reasons for this. Testing is often perceived as a time consuming and a difficult task. Moreover, a lot of developers are simply unsure on how to go about testing a site. Sometimes the hardest part is just getting started, and this is not only specific to testing. In this article we’ll learn how to test the various front-end components of a website using a variety of free tools.
What to Test
Every site has three major front-end components:
- HTML: the content
- CSS: formatting
- JavaScript: behaviors
In addition to testing each of the above pieces individually, you should test any interactive parts using User Interface (UI) Testing.
HTML Validation
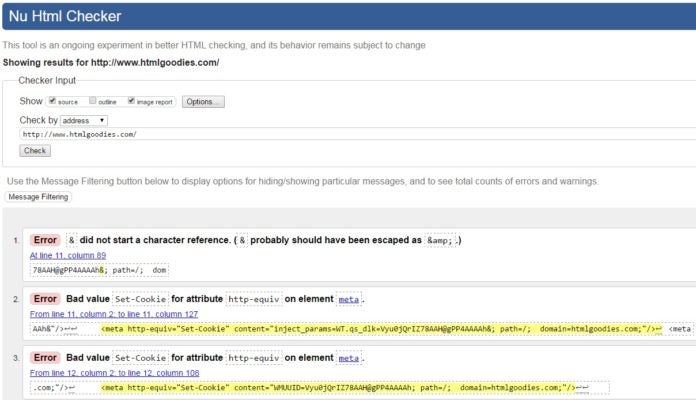
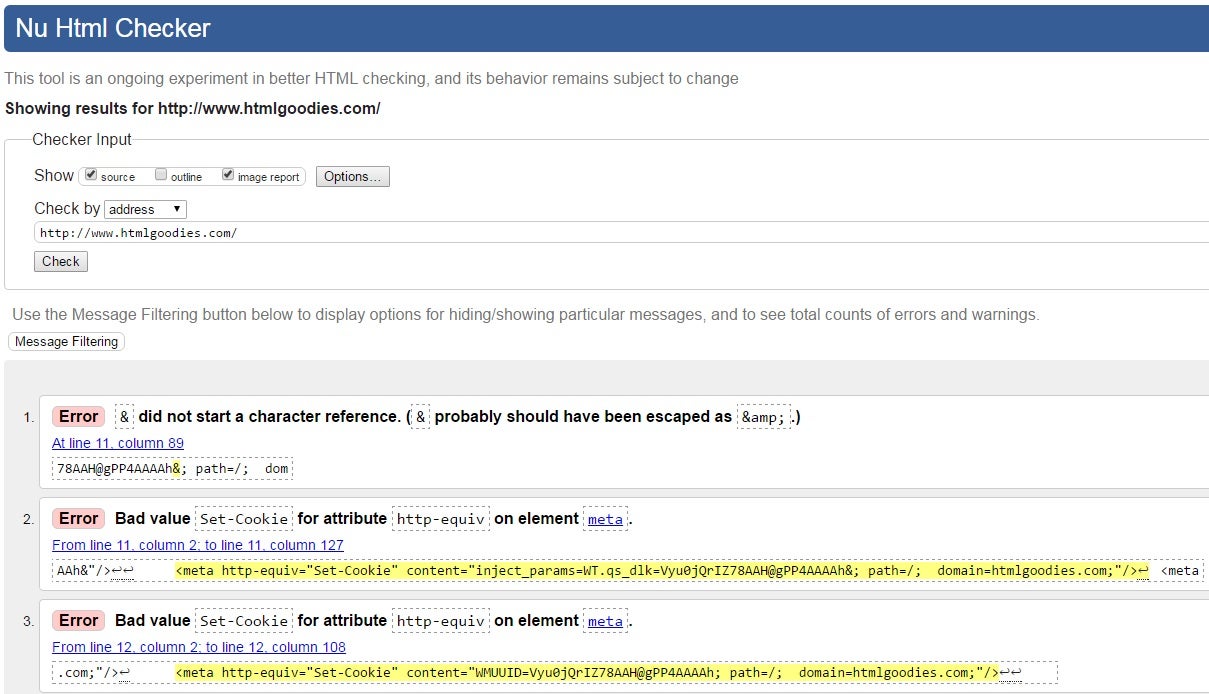
HTML markup has one purpose: to present content within a web page. Sounds simple, but typos and using non-standard tags can both hamper this goal. Therefore, you’d be well advised to run your markup through an HTML validator. And who better to trust with this task than the W3C? You can submit pages to their validator via URL, upload, or by pasting it in directly. You have the option of highlighting offending lines in the source, outline, and an image report. It will then present you with a list of errors and warnings that you can either choose to fix or ignore. Messages may be filtered for easier reading or to remove those that have been addressed before revalidating.
You should also run your code through Web Accessibility Tool. These target specific issues affecting people with visual and mobility challenges. W3.org has a list of tools to choose from.
Beyond the generic validation, you may want to review the code to see if it meets your company’s development standards. This is typically achieved using peer reviews.
CSS Validation
This is where the rubber really hits the road. Being responsible for the look of your site, a lot of emphasis has to be placed on CSS validation and testing.
In fact, there are four distinct aspects of you CSS code that should be tested.
Syntax
Just like HTML, CSS has to be validated for syntax errors.
Once again, W3C has just the thing. Their CSS Validation Service works just like HTML validator. The only catch is that the file must CSS code, so an HTML document with STYLE tags will also work, but the validator won’t follow LINK tags.
Enforcing Project Standards
Again, you may want to review the code to see if it meets your company’s development standards using peer reviews.
Cross-browser Compatibility Testing
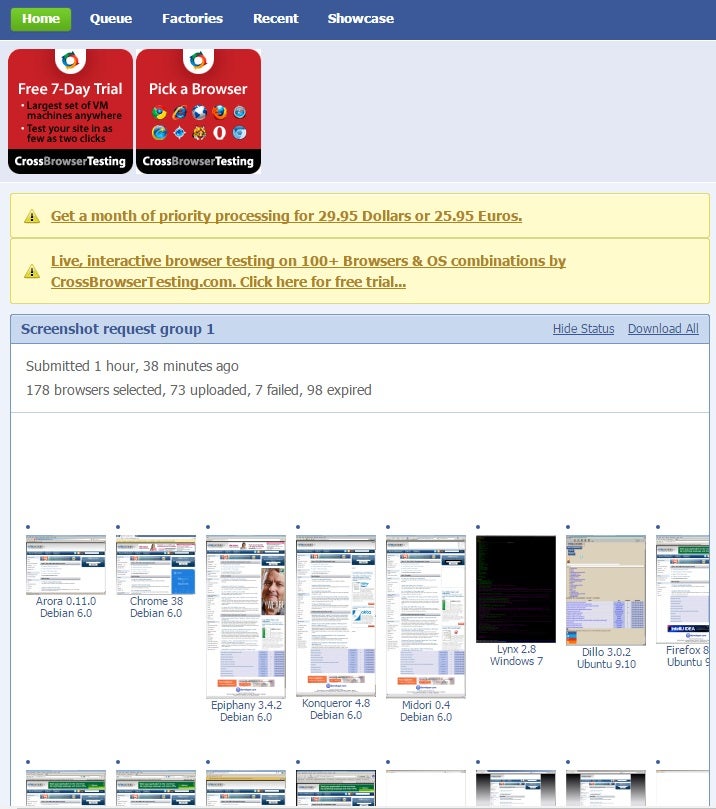
If you’ve been designing and/or developing front-end web components for any length of time, you already know how much a web page’s appearance can vary between browsers. To verify that pages render as expected across various browsers, there’s no substitute for manual, visual inspection. Rather than try to virtualize every platform and device, I recommend taking advantage of online emulators like Browsershots or Browserstack. Browsershots is particularly convenient because it generates multiple screenshots of your Web design in different operating systems and browsers. When you submit a URL, it will be added to the job queue. Then, a number of distributed computers open the page in their browser and upload screenshots for you to compare and review.
Regression Testing
In the realm of traditional software and web content, a regression occurs when functionality stops working as expected after a certain event. The event in question might be a code or content change, as well as an external event, such as servers going offline, Y2K, or daylight savings time. In terms of CSS, you might make a change to a CSS rule thinking that it will only affects a specific component. It’s only once the site is live that the client reports that components on an entirely different page don’t look right anymore. Refactoring an inherited site or just working with a team can both exasperate the problem.
The solution is to run through your site, take screenshots of various components, and then compare those screenshots against a baseline. You could do this manually, but it’s a whole lot more efficient to employ an automated tool. Popular ones include PhantomCSS, SUCCSS, and Selenium.
Although there is a significant learning curve to getting your tests set up, but once that hurdle has been cleared, your tests will operate in a consistent and repeatable manner.
JavaScript Unit Testing
Generally speaking, the goal of unit testing is to take the smallest piece of testable code in the application, isolate it from the remainder of the code, and verify that it behaves exactly as you expect. Each unit is tested separately before integrating it into larger modules that test their interactions. In practice, each function tends to become a target of one or more unit tests. If the function accepts arguments, there should be at least one positive test for valid data and some negative tests for invalid data.
There are several excellent unit testing tools for JavaScript to choose from, including Jasmine, QUnit, and UnitJS, to name but a few. Most JS unit testing frameworks fun within a browser, while others, such as Karma, may be run within a stand-alone framework.
Some UnitJS Code:
test.string('hello');
test.object(user).hasProperty('email');
test.array(fruit).hasValue('kiwi');
test.assert(myVar === true);
test.bool(myVar).isTrue();
UI Testing
UI tests cover the most critical business value features in your website or application. Unlike other tests, such as unit and integration, UI automation may cross some or all boundaries of a functional operation.
Popular tools include Selenium, Robot Framework, Watir (pronounced water), and Microsoft Coded UI (integrated into Visual Studio, supports IE only).
One type of UI test consists of filling out and submitting a form and then verifying that we get the correct outcome. For example, here is some sample Selenium code that searches the aweber.com site and then confirms that the “meet-the-team” link is present:
def test_search(self):
self.driver.get('https://www.aweber.com/search.htm')
search_input = self.driver.find_element_by_css_selector
'#content input[type="text"]')
search_input.send_keys('Meet the Team')
search_submit = self.driver.find_element_by_css_selector(
'#content input[type="submit"]')
search_submit.click()
self.assertTrue(self.driver.find_element_by_css_selector(
'a[href="http://www.aweber.com/meet-the-team.htm"]'))
Conclusion
This article presented a few ways to test the various front-end components of a website. As it’s much too broad a topic to adequately cover in one article, we will revisit each type of front-end testing in more detail at a future date.