I remember back in the day when cross-browser compatibility was mostly wishful thinking. Spending hours and hours trying to debug a Web page for Netscape, only to learn that the culprit was something simple like CSS padding. Back then, we didn’t have tools like the Internet Explorer Web Developer Toolbar or the Chris Pederick Web Developer extension for Firefox (also for Flock and Seamonkey). We hand coded and liked it. Oh, yeah, and we walked to school in the snow…uphill both ways!
Okay, I still hand code (really, is there any other way), but do appreciate these add-ons. Sure, I told you that you’d want to kiss Bill Gates on the mouth for the Internet Explorer Web Developer Toolbar. Well, with the Web Developer add-on for Firefox, you’ll be saying “Chris Pederick, you complete me.”
This teriffic, er Pederiffick, little tool is jam packed with features. Where the IE toolbar is a Leatherman, with just what you need, the Web Developer extension is a Swiss Army knife complete with corkscrew. The plethora of features is both a blessing and a curse. More features means more to sort through. But, I suppose if you use it often, you get accustomed to where your go-to tools hide out.
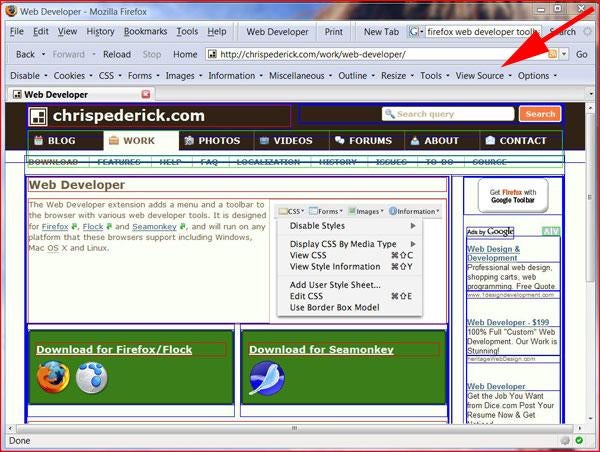
The toolbar pins to the browser top along with your other toolbars, and/or is available from the browser’s menubar “Tools” button. (The photo above demonstrates the “Outline Block Level Elements” feature.) Drop-down, hierarchical menus make navigating the many features second nature. There are way too many features to describe individually, but the top-level navigation selections, and a few standout components are noted.

DISABLE: As you would expect, this category of features lets you turn off Javascript, Java, background colors and images, and block popups. But, it includes more unusual controls for disabling meta redirects, proxy, and referrers.
[While the “Disable Page Colors” seems more useful for surfing tacky amateur sites, a great developer tool would be a feature to decolorize (gray scale) a page to replicate what people with color blindness would see. It would be quite a programming feat, but a handy accessibility tool, nonetheless.]
COOKIES: The name says it all. This feature controls use of cookies for the subject page, or just makes you hungry for some Toll House love.
CSS: With several options for disabling or displaying styles, one of the nicer features is the ability to disable specific styles – embedded, inline, or linked styles. This could be handy when troubleshooting an issue where the problem is competing external and in-page styles.
FORMS: I cannot think of any occasion where I would use these features, but I must admit that their inclusion intrigued me. Since I cannot attest to their specific use, I will note that the choices are: Display Form Details, Show Passwords, View Form Information, Convert Form Methods, Convert Select Elements To Text Inputs, Enable Auto Completion, Enable Form Fields, Clear Radio Buttons, Make Form Fields Writable, Populate Form Fields, Remove Maximum Lengths.
IMAGES: Back in the day (remember “the day” from earlier?), slow Internet connections prompted some users to turn graphics off. Although an unlikely issue today, the ability to toggle image display can be a useful development tool. In particular, in this category, I like “Display Alt Attributes” for evaluating your use of keywords and “Display File Dimensions” as a convenient reminder of those specs. Also, the “Outline Images” feature is a good go-to and Web Developer Extension allows you to do so by several criteria: with adjusted dimensions, with empty alt attributes, with oversized dimensions, without alt attributes, without dimensions, without title attributes.
INFORMATION: The Information collection offers your voyeuristic controls – great for spying on and dissecting other Web sites. This is an excellent educational tool, especially useful for beginners. The feature is heavily broken out into (24) specific information categories, so that you need not scan through a huge file of code to identify one type of information. Some information displays inline, while other information is reported in a separate window, with its own visual display rather than the raw HTML code, for easy review. Most features toggle, so multiple features can be selected at one time. However, the output becomes difficult to review with too much turned on, especially when that information is shown in the same color.
One of my favorites is the understated “View Meta Tag Information”, which can help you refine your SEO by peeking at the meta data on well-ranked pages of the same subject matter. Another that I find useful is the “View Color Information” feature that shows a color swatch with hex reference for the subject page. Both break out to a separate window.
MISCELLANEOUS: The Miscellaneous features include another of my favorites: Display Ruler. This is so useful for refining layout, and the Web Developer Extension delivers an in-your-face selector. Simply click and drag your mouse over an area onscreen. That area is highlighted with an overlay and grid pattern, and a new toolbar row is added showing the x and y positions and the width and height. You can even drag that overlay to other areas of the displayed Web page.
Another sexy layout tool is the Display Line Guides, which produces a crosshair onscreen with horizontal and vertical guides that can be moved independently. Additional horizontal and vertical lines can be added. It is a handy device for determining absolute positioning of elements and no doubt much more.
OUTLINE: The Outline components are essential for troubleshooting layout issues. In particular, the quick, color-coded reference to block-level elements can be a real time saver. The “Outline Current Element” displays a border around whatever element is moused over. And, as with the IE toolbar, there is an option to add custom elements with specific color coding.
RESIZE: No surprise about how the Resize feature performs. It adjusts your browser window to replicate a size for different screen resolutions, and allows you to add custom window sizes. There also is an option to show the current window size (and viewport size) in the browser title.
TOOLS: The Tools button will unleash your validators, your DOM code inspector, and your error consoles. Good to know.
VIEW SOURCE: As the name implies, you can view the source with this feature, and also launch an editor of your choice.
OPTIONS: Perhaps the sexiest feature of all, the Options tool allows you to customize your Web Developer extension experience. You can change the menu shortcut keys, font specs, and color highlighting. Specify how secondary windows will open, add helper apps, and more. The Help selection will take you to developer Chris Pederick’s Web site, wherein he answers frequently asked questions, identifies any known issues, accepts feedback, credits contributors, and teases you with an ambitious “To Do” list. [Add to to-do list: Think of catchier name!]
There is no color picker (which I so enjoy about the IE toolbar), but plenty more. Chris Pederick’s Web Developer add-on Pederocks, and will prompt his reply, “You had me at….”


