After many articles on how to use Joomla! now we’re ready to actually build a site. In this tutorial we will begin the process of getting our website up to speed from a fresh installation of Joomla! 1.5. Originally I was planning to build a site using Joomla! 1.6, but I found that it was too early to find templates for that version, so I created a fresh installion of Joomla! 1.5.
Here’s what the default installation looks like. You’ll note that it’s the same frontend as in our other articles.
When you decide to build your own site the first thing you’ll need to do is to find a template. You can use the templates in this installation but there are only three and chances are they won’t be to your liking. If that’s the case, you have four choices: Find a commercial template, see if you can find a free template, hire a designer to build a template for you, or build your own. To find a template, the first place to start is on the Joomla! website
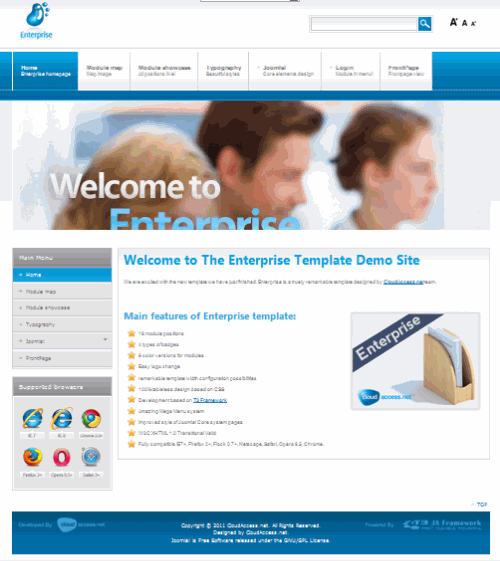
You can find more templates at CloudAccess.net, the host of my temporary Joomla! site. And this was where I found Enterprise, a free template that’s close to what I’m after. Still, it needs a fair bit of tweaking to get it to the right layout. (Note: the main body of the template is 960 pixels wide. This is important information for later on.)
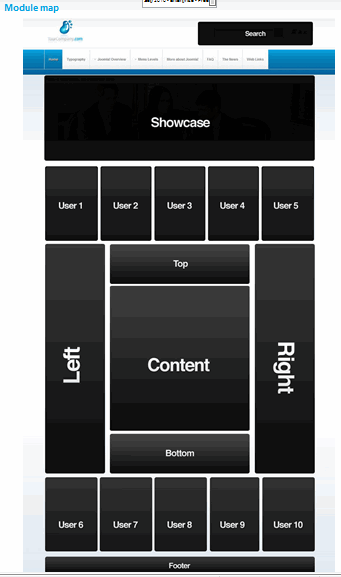
In this article, we’ll activate the showcase (the section with the wide image) and I’ll use FlipPhoto Pro, an extension I installed in our Extensions in Joomla! article. Before doing that, it’s important to look at the module map.
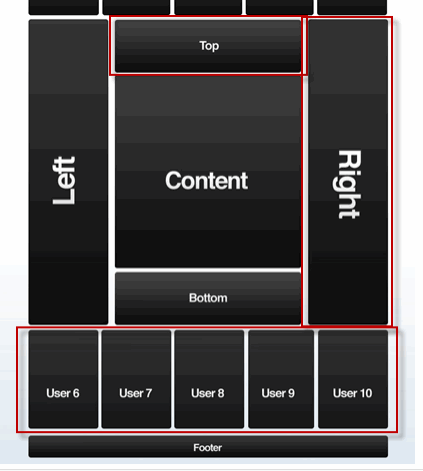
This is the overall module map for my web site, which is NathanSegal.ca. The topic of the site will be all about joint ventures, but more on that later.
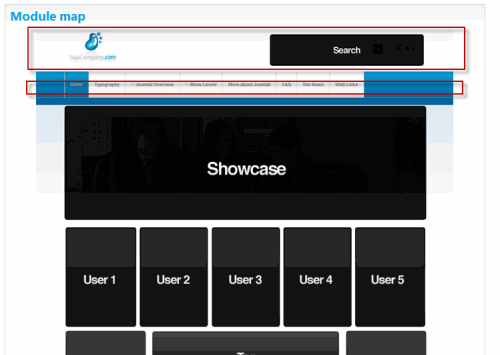
Here’s the top part of the module map with the highlighter showing some of the modifications I want to make. Some of these are a matter of turning off modules. Others, like the menu bar are likely to involve some tweaking of the CSS, which we’ll get to in another article.
This is the bottom part of the template. As you can see by the red highlighting, there are many modules that I’ll need to turn off in order to create the appearnce that I want. Note that I don’t know in advance what turning off some of the modules will do to the layout. I’ll only know when I get there.
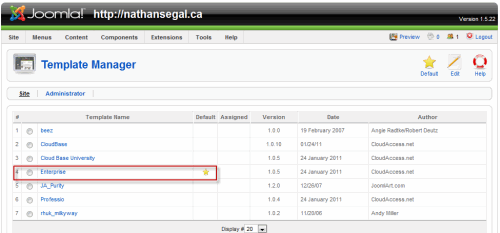
As mentioned earlier, I want to activate the showcase in this template. Before I can do that, I have to activate the template. To do that, I log into Administrator, then go to Extensions: Template Manager. Once in this page, I enable the radio button to the left of the Enterprise template, then click on the default star.
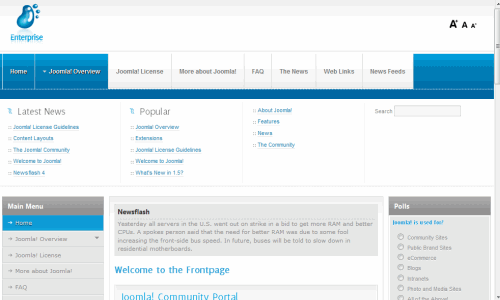
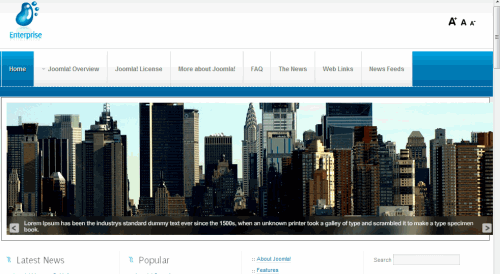
Now it’s time to have a look at the template on the frontend. As you can see, it doesn’t look the same as the demo template on the CloudAccess.net site so it’s necessary to customize the template. To begin that task, it’s time to look at the modules.
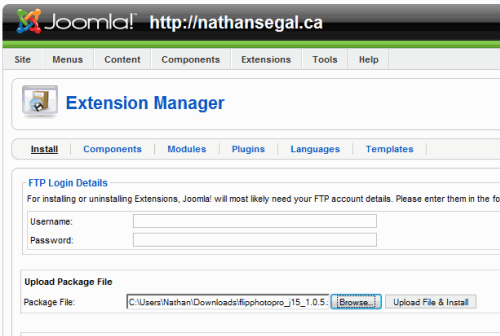
As I mentioned earlier, I’m going to use the Flip Photo Pro extension from Cloudaccess.net. For reference, here’s the installation procedure.
Locate the file that you downloaded, click on it, then click on the Upload file and Install button. As in the previous article, oncce Flip Photo Pro is installed begins an automatic configuration process. It installs with a rotating series of images and module. This is disabled by default.
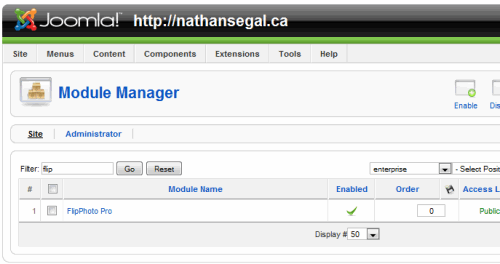
To view it on the frontend it’s necessary to edit the module settings. To find the extension, type “flip” in the Filter section and click on “Go.” When the file name flipphotopro comes up, click on it to edit it.
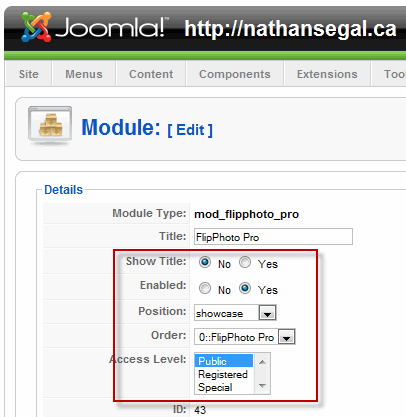
In the Module [Edit] page, set the following:
- Show Title: No
- Enabled: Yes
- Position: Showcase
Leave all other settings at their defaults. Save the settings.
Refresh the frontend. The Flip Photo Pro extension appears but there are two things wrong with it, it’s too large for the template and it has text at the bottom, which we don’t want.
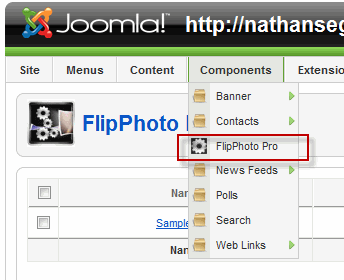
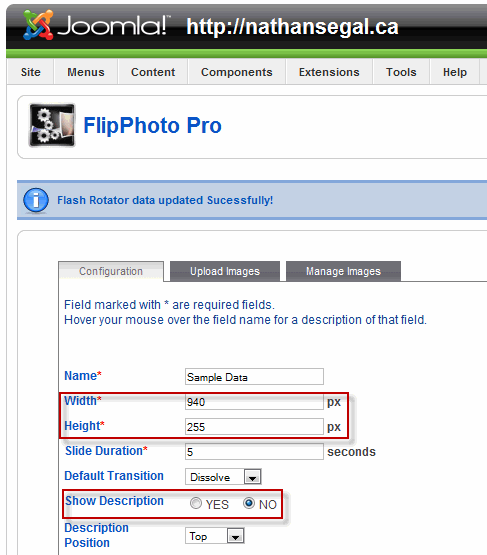
To fix this, go to Components: FlipPhoto Pro. In the next page, click on the Sample Data heading.
In this page we can take care of two tasks at the same time. The first is to select the No button beside the Show Description heading. The second task is to reduce the size of the showcase so it will fit the page properly. Earlier on, I noted that the page is 960 pixels wide. In order to make FlopPhoto Pro fit into the page, I had to reduce the size to 938×255 pixels, then I saved the settings.
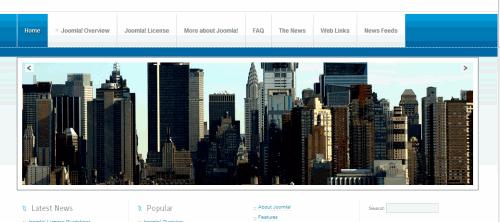
Here’s the result on the frontend. As you can see, the descriptive text has been removed, and FlipPhoto Pro fits the showcase position perfectly.
In the next article I’ll tweak the showcase by adding more images and add a custom logo.