Why Use Model View Controller
Introduction
Being someone very interested in the principles of MVC (Model-View-Controller), I was amused to see that there is very little written out here on the internet that actually makes sense. Most articles or tutorials use terms like “business logic” without really defining what it means, which makes understanding MVC all the more difficult. Others simply gloss over what an architectural pattern is without really explaining why you would care about it. It is my hope that I can attempt to explain everything you need to know about MVC in the simplest possible way.
My perspective on MVC is through PHP – my scripting language of choice – and I have spent slightly more than 3 years developing scalable, R.A.D. PHP Frameworks. What I have learned about MVC in that time is that it is very powerful, scalable, clean, and if well-coded, robust. The reason that such respected frameworks like Ruby On Rails and Zend Framework use the principles of MVC alone should be a hint that there is something special involved here.
For those of you who are not aware, MVC was originally described in terms of a design pattern for use with Smalltalk by Trygve Reenskaug in 1979. His paper was published under the title “Applications Programming in Smalltalk-80: How to use Model-View-Controller”, and paved the groundwork for most future MVC implementations.
What is MVC?
MVC, or Model-View-Controller is a software architecture, or design pattern, that is used in software engineering, whose fundamental principle is based on the idea that the logic of an application should be separated from its presentation. Put simply, I would say that MVC is simply a better way of separating the logic of your application from the display.
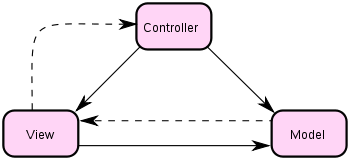
The MVC principle is to separate the application into 3 main parts, known as the Model, the View, and the Controller. Apparent from the diagram are the direct associations (solid lines) and the inferred associations (dashed lines). The inferred associations are associations that might seem apparent from the point of view of the user, and not from the actual software design.
A simple way to think of this would be to consider the following:
- A user interacts with the view – by clicking on a link or submitting a form.
- The Controller handles the user input, and transfers the information to the model
- The Model receives the information and updates it’s state (adds data to a database, for example, or calculates todays date)
- The View checks the state of the Model and responds accordingly (listing the newly entered data, maybe)
- The View waits for another interaction from the user.
But what does this mean to you and why should you consider using it?
Well, for starters, MVC has a really good philosophy. The idea that you are separating the logic from the display is not new, but MVC presents the idea nicely. Code presentation and layout are simpler, making your application more maintainable. The view is in the view files, the logic in the template, and the controller handles them all.
Business Logic
This term amuses me, because it implies something is happening that doesn’t really have a definition that can be defined properly. However, it is a simple concept: Business Logic is the process of calculating the logical processes of an application. A simple calendar’s business logic would be to calculate what todays date is, what day it is, and on what day all of the days in this month fall, for example.
Don’t let yourself get bullied by flashy terms. Business logic is the processing part of the application.
Templates
Many MVC frameworks use some sort of template system to enforce the principle of DRY (See Below), making it really easy to re0use code without having to rewrite it.
I have seen MVC frameworks that run on Smarty, or their own template engine, or none at all. A simple warning is that some template engines have rather complicated syntax – check them out before you start developing, you don’t ant to learn a whole new language just to get a page to render.
DRY
Another very good implementation of MVC is the DRY (Don’t Repeat Yourself) philosophy. Essentially, DRY is used by Ruby on Rails and a few other implementations, and the idea is that you write something once and once only, re-using the code. The DRY principle is stated as “Every piece of knowledge must have a single, unambiguous, authoritative representation within a system.”
Correct implementation of DRY would imply that changing one element of the system does not change unrelated elements, which is rather logical. Personally, I think Ruby on Rails pulls this off in the best way, and does it most simply.
Convention Over Configuration
Convention over Configuration is a design paradigm that essentially tries to remove the amount of decisions you, as a developer, need to make. This is achieved by setting up the framework with the conventions that all elements usually require. The developer only needs to change the things that really need to change.
It’s quite simple, if you think about it. Consider a form: it has elements that are always required, and those elements have states that are usually the same. A form has a <form> tag, which defines an action, method, name, id and enctype, for example. Unless you need to change something, it is pretty easy to get the form name, id and action from the url (usually). We can also set all form methods to POST unless otherwise stated. Applying this idea to all elements makes building this type of application very fast, easy and simple.
In Conclusion
As touched on above, MVC is a really good way to begin producing clean, scalable, powerful, fast code in the least amount of time with the least amount of effort. Some MVC frameworks do not contain all of these features, most contain one or two. My advice is experiment with a few MVC frameworks and find one that works for you.