It’s time to learn HTML5. Among other benefits, it’s a good way to get the most out of your hardware.
Is that a surprise? We generally think of Web applications as “adequate” at their best and annoyingly slow all too often; standard folklore says that native applications dominate performance comparisons. Demanding gamers or power business users certainly don’t want to wait on the web for the programs they use daily.
While native apps have been largely superior for many years, innovations such as World’s Biggest PacMan demonstrate that the web is catching up. Now, HTML5 gives the broad population of Web developers a chance to leap forward in both functionality and performance and, in important cases, meet or exceed that of native apps. Here’s what you need to know about hardware acceleration of the HTML5 canvas element:
A Faster Web for Media and Games
HTML5 canvas with a hardware-accelerated browser can become at least an order of magnitude faster than native desktop applications. Before HTML5, the “graphical” in HTML’s “graphical user interface” (GUI) was effectively limited to interaction with forms: filling out fields, pushing buttons, making selections and viewing images. New advances have made such dramatic and inspiring sites as Tron and The Killers practical. For more of what canvas can achieve, also see:
Why do these sites look and perform more like native applications? They all use canvas as a supported native “drawing area” and build user interactivity within it. Anything that any Web app draws can be rendered on a canvas. User actions, including button pushes, pointer drags and keyboard entries can be received and computed in correlation with images and other graphical objects.
How Hardware Acceleration Makes it Faster
Most readers have browsers that will demonstrate the functionality of HTML5’s canvas. Having a browser that works with the operating system and underlying hardware is what makes it perform well. That involves a bit more explanation:
Suppose it’s time for a PacMan creature to move a step to the right. How is that done? The browser renders a “translation”: it coordinates the pixels that make up the creature are displaced to the new position, the creature redrawn and the old creature erased. More complex movements involve even more abstruse algorithms of additions, subtractions, multiplications and divisions. With enough movement on the screen, and enough complexity in the calculations, rendering a canvas begins to occupy all the cycles a central processing unit (CPU) has to give.
Most modern desktops built have not only a CPU, but also a graphical processing unit (GPU). A GPU effectively takes over from the CPU nearly all the burden of calculation involved in graphical rendering, and does it with remarkable speed. The result: when a browser detects the need for more complex calculations, it switches from CPU to CPU-and-GPU operation. The user sees the difference in rendering speed as measured by techniques such as the Hardware Acceleration Stress Test that can easily jump from 13 frames per second to 180 (!) frames per second. Try it yourself at one of these sites with different browsers:
Putting Your GPU to Work
How can you and your end-users make your canvas take advantage of hardware acceleration? You need to make sure both your computer hardware and browser are configured properly. The bad news is that your end-users need this too. The good news is that most modern devices will get a benefit. Here’s what you need to consider:
GPU or Integrated CPU/GPU: Most modern desktops boast dedicated GPUs that will significantly enhance the canvas experience by many orders of magnitude. The surprising part may be that laptops and mobile devices will also get a noticeable benefit through a new set of integrated chips. Most servers and older desktops lack them, so you’ll need to be prepared to provide an alternative or “gracefully degrade” the experience for those users.
Latest Device Drivers: It’s critical that you have appropriate device drivers installed to make the most of your configuration. Many manufacturers have recently updated theirs so that GPUs can work correctly with hardware-accelerated browsers. Your users may receive automatic updates but you can read-up on the latest driver support for hardware-accelerated browsers here.
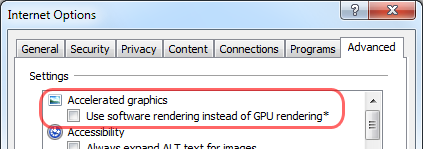
Since there is a wide range of devices and drivers, browsers also offer ways to switch between hardware and software rendering. For Firefox 4, for example, it appears as Edit/Preferences/Advanced/Use hardware acceleration … Internet Explorer 9 automatically detects whether your device is capable for hardware acceleration, but you can manually change it.
Hardware-Accelerated Browser: It must be modern enough to provide native support for canvas. In our tests, we found good 2-D hardware acceleration for all the latest modern browsers including:
- Chrome 13
- Firefox 4
- Internet Explorer 9
- Opera 11
- Safari 5
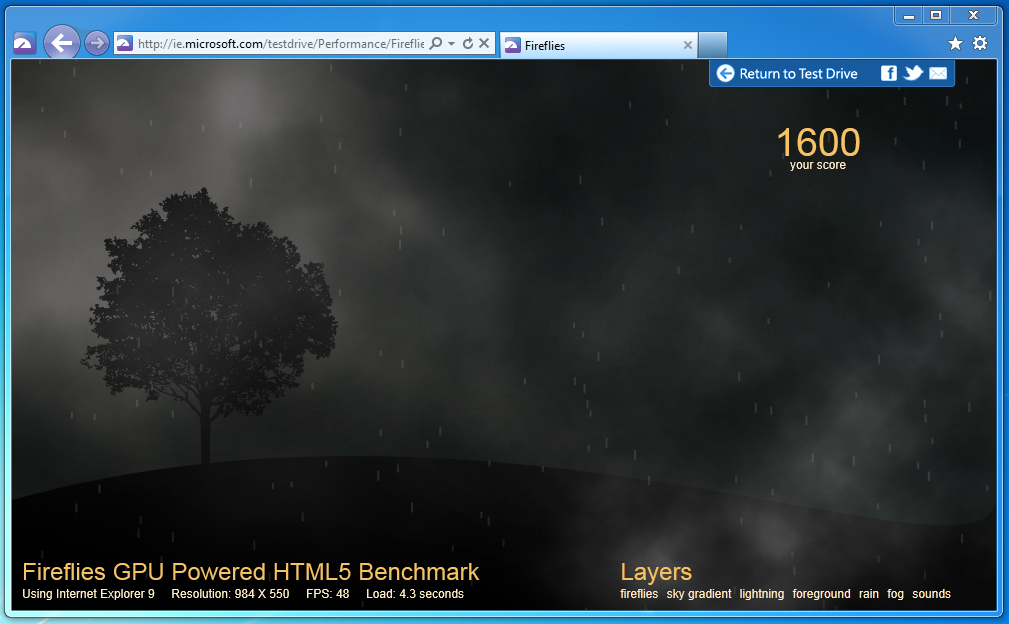
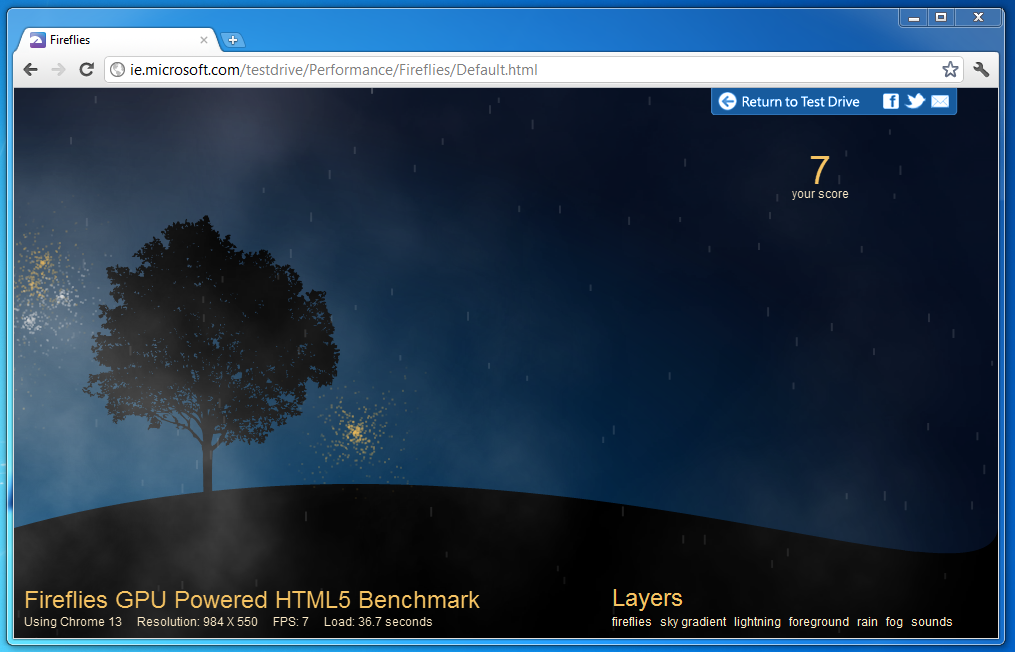
However, some browsers have noticeably faster performance with canvas. We tried out Internet Explorer 9 and Chrome 13 side-by-side with Fireflies using a 2.7GHz quad-core laptop and 512MB dedicated GPU memory. Results measured in page load and frames per second differed widely:
Browser-makers are already working to make hardware acceleration faster, so expect these performance results to change rapidly. Internet Explorer 10 Platform Preview is noticeably faster than Internet Explorer 9 in Fireflies. The latest Chromium 14 developer build also shows that Google is making hardware acceleration a priority in its upcoming releases.
Coding for Canvas
Do the details of HTML and JavaScript coding affect hardware acceleration? Does it matter which canvas widgets or operations appear in your source? Are there specific ways for a Web developer to make the most of the GPU?
The answer: yes and no. Begin by experimenting what you can put within the canvas tag. Specific programming constructs do make a measurable difference, but it’s not as significant as the browser and hardware that your end-users experience it on. Here are the key concepts to consider when creating canvas:
Think Client, not Server: Load the raw data from the server but generate graphics on the client. This takes advantage of the browser and device CPU/GPU combination that is likely to be more capable for hardware acceleration.
One specific coding tip from that blog deserves to be widely known: to update programmatically the color of a particular image or item, draw frames from sprite sheets in destination-in mode. The example that appears there is
//Draw splatter mask ctx.globalCompositeOperation = “destination-in”: ctx.drawImage(sheet, x, y, width, height, 0, 0, width * scale, height * scale);
Not only does client-side graphic generation transfer computational load to the GPU, which is designed for exactly such a responsibility, but it reduces the need to transmit images through too-often-slow networks.
Use multiple canvas: Begin by drawing your objects to an invisible canvas while page loading and animation is in-progress. When completed and cached, draw the full scene rapidly from the cached view to the second, user-visible canvas. This technique is what made Paintball render so quickly. Learn from it by viewing the source or reading this blog.
Measure performance in end-user results: Testing through browser tools like F12 Developer Tools for networking bottlenecks and page load times is a good start, but the best “measurement” here involves active human involvement: it’s not enough just to request the browser to report on, for example, how fast it is rendering a scene. An intelligent observer needs to confirm that updates are actually giving the desired animation effects, rather than just re-painting an unchanging view, and that the browser remains properly responsive.
Canvas for Your Site
With canvas, nearly any website now has the potential to be implemented to feel more like a Web app. Websites have left behind their everything-is-a-form origins; modern canvas programmers can use dynamic, lively graphical motifs and effects to catch end-users’ eyes on a growing range of devices. When you make it part of your site, be sure to:
- Measure end-user performance on a variety of hardware configurations, device drivers, and browsers. Be prepared to gracefully degrade the experience for users that have older devices or legacy browsers.
- Be alert for subtle breaks in canvas functionality: are font definitions respected? Are all composition modes implemented correctly in the browsers that matter to you?
- Recognize that hardware acceleration remains a highly active area. Each new browser release seems to include new GPU enhancements, so results continue to change often
The possibilities canvas brings to web apps are enormous. Experiment more with these development resources:
- How to Choose Between Canvas and SVG to Create Web Graphics
- Deep Dive into HTML5 Canvas
- HTML5 Canvas on MSDN
- HTML5 2-D Canvas Elements
This site does business with companies mentioned in this article or associated with the technologies.