When I’m asked by web developers how they can get started with HTML5 Video, I ask them, “Why? What are you trying to solve?”
Almost every time, I hear, “I just want my video to work on mobile devices.”
Easy.
I’ll show you how to get started.
In Most Cases, the Video Content Already Exists in One Format or Another
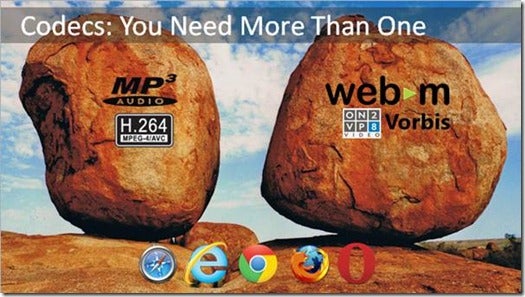
A year and a half ago, I wrote about HTML5 video codecs and why I think H.264 is the clear leader. Nothing’s really changed. You still need to support a couple of codecs to be compatible with the full suite of modern desktop and mobile browsers, but as content creators, you get to decide how you want to encode your video content.
Check out the IE Test Drive Video Format support page for some examples of how codecs work across different browsers.
In reality, desktop browsers and web developers are happy to leave existing solutions in place to play existing video/audio content using plugins. That’s cool. Just supplement this with HTML5 Video and Audio tags if the browser is able to play your preferred codec natively.
In my experience, the most popular mobile platforms—H.264, AAC, and MP3—are well supported using HTML5 Video and Audio Tags, which are already supported by what most people are already using.
Ready to Go? Save Time, Development Cost, and Nerves
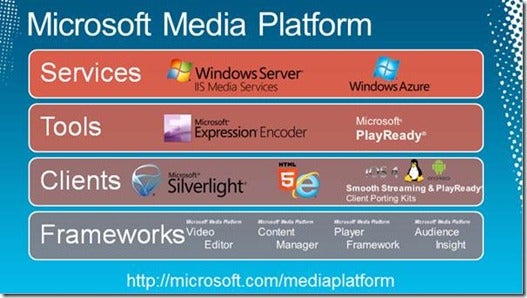
Start by learning about the Microsoft Media Platform (MMP), a frameworks are the glues together individual pieces of the Microsoft end-to-end media solution. The MMP: Player Framework (licensed for use under the Microsoft Public License Ms-PL) has recently added a preview of support for HTML5 (API Documentation) that lets you complement the Silverlight player framework with a HTML5 video experience and reach additional mobile platforms.
Trust me, I have worked on a number of large-scale projects based on MMP (like the video platform behind the Rugby World Cup 2011). Two good commercial solutions that do all the work for you are JW Player™ (licensed for commercial use) and SublimeVideo® (Player as a Service).
What If You Want to Roll Your Own Player?
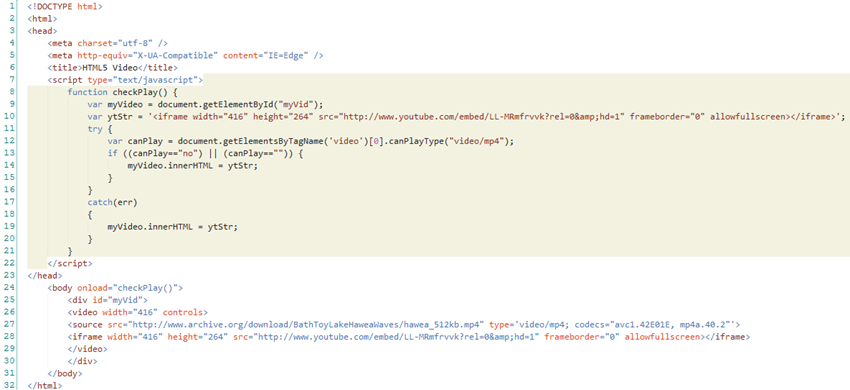
It’s surprisingly easy to roll your own video solution using default browser controls and codecs supported by the browser. The markup below shows what you need to play a video in HTML5 with a “Fall Back” to an unlisted video on YouTube. This WebMatrix is a lightweight IDE for building HTML5 mark-up. Use it—I find it handy.
NOTE: If the video file is gzipped, seeking won’t work. Since, with most codecs, the video/audio data is already compressed, gzip/deflate won’t save you much bandwidth anyway.
IIS also supports Bit Rate Throttling to save you bandwidth on the server side when delivering video content.
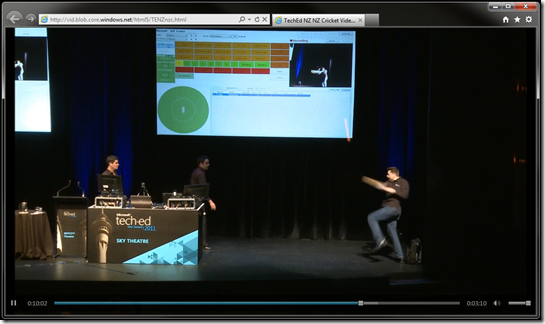
Real-World Example
I presented a session last week at Tech·Ed New Zealand, about a new video analysis system my buddies at NV Interactive, Gus and Zach, are creating for New Zealand Cricket.
The solution uses video in wmv format and displays in a browser using Windows Media Plugin.
This solution isn’t really supported cross platform, and it definitely doesn’t work on mobile devices.
Gus and Zach are using H.264 and MediaElement.js to extend their video experience across a greater number of users and devices.
Like the other commercial players, MediaElement.js uses the same HTML/CSS for all players. That means the HTML5 and Flash player experience looks the same for all users.
Live and adaptive streaming are the big topics for me. Currently, there are three proprietary solutions that support live and adaptive streaming we should pay attention to:
Dynamic Adaptive Streaming over HTTP (DASH) is currently in Draft International Standard. It looks likely that it will get W3C support if it is offered royalty free.
DASH supports:
-
Live, on-demand, and time-shifted content delivery and trick modes
-
Splicing and ad insertion
-
Byte-range requests
-
Content descriptors for protection, accessibility, and rating
What About Real-Time Communications?
On HTML5Labs, you can find a Media Capture Audio Prototype that implements the audio portion of this W3C specification. HTML5 Labs is the site where Microsoft prototypes early and unstable specifications from web standards bodies such as W3C. Sharing these prototypes helps Microsoft have informed discussions with developer communities to provide better feedback on draft specifications based on this implementation experience.
Their next prototype will support speech recognition and will implement the Microsoft proposal available on the W3C website. After that, the labs team will deliver another update to the Media Capture prototype that will add video capture capabilities.
In Conclusion
If you are hosting progressive download video and audio on the web, you should be looking to support HTML5 video and audio today to extend the reach of your content.
More Resources
-
5 Things You Need to Know to Start Using <video> and <audio> Today (my MIX conference presentation in Las Vegas)
-
Simon Pieters – Everything you need to know about HTML5 video and audio
About the Author
Nigel Parker is an evangelist in the Developer and Platform Group at Microsoft New Zealand. He works with New Zealand software vendors helping them with the early adoption of web technologies. Nigel graduated from the University of Auckland with an honors degree in technology and philosophy. He has an entrepreneurial background and has numerous successful “start-ups” under his belt. He took some risks and broke some new ground during the first “.com” bubble and was one of the few that, despite losing money, didn’t lose heart for the unrealized potential of the tech industry.
This site does business with companies mentioned in this article. This article was provided by Microsoft Corporation.