There are many articles that provide tips for making sure your site works well with mobile devices as well as desktop. Many of these articles include vague suggestions such as the following:
- Know your audience
- Think ahead before building your audience
- Know what your users are doing
- Work collaboratively
- Design your pages before you build them
- Keep your design simple
- Be concise in what you present to users
- Design for the screen
- Ensure fast response times with the design
- Allow for user feedback
These are all nice, “feel good” tips; however, many of these are either common sense. If you are doing the coding of a site, then most of these tips are so vague that they are not very actionable. What would be more helpful than these tips would be a few simple, more concise tips to help those building a web site or application. The following tips should be considered if you want your solutions to be more mobile friendly.
Tip 1: Optimize Images
One of the easiest areas to help in creating a mobile friendly site is to ensure your pages are optimized as much as possible. This includes keeping the overall size of files being sent to the client as little as possible. One of the largest contributors to page size is image files. If images are not optimized, then you could be causing your users to download files that are much larger than needed. As such, all images should be reviewed and optimized.
Optimizing articles can be done in several ways. One way is by reducing the actual size and/or resolution of the image. Another is to reduce the size of the file used to store the image. In the article, “
Tip 2: Consider Image Sizing
In the first tip, it was suggested that you optimize your image file sizes and the images themselves. It is worth being a little redundant in saying that you should review the resolution of the images.
It is easy to include an image on a web page that is larger than needed by using width and height properties on the HTML <IMG> tag. While this is an easy solution to displaying an image at an exact size, if you are using an image that is bigger than needed, then you are again forcing a download that is bigger than needed. Serving a 4K image (3840×1600) in an application or web page on a phone is generally not optimal. You are better to reduce the file as mentioned in Tip 1.
Tip 3: Use caution when using HTML Tags versus Style Sheets
Styles let you change the layout of a web page using JavaScript. Modern coding tends to use basic HTML5 to define the structure elements of a page and then use CSS3 to add the design.
As much as possible, you should avoid using hard coded property on your HTML tags. Not only does this require changes to the site to touch multiple pages to do updates, it also reduces the ease at which you can dynamically customize the layout to various devices. Code such as the following should be avoided:
<p style='font-family:"Arial Black",sans-serif'>How Now Brown Cow? </p>Rather, move the style into a style sheet, and locate that code in an area that can be shared and easily updated.
Tip 4: Don’t use <PRE> tags
A very specific suggestion is to avoid the use of the HTML <pre> tag. This and other tags that force specific widths can cause havoc on a screen’s display of content. While some mobile browsers might override the <pre> tag, you should not assume this will always happen. The best move is to avoid its use and rely on style sheet formatting that does not allow for text to display off the right size of the screen.
There are two issues you want to avoid that can be caused by this tag. First, text can be displayed off the screen, thus forcing the user to have to scroll left and right to read code or text. This type of scrolling should be avoided. The second issue is that some browsers will avoid the scrolling by shrinking the text in the tag to display on the screen. This can result in unreadable text:
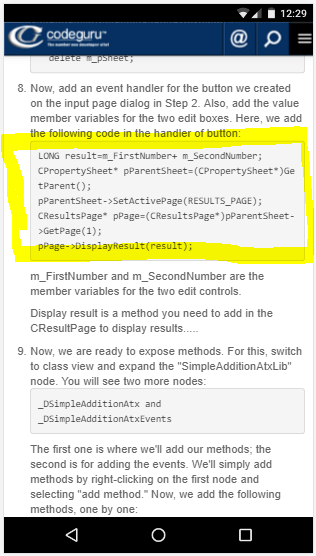
In some cases, the text in a <pre> tag might be wrapped. Unlike paragraph and other tags, wrapped text is often done at a character count instead of looking for boundaries within words and text. This can also lead to hard-to-read results as shown in the following image:
Tip 5: Don’t use Tables
Similar to the <pre> tag, doing tables using the HTML <Table> and associated tags can lead to the same issues. The table tag can cause content to push off the right side of the screen, be reduced in size, or wrap in a manner that makes it hard to read. The best result is to use styling that is more dynamic so that it can adjust to smaller screen widths and still be readable to the user. Even if you scale a table with percentages instead of hard coded sizes, the smaller mobile screens can still cause rendering that is a bad user experience.
Tip 6: Be Concise
Many web pages are full of text, images, and other informative features. When designing for mobile, you should consider what is needed and what isn’t. Because of the limited screen size, brevity is appreciated. You should still focus on providing the content your users need; however, only include what is needed. Providing content at a high-level and allowing users to drill into it is good. For example, this article would be better presented on a mobile device by showing each of the tips without the underlying text. The user can then expand each item, or they should have the option to expand them all if they want.
Tip 7: Design for Touch
Many mobile devices use a touch interface, so you need to design your pages with touch in mind. There are numerous design guidelines that have rules for minimum size for control targets for touch. These range from around 28 pixels to over 44 pixels. The irony of many of these size recommendations is that most suggestions are smaller than the average touch area of the average finger or thumb, and thus prone to errors if a finger is not used carefully. You should keep your buttons and touch areas as large as you can, yet not so big that it no longer looks like a control.
When creating controls for user interaction on you web site, be careful relying solely on using pixels for sizing. Depending on the device, the size of a control might vary based on how compact the pixels are on the device. A device with a higher pixel resolution is likely to display a control smaller than one with a lower pixel count.
Tip 8: Use Web Fonts
Using the current standards for web development including HTML5 and CSS3 will help ensure your page is more adaptive to modern technology. Similarly, using web fonts will help insure that pages load quicker and cleaner. To help ensure success in loading fonts, you can declare fallback fonts in your CSS code using the font-family property.
Tip 9: Use a Responsive Design
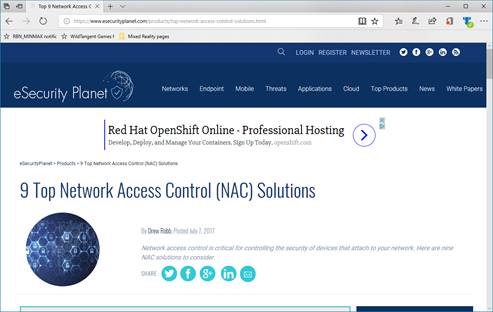
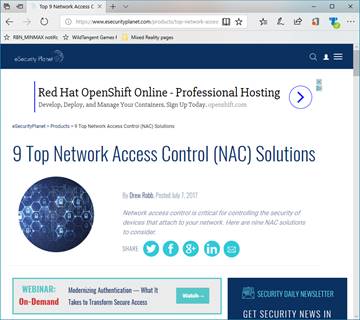
The best tip for designing mobile pages is to use a responsive design. A book could be written on responsive design (and many have been), so for this tip, I’ll summarize in saying that responsive designs are an absolute must in designing web sites or applications today. In simple terms, a responsive web site is one that will adjust the presentation based on the screen size, device being used, or other factors. The web site responds to the device being used. This can include changing style sheets, images, menus and more. In some cases, a responsive design will adjust based on the width of the browser or screen being used to view the article. For example, on article might look like any of the following three images depending on the width of your browser window or the device you use.
Full Screen (desktop):
Smaller width (tablet):
Smallest width (mobile):
There are several general approaches to doing responsive design. These include:
- Using Percentages – Using percentages instead of fixed sizes, you can cause the display to adjust based on percentages of the screen size. This is not a recommended overall approach.
- Doing Server-side Sniffing – Using server-side code to detect what device is accessing the page and then serving the files that are most appropriate. This approach is often referred to as browser sniffing. While this works, and while this used to be a popular approach, it is not the best for a variety of reasons. The number of devices continues to change. The device also does not indicate the width of the browser being used. If you find the person is using a desktop system, that doesn’t also mean that they are using a full screen browser.
- Applying CSS3 and Media Listeners – Using CSS3 and media listeners to adjust the web page dynamically. By using a combination of scripting and CSS3 (more specifically a CSS3 Grid Layout), a responsive design can be generated.
- Tapping into a Responsive Framework – There are a number of frameworks that have been written, such as Twitter Bootstrap, that have done the heavy lifting for adding responsiveness to a page. Using a framework allows you to focus more on your site’s unique content and not the layout. The framework can help take care of the responsive issues of the layout.
There are a variety of other approaches that can be used as well. The best approach is to use a combination of the above with the use of CSS3 and responsive frameworks being the best way to get the best results.
Tip 10: Test for Compatibility
This tip is a bit vaguer than the previous tips, but it is a tip that is important enough to warrant being included on all lists. There is a huge variety of mobile and desktop devices that can be used to run a web site or web application. Each of these could have a different resolution or mode for displaying. As such, there is a chance a mobile device might display your site differently than others. The wider the variety of devices and browsers you use to test your application, the higher the chance you will find any issues. Finding issues quickly, means you can modify your design before too many people are impacted!
In Conclusion
There will be exceptions to these tips, but in general these are good rules to follow. If you find you need to go against one of these tips, then make sure you understand why you are doing so. For example, some sites overwrite the <pre> tag when displaying on mobile devices. If you do this, then you can ignore tip 3. Overall, the best tip, while vague, is to make sure your web site works efficiently on mobile devices – do testing!
One thing most people agree with is that serving an “old school” desktop display on today’s smaller mobile devices can make for a very annoying experience for your users! Hopefully these tips will move you away from doing that!