5/22/13
In the Scripting Made Easier with the Eclipse JavaScript Development Tools (JSDT) article, I demonstrated how to utilize the Eclipse JSDT plugin to enhance the development of a Static Web Project. It adds a JavaScript project type and perspective to the Eclipse Workbench as well as a number of views, editors, wizards, and builders. Moreover, it adds the all-important context to the JS object model for context-aware auto-completion. In today’s follow-up, we’ll explore a couple of strategies for integrating third party JS libraries into your project, such as jQuery and qooxdoo.
Adding a JS Library to the Build Path
Just as Java requires classes to reside in the classpath, Eclipse JSDT requires that JavaScript files be in the Build Path. Resources which are included in the Build Path can theoretically be made available for Content Assist. I say theoretically because, in practice, it’s really not that simple.
The JavaScript Build Path is available via the project Properties, but in my opinion, the easiest way to get at them is to right-click the JavaScript Resources folder in the Project Explorer and select Properties (the one and only item) from the popup menu:
From the Libraries tab you can add another Library to the JavaScript Build Path by clicking “Add JavaScript Library…”
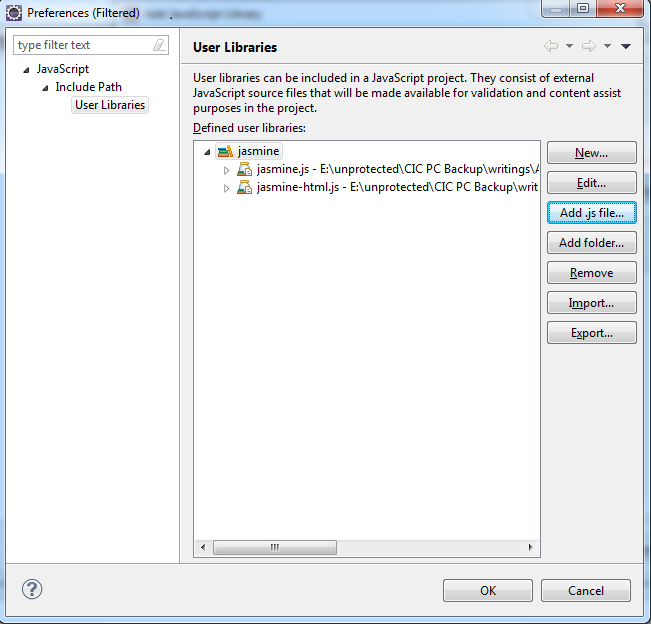
On the Add JavaScript Library dialog, select “User Library” and click Next. A list of previously configured User Libraries will appear. Click the checkboxes beside each library that you want to include in your project and click Finish. You can also add a new library to the list by clicking “Configure User Libraries…”. That will open the Preferences for User Libraries. To add a new library:
- Click the New… button.
- On the New User Library dialog, give the library a name and click OK to create the library.
- Now you can click on the Add .js File button to ad files separately or on the Add folder to add all the .js files in a folder at once.
- When you’re done adding the library files, click OK to close the User Libraries Preferences dialog.
- Back n the New User Library dialog, click the checkbox beside the new library and click Finish to add it to the JS Build Path
.
Alternatively, you can also link to a library folder by clicking the Add Library Folder… from the Properties for JavaScript Resources dialog:
That option is geared towards folders that are outside of the WebContent folder.
I prefaced these instructions by stating that Resources which are added to the Build Path can theoretically be made available for Content Assist. That’s an important distinction because ensuring that the file is scanned does not guarantee that it will be correctly converted into a usable object model. That’s because, in order for some JDT-based functionality to work correctly, class type information must be inferred in many cases. Eclipse examines the JavaScript Abstract Syntax Tree (AST) in order to generate “virtual” class information. And while the unique conventions of the various JavaScript Toolkits such as Dodo, jQuery, and Prototype can be handled to some extent, at this point it’s still provisional.
Here are just a few ways that JavaScript differs from Java:
- No rules about which files are important.
- No class keyword
- Types can be defined in any file
- Properties can be contributed to any Type from any file
- Dynamic typing
Adding a JS Object Model Plugin
Some of the makers of popular JS libraries have taken a proactive role in exposing their object model to Eclipse via a plugin. One of the most functional ones right now is a result of the jsdt-jquery project. Here’s how to integrate it into your project:
1. Add the “http://svn.codespot.com/a/eclipselabs.org/jsdt-jquery/updatesite” URL to your Eclipse Software Download Sites and choose the JSDT jQuery as the plugin to install:
Once it’s done installing, you’ll have to restart Eclipse. Afterwards, you’ll now be able to enable the auto-complete feature for jQuery as follows:
1. Right-click the JavaScript Resources folder in the Project Explorer and select Properties (the one and only item) from the popup menu:
2. On the Properties for JavaScript Resources dialog, click the Add JavaScript Library… button.
3. On the Add JavaScript Library dialog, you’ll see the jQuery Library has been added to the list:
4. Select it and click Next> to choose the jQuery version number. Ideally it should match the version that you are using. If you’re not sure of the version number, remember that the file names tend to include it. For instance, mine is named “jquery-1.6.4.js”. Alternatively, it should be in the comments at the top of the non-minified version of the script:
5. /*! * jQuery JavaScript Library v1.6.4 * http://jquery.com/ * * Copyright 2011, John Resig * Dual licensed under the MIT or GPL Version 2 licenses. * http://jquery.org/license *
The jQuery Browser Support screen also contains a checkbox to activate no conflict mode. That relinquishes jQuery’s control of the ‘$’ variable so that other libraries, such as Prototype, can use it. Note that, in doing so you must use ‘jQuery’ instead of the dollar sign ($) to access all jQuery functionality:
6. Click the Finish button to return to the Properties for JavaScript Resources dialog. You should now see jQuery in the Libraries list:
7. Click OK to close the dialog. Now the auto-complete should work like a charm!
Other JS Library Plugins
Qooxdoo has a plugin called QXDT, which stands for “qooxdoo Development Toolkit for Eclipse”. However, that one is still in its early stages and requires some help in getting it going. If anyone has some free time on their hands, there’s a useful project to contribute to.
Dojo also has a plugin project called dojo-jsdt-model. Unfortunately, it’s even less complete than Qooxdoo’s. One can only wait and see…
Conclusion
You have to give the JSDT contributors kudos for trying to build an object model from JavaScript files. Considering the inherent complexities involved, what they’ve come up with is really quite impressive. Once other JS library providers follow jQuery’s lead and make object model plugins available, Eclipse JSDT will definitely be at the bleeding edge of the pack. In the meantime, I have heard that Aptana makes a very good IDE as well called Aptana Studio. It’s even available as an Eclipse Plugin! I’ll probably give that a try once I get a chance.