Introduction
Even though CSS3 is not supported on all browsers yet, many web developer have started to use some of the techniques that it provides. CSS3 has evolved into a technology which, when combined with HTML5 and JavaScript, may end up being a Flash-killer.
In this series of articles, we will cover the key additions to CSS3. In the previous article, we learned about selectors in CSS3; and today we will look at backgrounds.
RGBA
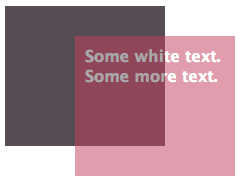
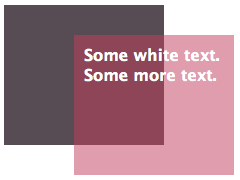
As a web developer, I am sure you know what RGB means. Red Green Blue. The three base colors that combine to give us all the other colors that we use in digital form. You can either define colors in hexadecimal format (#RRGGBB) or in numeric form – rgb(x,y,z). Thats nice, but what happens when you want to make an element see-through? In other words you want to drop the opacity of the element. One straight-forward solution to do that would be define the opacity property of the element.
Below is a screenshot of what we get when we use the opacity property.
Radial Gradient
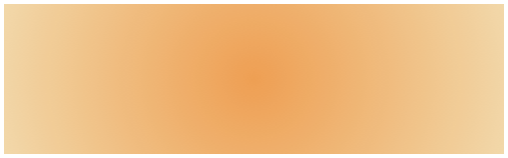
Similar to linear gradient, we can also render radial gradient on some browsers. So far, only Mozilla and Webkit browsers support radial gradients. Given the limited browser support, a lot of web developers chose to continue using images for radial gradients. The styles for radial gradient are quite tricky and I resort trial and error until I get what I want.
Click here to see a working example of the above code.
Below is the code to generate the radial gradient.
background: -webkit-gradient(radial, 50% 50%, 0, 50% 50%, 350, from(#FF9D46), to(#F5EFC6));
Conclusion
So that covers the article on the RGBA color model and gradients in CSS3. While gradients might seem a little complicated, they are extremely useful for web development. The new color model also helps reduce markup and makes the code more semantic when you want to have slightly transparent backgrounds.