So how do you embed video on a Web page using HTML5 syntax? It’s simple:
<video id="sampleMovie" src="HTML5Sample.mov" controls></video>
That’s it! That’s all you need to add a video player to your site without any third-party add-ons or embedded code from other sites — just one simple tag.
If only it was really that easy.
The complexity of HTML5 arises not from the syntax, but from browser support and video encoding. Web developers are used to struggling with browser compatibility, but you also have wider-than-usual disagreement among browser vendors regarding codec standards. In order to build a successful HTML5 site, you’ll need to take into account how modern browsers to implement HTML5 video Web standards as well as how to handle how users view video in legacy browsers.
Limitations and Benefits
First of all, just to set expectations, you should know the limitations of HTML5 when it comes to video playback.
Full-screen playback is not currently part of the HTML5 spec. At this point several, but not all, browsers support full-screen playback.
Default player menus are very basic and may take a fair bit of effort to skin with a branded identity or a sophisticated look and feel. Complicating this, different browsers still implement HTML5 and CSS differently. Add rounded corners, for example, and your video player may look round in IE and Firefox, but still look square in Chrome and Safari.
Nothing in the spec allows for smooth or adaptive streaming, an essential feature for a serious video playback site.
Perhaps even more important to some, the spec does not, and evidently never will, include Digital Rights Management (DRM). This means content protected by copyright will never be delivered through HTML5 (by the copyright holders, at least).
And of course, codecs. But more on that in a moment.
What do you get in exchange for giving up these things? Quite a bit, actually.
First of all, casual developers of sites not focused heavily on video will have a much, much easier time streaming on their site without going through third-party video sites like YouTube or Vimeo. Previously, developers had three primary options for embedding video directly:
- Embed a non-streaming file that had to be downloaded in full before being played
- Buy a third-party plugin (which may or may not work with all browsers)
- Use a dedicated media server, a solution too expensive and/or complicated to be of use for most sites
HTML5 alleviates these issues by giving developers a way to stream in a skinnable player without additional third-party software.
Second, the HTML5 spec allows developers to deliver video to platforms on which the issue has been forced, such as iOS products (iPhone, iPad). But looking at the issue a little differently, it also frees developers from proprietary delivery platforms that can restrict or control how media is delivered. This is, after all, the purpose of having open standards.
Lastly, HTML5 is not alien tech, it’s the latest rev of HTML. That means JavaScript and CSS will work with it just fine. Developers will be able manipulate it on client or server side as with existing HTML source.
Video Codecs
As already mentioned, your biggest challenge with HTML5 video will be preparing and incorporating your content in multiple codecs. Currently, each browser has its own preferred video format. And it appears that the fractured implementation of HTML5 video will get worse before it gets better.
Right now you have three possible options for encoding your video:
- H.264 – a popular format that can take advantage of hardware acceleration, supported by graphics chips in desktops and devices; also the default recording format for many of the newer video and mobile devices on the market; however the format is patented and while it remains royalty free for non-commercial use, it gets complicated, and potentially expensive. When it comes to commercial content distribution. Supported by: IE 9, Safari 3.1, and Chrome (for now)
- Ogg Theora – an open standard that is not patented and is royalty free. Supported by: Firefox 3.5, Chrome 4, Opera 10.5
- VP8 (WebM) – a newer standard recently acquired by Google and released as an open source, royalty-free (but still patented) format. Supported by: Firefox 4.0, Chrome 6.0, Opera 10.6.
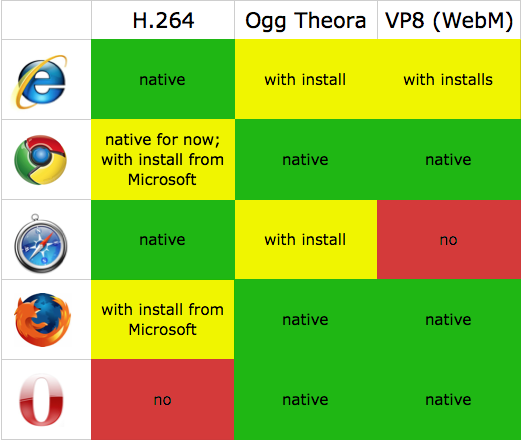
Here’s a chart to make it easier to follow:
Figure 1.1
Chrome deserves special mention since Google will actually be removing support for one of the three HTML5 video formats. After its acquisition of On2, a developer and sponsor of the WebM format, Google announced that future versions of Chrome will no longer support H.264. Instead they’ve released WebM under a BSD license, granting worldwide users a free, non-exclusive, royalty-free patent license. So while Chrome is currently the only browser to support all three formats, the market will soon split between the two OS default browsers, Internet Explorer and Safari, supporting only H.264, and all other browsers supporting everything but H.264.
One big caveat: for the purpose of simplifying the discussion here, this description doesn’t delve into the many variations on the three basic formats. Once you get into the different possibilities in video and audio profiles and the distinction between the video and audio containers and codecs, things get more complicated. For example, while the iPhone 4 records video in H.264 format, you can’t just drop it into an HTML5 site; you have to run it through a converter first.
It would be lovely to make an all-encompassing proclamation that video standard X is the most universally supported and should be your go-to format for HTML5 video. Unfortunately, as you can see from the chart above, that’s just not the case. If you include user-driven installation of browser extensions, then the most widely supported format would be Ogg Theora. However, you can’t assume that users, especially in the corporate workplace, have the know-how or ability to install additional video codecs or browser extensions just to watch HTML5 video. If for some reason you were forced to choose a single codec for your video, which one should you choose? It depends. Consider the options:
H.264
Out of the three standards, H.264 has the momentum, the quality and the recognition among media professionals. It also has the backing of a massive consortium of some of the industry’s biggest companies, including Microsoft and Apple, via MPEG LA. And therein lies its critics chief complaint: H.264 is not free.
For consumers, yes, it’s free. And most developers won’t have to worry about licensing issues (for now). However, that may not be the case for video distribution sites. The ins and outs of H.264 patent licensing go well beyond the scope of this article (and gets really confusing to boot), but suffice it to say that people have questions.
For most developers, the patent issue will largely boil down to a philosophical argument between open standards and image quality. H.264 provides a higher image quality and better streaming than Ogg (see below) and VP8 (WebM). It also enjoys a performance advantage due to hardware acceleration on multiple platforms including PC and mobile devices.
Lastly, consider ease of production, not an insignificant issue. All major video editors, including Final Cut, Adobe Premiere and Avid, export to H.264 format. The same can’t be said for Ogg Theora or VP8. If your shop is producing its own video, and a lot of it, using H.264 exclusively will shave a big chunk off your workflow.
Ogg Theora
Ogg is the only standard that is truly unencumbered by patent. However, it is also arguably the lowest in quality, though not by much. Multiple head to head comparisons against H.264 have favored the latter. While Ogg encodes to a slightly tighter file, it produces a lower image quality than H.264 and suffers even more in its streamability.
VP8 (WebM)
Between the two extremes of high quality but patent-encumbered (H.264) and marginal quality but royalty-free (Ogg) rests VP8, probably the most controversial standard of the three. So far, tests have shown that H.264 provides a slightly higher quality video than VP8, but that difference is negligible for most commercial purposes.
The bigger question is that of open standards. On one side of the debate, you have Google backing away from H.264 in favor of its “open” WebM standard, even going so far as to release WebM under a Creative Commons license. On the other hand, you have pretty much everyone else arguing that, in this case, “open” may not really mean “open”. Using the example of the JPEG lawsuits, for example, Microsoft points out that even if WebM is not patent encumbered by Google’s account, without explicit user indemnification from Google, many companies and individuals could still open themselves to patent infringement lawsuits, ostensibly from MPEG LA, by deploying WebM video.
In summary, as in most situations, no one solution will fit the needs of all projects in all circumstances. But for most projects in most circumstances, you’ll probably want to go with H.264. Not only is it the most widely adopted format, on both the production and consumer end, but it holds a clear performance advantage due to hardware acceleration. For commercial video sites, potentially huge licensing fees may be the bullet to bite in favor of market reach.
But this whole debate tends to fall flat for one major reason: whether now or in the near future, all browsers will support HTML5. However, not all browsers will support all codecs. Just as you wouldn’t code a stylesheet that looks beautiful in IE but breaks in Firefox, you want to create cross-compatible video tags as well.
Video Converters
What this means in practical terms for you, the developer, is that your video content will need to be encoded in at least two (optimally all three) video formats in order to work with the HTML5 spec. Fortunately, you have several tools ready to help you with this task.
Miro Video Converter: Your primary tool, this open source converter, available for both Mac and Windows, converts just about any video source to all of the HTML5 formats you might want to use, as well as several other device- and platform-specific formats.
Handbrake: Another open source converter for Mac and Windows (and Linux), Handbrake makes a good tool for converting specifically to H.264.
MPEG Streamclip (): While not open source, MPEG Streamclip is available for free for both Mac and Windows. It, too, handles on lH.264, though it also converts to many other useful formats for use outside of the HTML5 spec.
Firefogg: Kind of a specialty tool, Firefogg is a Firefox extension that converts video to Ogg format only, hence the name. To use it, you’ll need to download Firefox first, and then install the extension.
The <video> Tag
As you’ll recall, in HTML5 embedding video essentially comes down to using a single tag: <video>. But as with any HTML tag, you have a lot of options for parameters. Here are the essentials within the tag itself:
src: the location and name of the source video, it works the same as the src parameter for the <img> tag. Note, however, that rather than identifying the video source here, you can, and probably should, do that outside the tag (see below).
<video id="sampleMovie" src="HTML5Sample.mov"></video>
width and height: (optional) dimensions of the video. More accurately, this is the width and height of the video frame, rather than the video itself. As with <img>, leaving this out will cause the browser to default to the dimensions of the source video. However, unlike <img>, putting in a size different than the source will scale the video, rather than skew it. In other words, the embedded video will retain the ratio of its source. If you specify a size smaller than the source, the entire video will scale down. However, if you specify a size larger than the source, the video will display in its original size, with the remainder of the dimensions you specified filled by empty space.
<video id="sampleMovie" src="HTML5Sample.mov" width=”640” height=”360”></video>
controls: adds a default video control overlay. This is useful if you don’t want to create your own custom control. However, if you do want to delve into customizing the player controls, you can use JavaScript and CSS. The spec allows for manipulation of methods and properties such as play(), pause(), currentTime, volume, muted and more.
<video id="sampleMovie" src="HTML5Sample.mov" controls></video>
preload: begins downloading the video as soon as the user hits the page. To instruct the video to preload, simply include the attribute. To instruct it not to preload, set the attribute equal to “none.”
<video id="sampleMovie" src="HTML5Sample.mov" preload></video> <video id="sampleMovie" src="HTML5Sample.mov" preload=”none”></video>
autoplay: pure evil. This instructs the browser to begin playing the video as soon as the page loads. Do not use this.
<video id="sampleMovie" src="HTML5Sample.mov" autoplay></video>
Now comes the magic. The HTML5 spec includes a handy quirk that allows you to compensate for the browser dysfunction currently happening around the video format. Rather than specifying the video source using the src attribute, you can nest multiple
<video id="sampleMovie" width="640" height="360" preload controls> <source src="HTML5Sample_H264.mov" /> <source src="HTML5Sample_Ogg.ogv" /> <source src="HTML5Sample_WebM.webm" /> </video>
If you test that code in Chrome, you’ll get the H.264 video. Run it in Firefox, though, and you’ll see the Ogg video in the same place.
Ideally, though not strictly necessary on all browsers, you should include a MIME type in the type parameter to ensure compatibility with all browsers. This parameter should specify video type, as well as the video and audio codec. The specifics of the parameter will depend solely on how you encode your video. A list of the many possibilities can be found here: http://wiki.whatwg.org/wiki/Video_type_parameters.
<video id="sampleMovie" width="640" height="360" preload controls> <source src="HTML5Sample_H264.mov" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"' /> <source src="HTML5Sample_Ogg.ogv" type='video/ogg; codecs="theora, vorbis"' /> <source src="HTML5Sample_WebM.webm" type='video/webm; codecs="vp8, vorbis"' /> </video>
As an example of all three video types in action, visit my own site.
On this page, you’ll see source code for three different videos: H.264, Ogg and WebPM. The videos themselves are labeled with their codec, so you can see what shows up in your browser.
One small gotcha regarding MIME types: your server needs to be configured to recognize the various types. For Windows Server, that means adding entries for the various MIME types to IIS. For Apache servers, you’ll need to add the AddType directive to your httpd.conf or local .htaccess files:
AddType video/ogg .ogv AddType video/mp4 .mp4 AddType video/webm .webm
Graceful Degradation
Though a full multi-source <video> tag will work across multiple browsers that are HTML5 ready, it still doesn’t address older, pre-HTML5 browsers. Fortunately, the spec includes a mechanism for downward compatibility.
Take whatever <object> tag you are currently using, or would use pre-HTML5, and add it to the bottom of the <source> parameter list. Typically, this object will specify the player you’re using (presumably a third-party plug-in), as well as the parameters and source for that player. The following example uses Flowplayer, a popular third-party player with an available free version.
<video id="sampleMovie" width="640" height="360" preload controls>
<source src="HTML5Sample_H264.mov" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"' />
<source src="HTML5Sample_Ogg.ogv" type='video/ogg; codecs="theora, vorbis"' />
<source src="HTML5Sample_WebM.webm" type='video/webm; codecs="vp8, vorbis"' />
<object type="application/x-shockwave-flash" data="http://releases.flowplayer.org/swf/flowplayer-3.2.1.swf" width="640" height="360">
<param name="movie" value="http://releases.flowplayer.org/swf/flowplayer-3.2.1.swf" />
<param name="allowFullScreen" value="true" />
<param name="wmode" value="transparent" />
<param name="flashvars" value='config={"clip":{"url":"HTML5Sample_flv.flv","autoPlay":false,"autoBuffering":true}}' />
</object>
</video>
An excellent article for explaining this in more detail is Kroc Camen’s “Video for Everybody.” You can also find a code generator that includes all three video formats and a flash object at Jonathan Neal’s “Video for Everybody Generator”.
Resources
Check out the following to learn more about HTML5 Video, including the intricacies of specific codecs:
- 5 Things You Need to Know about HTML5 Video and Audio – highly rated video walkthough of how to land it on your site quickly
- Dive Into HTML5 – an essential resource for learning about HTML5 in general and Video in particular
- Video Support Demo – Site that compares different video codecs side-by-side including browser plug-ins
- Wiki Commons: Converting Video – much more about Ogg-Theora, including audio and video codecs, players, and converters
- Google drops support for H.264
- H.264 and WebM – An interesting post about competing codec standards and browser maker perspectives
This site does business with companies mentioned in this article or associated with the technologies.
[Note: If you like this article, then you might also like, “How To Edit YouTube Videos and Add Video Annotations“]