Do you need to build a website from scratch and modify it on the go to fit your needs? An HTML editor can help you do just that, and we will reveal some of the top free selections on the market so you can get started without paying a penny.
What Does An HTML Editor Do?
Before we jump into our list of the top free HTML editors, let us first discuss what an HTML editor can do.
HTML (hypertext markup language) makes up the foundation or structure of 90 percent of websites. Why is it so popular? Because HTML is easy to code, even for beginners. What can make HTML even easier to use? An HTML editor, which is a piece of software that can help you create a great-looking and fully-operating site that can be tweaked as needed to upgrade its functionality by modifying its code.
Read: Project Management Tools for Web Developers
What Are Typical HTML Editor Features
HTML Editors often come in two forms. The first is stand-alone software specifically created for writing and editing code. The second is as part of an Integrated Development Environment or IDE.
With an HTML editor, developers can easily create and edit pages and ensure that their code is clean to avoid site issues down the line. While your mileage may vary according to the HTML editor you choose, here are some standard features that you will probably have at your disposal:
- Translation – Some editors will translate your HTML into programming languages like JavaScript, CSS, or XML.
- Syntax error detection – This feature can help you fix incorrectly-typed code instantly.
- Syntax highlighting – Color codes your HTML tags according to category so you can recognize code structure with ease.
- Code folding – Hides code sections so you can focus on specific parts of an HTML document.
- Auto-completion – Saves you time typing longer pieces of code by automatically suggesting HTML attributes and elements.
- FTP integration – Allows for FTP client and web server connections via the dashboard.
- Search and replace – Instead of editing each string of code, you can find specific code and replace it all at once.
What are the Benefits Of Using An HTML Editor
Whether you are brand new to web development or in the advanced stages, using an HTML editor has its benefits. Building websites can be quite time-consuming and complex for developers of all levels. An HTML editor simplifies the process by helping you do the following:
- Error prevention – Since development can be tiring and time-consuming, coding errors can be quite common, especially when working overtime at the office. HTML editors can act as your personal mistake-spotting assistant via error detection, spell-checking, and auto-completion features that point out faux pas as you go.
- Increased speed – Even the most standard features of HTML editors can help you code faster to create websites quicker. With split-screen editing, syntax highlighting, and more, you will be able to increase your efficiency and become more productive as you code.
- Manage projects with ease – If you work with a team, an HTML editor can help you collaborate with others, so everyone stays on the same page.
- SEO-friendly – You could build the best website around, but nobody will see it if it is not SEO-friendly. The top HTML editors have features like semantic markup that ensure your sites will be crawlable and optimized for search engines.
- Improve your HTML knowledge – As you use an editor and get familiar with all of its features like syntax highlighting and more, you can get better at reading code, structuring tags, etc.
Read: HTML, CSS, and JavaScript Tools and Libraries
Text-Based HTML Editors vs WYSIWYG: What is the Difference?
As you start looking for an HTML editor that fits your development needs, you will likely come across two types with pros and cons.
The first type is the text-based HTML editor, which is ideal for advanced developers who want more control over their code to directly modify it to their liking. If you are just starting with HTML, text-based editors may take a while to get used to, as you will need plenty of knowledge of the language to prevent errors since there is no live preview. With a text-based HTML editor, you can expect features like error detection, syntax highlighting, and auto-completion.
On the flip side is the WYSIWYG (What You See Is What You Get) editor. Unlike the text-based HTML editor, this option gives you a live page preview to see changes in real-time. WYSIWYG editors have an interface that looks like your standard word processor, making them easier to digest for beginners. And since you can add page elements like images, headings, and paragraphs without any coding, such editors let you jump into the development process without extensive coding experience (if any at all).
The Top HTML Editors
You can get your feet wet building sites with some of the free HTML editors in this list. But if you want more advanced features to put your coding experience to work, you may need to choose a paid offering like Adobe Dreamweaver CC, CoffeeCup, or Froala.
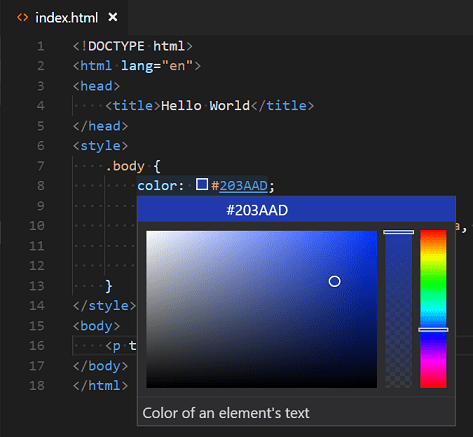
Visual Studio Code
Microsoft is the company behind the free, open-source HTML editor known as Visual Studio Code, which is compatible with Windows, Mac, and Linux and integrates with Microsoft Azure for fuss-free code deployment. Create your applications and projects locally, and you can publish them to Azure with one click.
- Clean and intuitive interface.
- Converts from default text to WYSIWYG editor (just install the extension).
- Create projects with HTML, CSS, and JavaScript.
- Uses IntelliSense for auto-completion with function definitions, fields, variables, etc.
- Language extensions to expand IntelliSense capabilities to other programming languages like Ruby and Python.
- Code snippets for inputting repeating code patterns with ease.
- Integrated debugger tool.
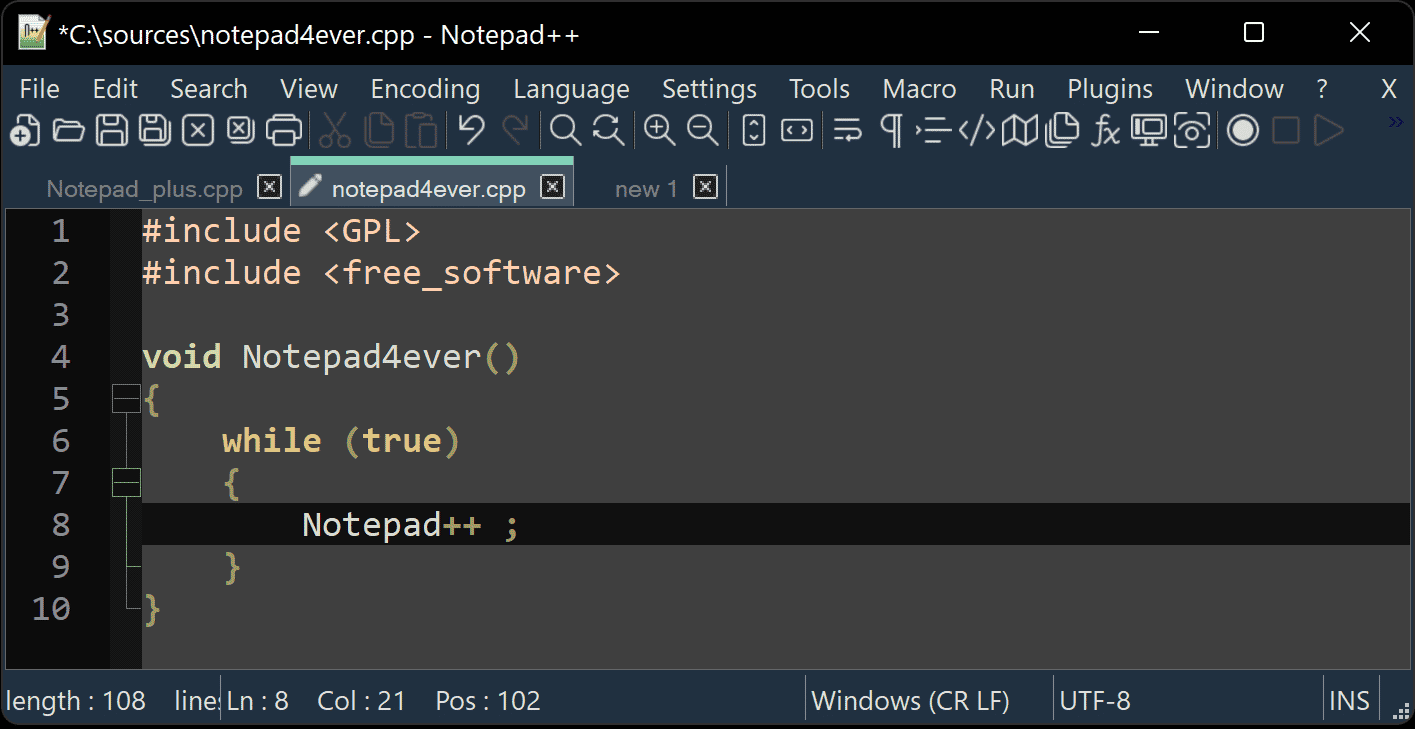
Notepad++
Windows-based developers may enjoy Notepad++, a free, open-source HTML editor that is lightweight and has an intuitive interface. Linux users can access Notepad++via Wine.
- User-friendly interface provides a split-screen or full-screen layout for enhanced visibility and coding flexibility.
- Direct FTP connection from the dashboard.
- Fast and lightweight Scintilla-based text editor.
- Document map that makes it easy to navigate larger files.
- Integrates with several third-party and custom plugins.
- Multi-language support for HTML, CSS, PHP, and JavaScript.
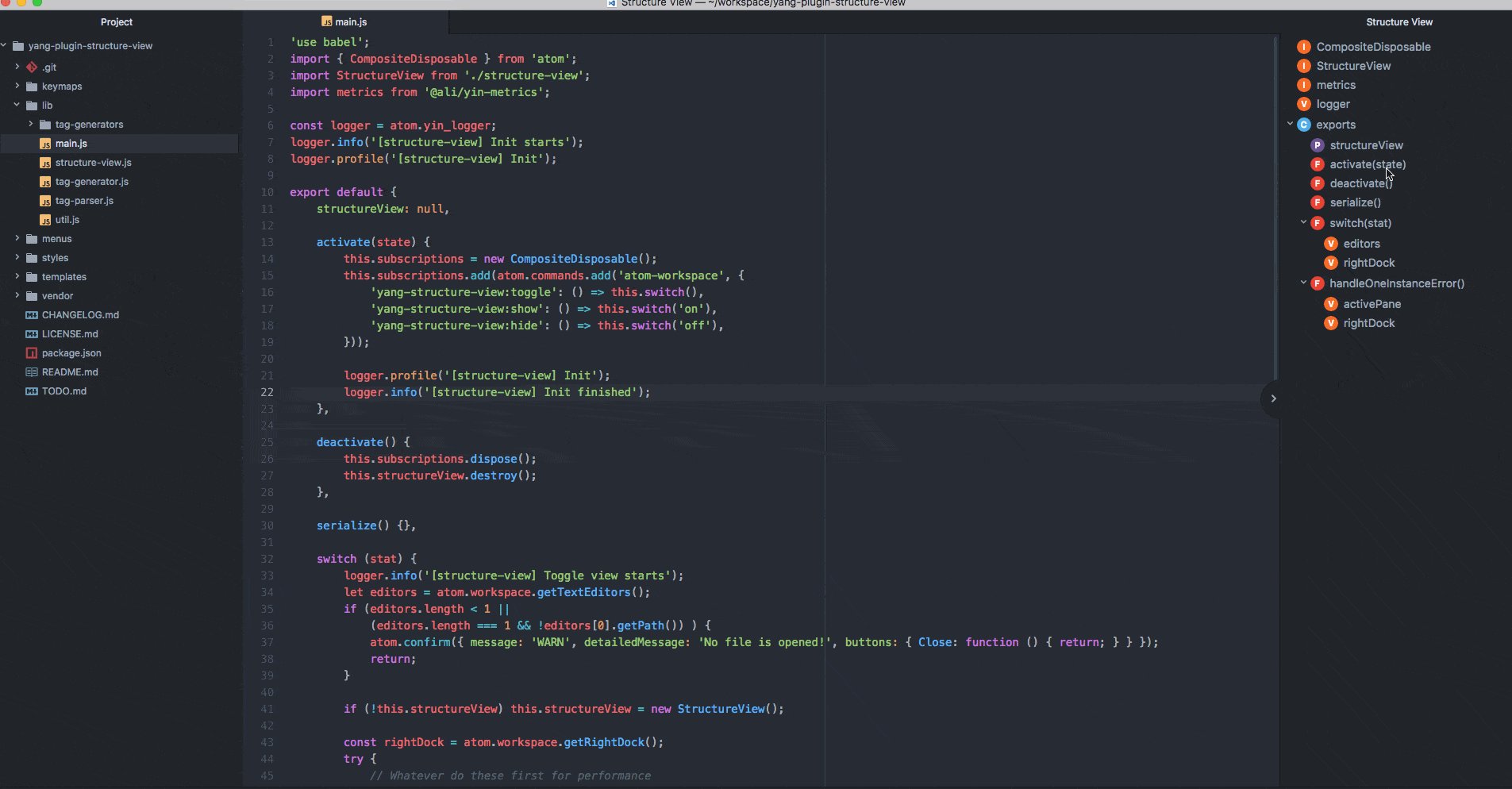
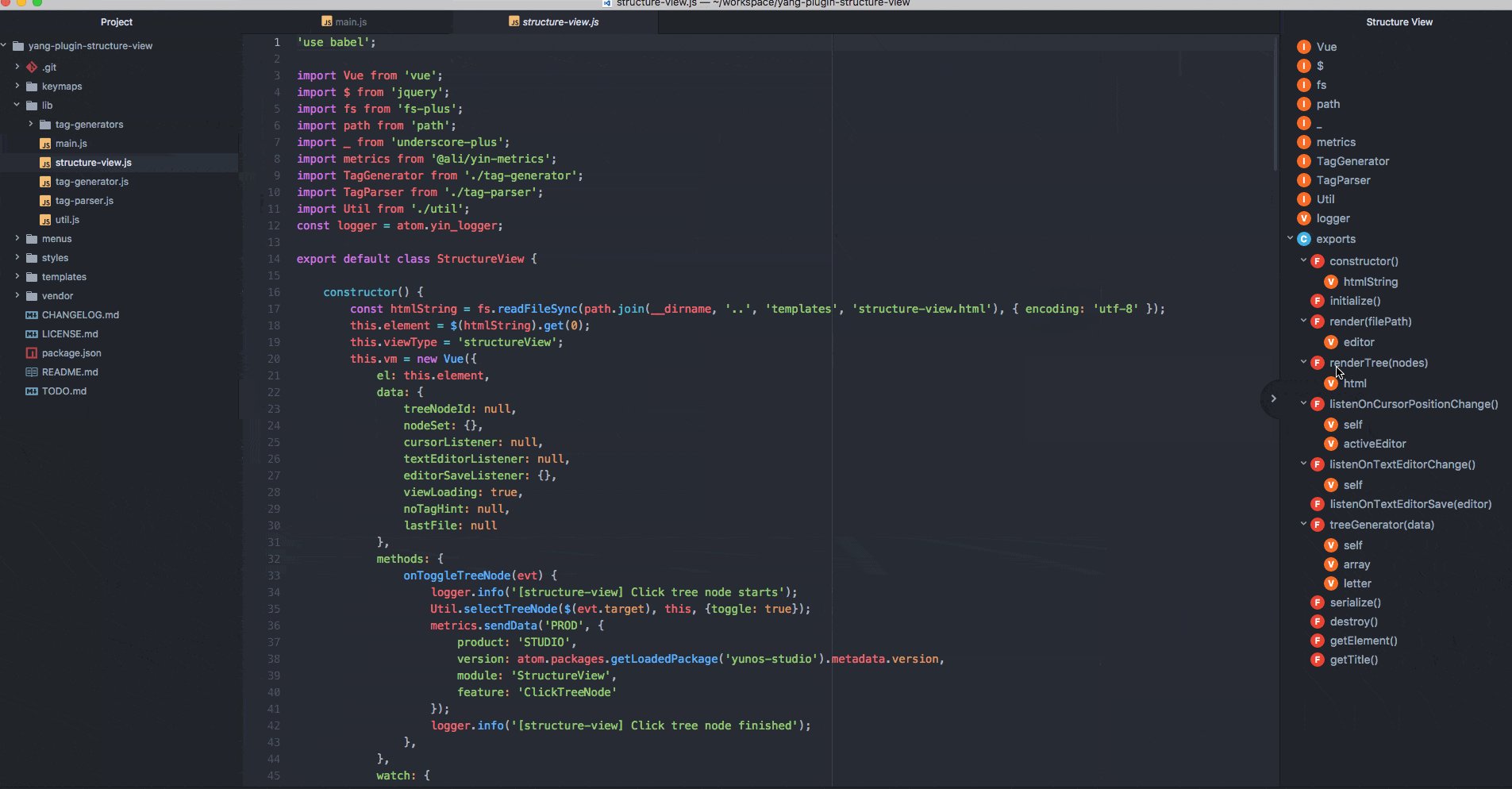
Atom
Atom is an open-source HTML editor that puts several premium tools at your fingertips without costing a thing. Use it for Windows, OS X, or 64-bit Linux to easily add, modify, and share source code.
- Customizable interface.
- Live webpage preview that makes it easy to spot and fix code errors.
- Support for multiple programming languages like CSS, JavaScript, and Node.js.
- Integrates with Teletype for collaboration with other devs.
- Syntax highlighting for pinpointing errors and different code types and languages.
- Auto-completion for faster coding.
- Compare code with ease via multiple panes.
- Integrated package manager that includes 80-plus packages and the ability to add over 8,000 more.
Sublime Text
Sublime Text is an HTML editor that looks quite similar to Notepad++, another selection on our list. You can start using Sublime Text for Windows, Mac, and Linux at no cost, but this “freemium” offering will charge you as you seek more advanced features.
- Modify code with ease via split editing layout.
- Keyboard shortcut (called GoTo anything) lets you instantly find what you need in a file, section, or code string.
- Auto-complete supplies suggestions based on existing code and lets you access detailed information on the fly by simply clicking provided links.
- Compatibility with various plugins thanks to updated Python API.
Adobe Dreamweaver CC
Back in the day, Adobe Dreamweaver (then known as Macromedia Dreamweaver) was the must-have editor for HTML and web design. After being purchased by Adobe, Dreamweaver became even more powerful, adding a host of new features and tools that allowed web developers to create an endless amount of website and webapp variations.
In its current incarnation, Adobe Dreamweaver supports a hot of markup languages, including HTML, CSS, and JavaScript. It also lets you select the type of editor you want to work in for a given project, such as a text-editor, WYSIWYG, combination, or drag-and-drop.
Some of Adobe Dreamweaver’s key features include:
- Templates web developers can use to build a website skeleton or framework
- The ability to incorporate responsive design elements into your web pages, ensuring they automatically resize based on which device type they are being viewed on
- Support for Git, so that web developers can push, pull, and fetch to their Git repositories directly from within Adobe Dreamweaver
- Support and integration to other Adobe products, such as Creative Cloud, Photoshop, and Premiere Pro.
Read more HTML programming and web development tool reviews.