written by Brandon Satrom
HTML5 is here, and the Web will never be the same.
You’ve no doubt heard that before, or something like it. I’d guess that when you did, you got excited, rolled your eyes, or mouthed the word “why?” and furrowed your brow a bit. Perhaps your reaction was a mix of all three.
I wouldn’t blame you for any of these. HTML5 is exciting, and it does have the potential to change the Web as we know it, but it also gets blown out of proportion. What’s more, its true meaning can be elusive. I’ve experienced each of those reactions myself while building applications with HTML5. It’s a broad topic, so it’s difficult to wrap your head around HTML5, much less know where to begin with this exciting new set of technologies.
If you’re excited about HTML5, I want to help you turn that excitement into ideas you can put into practice immediately. If you’re skeptical, I want to help you understand just why HTML5 is important. And if you’re just confused about what HTML5 even means, fear not: that’s our first stop in this series.
What Is HTML5?
You might have discovered by now that HTML5 means different things to different people. To some, it just means new tags like <header> and <footer> and a handful of new attributes available in markup. To others, it means everything that’s new and interesting on the Web, including technologies implemented in just a single browser or other specifications not officially part of HTML5. To be sure, understanding the real meaning of HTML5 is often the first roadblock many of us face.
And, honestly, there’s some justification for the number of varying definitions. HTML5 is huge! Formally defined by an international standards body known as the World Wide Web Consortium (W3C), HTML5 consists of more than 100 specifications that relate to the next generation of Web technologies. By putting all 100-plus of these specifications under the moniker HTML5, you could argue that the W3C oversimplified things. And while it’s hard to take something as broad as HTML5 and define it in an unambiguous way, I believe that the W3C was trying to address the scope of what’s changing on the Web by introducing HTML5 as a unifying concept for that change.
In fact, HTML5 is an umbrella term describing a set of HTML, CSS and JavaScript specifications designed to enable developers to build the next generation of Web sites and applications. What’s notable in that definition is its three parts: HTML, CSS and JavaScript. They define how developers use improved markup, richer style capabilities and new JavaScript APIs to make the most of new Web development features. Simply put, HTML5 = HTML + CSS + JavaScript.
And that’s it. HTML5 is about changes to HTML, CSS and JavaScript. Rather than worrying about all 100-plus specifications, those three terms describe the breadth and scope of HTML5. Still think that’s a bit simplistic? It may be, but as you’ll soon see, a comprehensive definition of HTML5 doesn’t matter as much as the technologies you choose as worthy of your time and effort to adopt.
With a definition in hand, let’s spend a few moments talking about where Microsoft fits into the HTML5 space.
HTML5 and Internet Explorer
As I mentioned, the set of specifications that make up HTML5 are stewarded by the W3C. The W3C consists of staff, organizations and individuals invested in helping to drive and define the future of the Web. The WC3 is a consensus-based organization, and typically operates by forming committees (called working groups) to divide up chunks of work on related specifications. Specifications can be proposed by any member, and all specifications owned by the W3C—more specifications than those that fall under the HTML5 umbrella—move through a five-stage process from first draft to official recommendation.
Microsoft is a member of the W3C and plays a very active role in the specification process for many HTML5 standards and working groups. Just like all of the major browser vendors, Microsoft is heavily invested in HTML5 and is working with the W3C and other vendors to ensure that developers can count on HTML5 technologies being reliably implemented in an interoperable way on all major browsers.
In the context of Microsoft the browser vendor, the approach is fourfold:
-
Deliver the best site-ready HTML5 today via Internet Explorer 9.
-
Expose upcoming features to developers via Internet Explorer Platform Previews.
-
Invest in interoperability through tests submitted to the W3C.
-
Prototype unstable standards via HTML5 labs.
“Site-Ready HTML5” is the term Microsoft uses to describe HTML5 technologies that you can use today because they have broad support across all major browsers. Technologies like the new HTML tags, Canvas, Scalable Vector Graphics, Audio and Video, Geolocation, Web Storage and many new CSS3 modules all fall into this space, and they’re implemented in Internet Explorer 9, as well as the other mainstream browsers. We’ll spend a fair amount of time in this series discussing these technologies, as well as how you can adopt them today.
Beyond what’s available at present, Microsoft is using public Platform Previews to inform developers of what’s coming in the next version of the browser, as well as to gather feedback. For Internet Explorer 9, Microsoft released Platform Previews every six to eight weeks, each time announcing new HTML5 enhancements, features and performance improvements for developers to try out and evaluate. Internet Explorer 9 was released in March and as of early July, Microsoft has released two Platform Previews for Internet Explorer 10, signaling that Microsoft is continuing a regular release cadence for Internet Explorer previews. As a developer, you’ll want to take advantage of the latest previews to learn, test and influence how the browsers evolve. You can download the latest Internet Explorer Platform Preview at IETestDrive.com.
To ensure that HTML5 works consistently across all browsers, Microsoft has invested heavily in interoperability, creating and submitting the single largest suite of test cases related to HTML5 to the W3C. For the first time, this suite of test cases will be used by the W3C as the authoritative source of HTML5 “readiness” in each browser. The end result for you and me as developers is that we can adopt and implement HTML5 technologies once, and trust that they’ll work consistently across all browsers. For more information on Microsoft’s work around interoperability, go to bit.ly/dxB12S.
While some HTML5 technologies already exist in Internet Explorer 9, and others are being announced for Internet Explorer 10 via Internet Explorer Platform Previews, some popular and newsworthy specifications need a bit more work by the W3C and the browser vendors before they’ll be ready to implement in our applications. One such example is Web Sockets, an exciting specification that lets developers open bidirectional communication channels with back-end servers, thus enabling a level of “real-time” connectivity not previously available in Web applications. As a developer, you can no doubt imagine countless uses for Web Sockets in the applications you’re building right now. But the Web Sockets specification is still changing at a rapid pace, with key aspects still in flux and being discussed within the W3C. Given that situation, it would be difficult to provide this feature consistently and reliably across all browsers today.
For unstable or evolving specifications like Web Sockets (which we’ll cover in depth in a future article), Microsoft created HTML5 Labs, a site for developers to experiment with draft implementations of these technologies. The site provides prototypes you can download and try locally, as well as hosted demos for some specs. The goal is to give you a place to try these specs out for yourself, and for you to give both Microsoft and the W3C feedback on these specs as they stabilize and near implementation in browsers. For more information on HTML5 Labs, go to html5labs.com.
HTML5 and Microsoft Developer Tools
Beyond Microsoft’s involvement with the W3C and the HTML5 technologies supported in the browser, there’s another dimension to Microsoft’s approach to HTML5 that’s important for developers: its approach to HTML5 tooling.
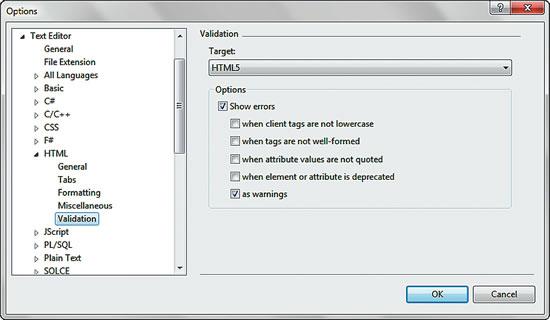
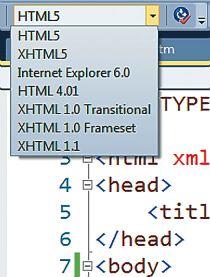
In early 2011, Microsoft updated two of its development tools with service packs: Visual Studio 2010 and Expression Web 4. The service packs for both of these tools provided an HTML5 document type for validation, as well as IntelliSense for new HTML5 tags and attributes. If you’re using Visual Studio 2010 SP1, you can enable the HTML5 Schema by clicking Tools | Options | Text Editor | HTML | Validation, and then selecting the HTML5 option in the Target drop-down list, as shown in Figure 1. You can also set HTML5 as the default schema from the HTML Source Editing Toolbar in any HTML file, as shown in Figure 2.
Figure 1 Enabling the HTML5 Schema via the Options Dialog
Figure 2 Setting the HTML5 Schema on the HTML Source Editing Toolbar
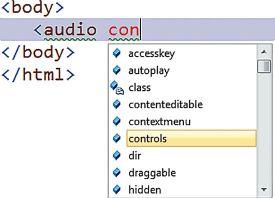
Once your default schema is set, you’ll gain IntelliSense support in Visual Studio for the 28 new semantic tags in HTML, as well as new tag-specific and global attributes, as show in Figure 3.
Figure 3 HTML5 IntelliSense in Visual Studio 2010 SP1
Microsoft further updated its HTML5 support with its release of the Web Standards Update for Microsoft Visual Studio 2010 SP1 in June 2011. This extension, which works with all editions of Visual Studio 2010, adds further HTML5 IntelliSense and validation to Visual Studio, includes JavaScript IntelliSense for new browser capabilities like Geolocation and DOM Storage, and provides comprehensive CSS3 IntelliSense and validation. You can download this extension, which will be regularly updated to provide enhanced tooling for HTML5 development, from bit.ly/m7OB13.
For Expression Web 4 SP1, setting the HTML5 schema under Tools | Page Options offers the same IntelliSense, and the tool also provides CSS3 IntelliSense for several draft CSS3 modules like border-radius, box-shadow, transform and the like.
If you’re using WebMatrix (see web.ms/WebMatrix), you may have noticed that all new .html, .cshtml or .vbhtml documents you create contain default markup similar to what’s shown in Figure 4. As I’ll discuss in the next article in this series, this is a basic, valid HTML5 document. Most notably, the doctype and meta charset tags have lost a lot of cruft. Using this simple doctype triggers HTML5 mode across all modern browsers, and WebMatrix makes it easier for you by providing an HTML5 document by default.
Figure 4 A Default HTML Document in WebMatrix
-
<!DOCTYPE html>
-
<html lang=“en”>
-
<head>
-
<meta charset=“utf-8” />
-
<title></title>
-
</head>
-
<body></body>
-
</html>
If that’s not enough new HTML5 tooling for you—all since January 2011, by the way—ASP.NET MVC recently got in on the fun with the ASP.NET MVC 3 Tools Update announced at MIX11 in April. Along with a number of other great new tooling features, the ASP.NET MVC 3 Tools Update provides the option to use the HTML5 doctype for new projects—and ships Modernizr 1.7 in the Scripts folder of new applications. Modernizr is a JavaScript library that greatly eases HTML5 development; I’ll discuss it in depth in a future article.
The takeaway here is that even though HTML5 is just emerging in our browsers, official tool support is quickly being added, and Microsoft is even adding support for libraries (like Modernizr) from the community. You can target HTML5 with some help from Microsoft tools today, and expect that that HTML5 support will continue to grow and improve over time.
‘Adopting’ HTML5 in Your Applications
By now, you should realize that HTML5 isn’t a single entity that you can adopt or migrate to in one fell swoop. Adopting HTML5, rather than being a wholesale choice, is about making a technology-by-technology evaluation and determining which technologies are right for your application. For each HTML5 technology you evaluate, look at (at least) the following factors when deciding whether that technology is ready for you to adopt:
-
How widely implemented across all major browsers is the technology?
-
How would you adopt this technology and “polyfill” support for browsers that don’t support a given feature?
The first factor is the most important, and when combined with an understanding of the browsers commonly used by visitors to your site, should give you a clear picture of which subset of the 100-plus specifications is worth evaluating further. That subset should consist of a set of stable specifications you can reliably adopt today for your users.
However, even with that stable set of HTML5 technologies, you shouldn’t ignore your users who haven’t moved to a newer browser. If you’re heavily involved in the day-to-day development for your site, you no doubt have some rough idea of the percentages of users visiting your site with a given browser. For most of us, it would be easy to look at the percentage of users visiting with an older browser and come to the conclusion that adopting any HTML5 technologies would negatively impact those users. Luckily there’s “polyfilling” to save us from waiting until some foggy date in the future to adopt HTML5.
Paul Irish (a developer on the jQuery and Modernizr projects) defines a polyfill as “… a shim that mimics a future API, providing fallback functionality to older browsers.” A polyfill is like spackle for your Web sites; it’s a way to determine if a given HTML5 feature is available to the user currently browsing your site, and to provide either a shim that “fills in” that support or a course of graceful degradation that enables your site to still function fully.
The most popular library associated with polyfilling is Modernizr, the JavaScript library I mentioned earlier. Modernizr provides some basic polyfills for semantic markup, feature detection for major HTML5 technologies and support for conditional CSS based on supported features. As noted, Modernizr will be the subject of an upcoming article; it will also feature prominently (along with many other polyfilling libraries) throughout this series. To learn more, download Modernizr at modernizr.com.
When it comes to choosing which technologies to adopt, your final list may be a combination of widely supported specifications and other specifications for which you’ll have to polyfill support for certain browsers. Only you will know the exact makeup of that list based on your current needs and context.
In the coming months, I’ll discuss several notable specifications, from Geolocation and Forms and Canvas, to Web Workers, Web Sockets and IndexedDB. Some of these are widely supported and “site-ready,” and some, like Web Sockets, are too groundbreaking to ignore, regardless of where they stand today. With each specification, I’ll discuss current and known future support, some basics about how you can implement the specification’s features on your sites, and how to polyfill support for browsers that don’t support a given feature.
If you want to dig more into HTML5 today, I suggest you pick up a couple of books on the subject. In particular, I recommend “Introducing HTML5” (New Riders, 2010) by Bruce Lawson and Remy Sharp and “HTML5 Up and Running” (O’Reilly Media, 2010) by Mark Pilgrim. Also, be sure to visit W3C.org for up-to-date information on all specifications, as well as BeautyoftheWeb.com and IETestDrive.com to download Internet Explorer 9 and the Internet Explorer 10 Platform Preview, respectively, and learn more about the great HTML5 experiences Microsoft is delivering through the browser.
Above all else, start adopting HTML5 today. The Web won’t ever be the same, really, and you can be part of the catalyst by building the next great Web applications using HTML5.
This article was reprinted with permission from Microsoft Corporation. This site does business with Microsoft Corporation.
Brandon Satrom works as a developer evangelist for Microsoft outside of Austin, Texas, USA. He blogs at UserInexperience.com and can be followed on Twitter at Twitter.com/BrandonSatrom.
Thanks to the following technical experts for reviewing this article: Jon Box, Damian Edwards and Clark Sell