When we think of HTML coding, we tend to think of elements (“tags”) used to structure a Web page. There are elements that define the body of the page, others to define paragraphs and still others for emphasizing text. It’s unusual to think about visualizing the code; our interest is usually focused on the appearance of the final product. In contrast, learning to visualize the structure of the code — seeing it the way the browser does — can actually help in the design of the page.
Part of learning Cascading Style Sheets (CSS) is understanding inheritance. That is, the relationship of a given element to its parent element and its child and sibling elements. For example, the <em> element inherits certain characteristics from the <p> element, which inherits certain characteristics from the <body> element. This schematic of inheritance can also help us to understand the HTML layout of a coded Web page. It can also help when we are referring to elements using JavaScript. If we learn this relationship at the beginning, it makes each additional step that much easier.
HTML Containers
As I said previously, when we speak of HTML, we generally talk about tags or elements, but HTML is much more than that. If we can visualize it, it can help us to understand what’s happening with the content that we place on the page. For instance, if we want to create a paragraph, we would enclose the text with the paragraph elements, <p></p>. If we wanted to emphasize one of more of the words in the paragraph, we could enclose them in the text elements <strong></strong>. Then, if we wanted to create a numbered list, we would use the list item elements, <li></li>, enclosed in the list elements, <ol></ol>. All of that might be wrapped in a division element, <div></div>.
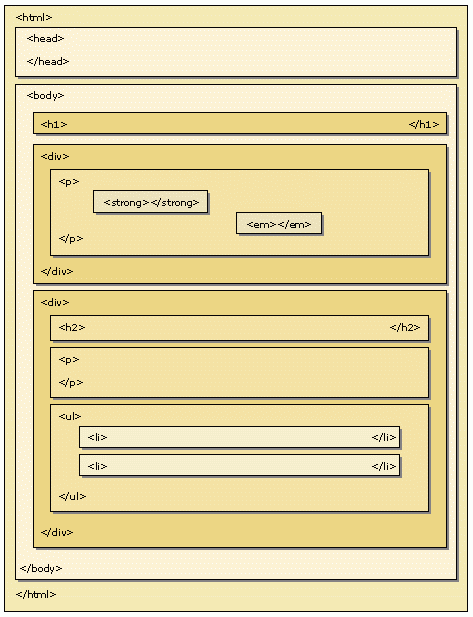
All of that makes perfect sense as far as coding the document goes but what does the actual structure look like? How does that make sense to someone learning HTML? If we could visualize it graphically it would deepen our understanding, as in the graphic below.

Is that structured or what? This is what an HTML document looks like with basic coding; this is what the browser sees. (I didn’t include the DOCTYPE statement because it’s not part of the HTML container.) When you look at the page the first and last elements you see are the opening and closing <HTML> elements. They make up the “HTML container.” It “contains” all of the other elements, such as text, scripts, etc. Let’s take a look at what is actually happening here.


