One of the most common problems with visual elements when designing a website or layout is the superposition or stacking of elements. Fortunately, we have a solution to this problem when designing in CSS – the Z-Index.
At first, solving the superposition problem seems difficult because we generally see the web as a two-dimensional space and represent it with width and height. However, another dimension exists – depth. Z-Index allows web developers to control the depth aspect of a website and allows us to assume elements as if they were layers. In this article we will learn more about the CSS Z-Index property and get an overview of how to use it.
What is Z-Index in CSS?
In CSS, the Z-Index property determines the stack order of an element – or elements – that are to be displayed on a web page. If you remember math class, the Z in the Z-Index here refers to the Z-Axis of a three-dimensional Cartesian coordinate graph, or x,y,z.
Just imagine that your monitor exists in three-dimensions and the Z-Axis extends out of your monitor towards you. As the Z-Index continues to increase in size, it keeps extending towards you. Applying Z-Index with a greater value to an HTML element relative to another HTML element will place the first element on top if they overlap.
For example, imagine you have a stack of sheets of papers. The sheet of paper with a higher Z-Index will be on top of the stack.
Natural Stacking Order in CSS
HTML elements have a natural stacking order; if there is no Z-Index applied, then the following will be the default stacking order:
Root element ()Non-positioned elements in the order they are definedPositioned elements in the order they are defined
Non-position elements are the elements that have a default position value of static.
Positioned elements are those elements that have any position value other than static. The possible values of positioned elements are relative, absolute, sticky, or fixed.
Z-Index, when applied appropriately, can change this default stacking order. Of course, the stacking of elements doesn’t have any significance unless the elements are positioned to overlap one another.
How to Stack Elements in CSS with Z-Index
If we want to change the default order of elements on a webpage then we can use the Z-Index property. An element with a higher Z-Index will be displayed in front of the elements with a lower Z-Index. One thing to remember here is that Z-Index only works with positioned elements. Possible values of positioned properties are: position: absolute, relative, or sticky.
Below you can find an example of stacking elements in CSS using Z-Index:
.blue {
background: blue;
z-index:1; /*The Z-Index of the blue box is lower than that of the red box*/
/* other styles … */
}
.red {
background: red;
z-index:2; /*The Z-Index of the red box is greater than that of the blue box so it is shown after the blue box*/
/* other styles … */
}
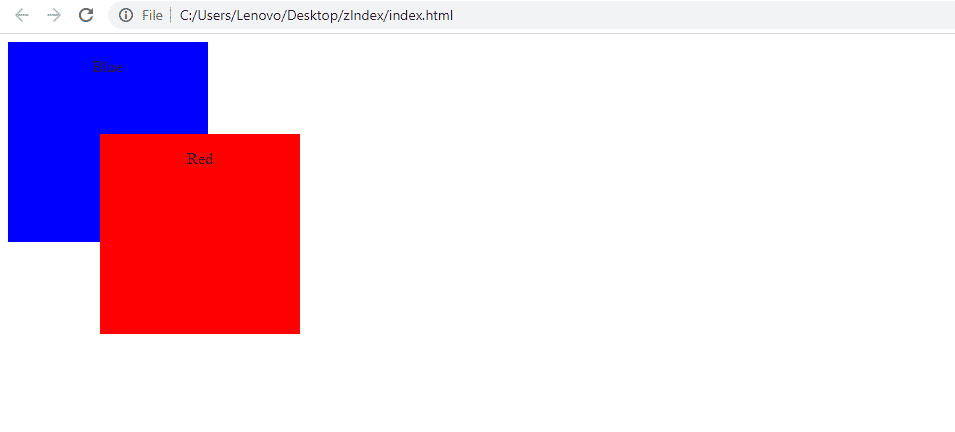
The output of this code is:
As you can see we have added a Z-Index property to the elements that have conflict. The element given the highest Z-Index value is displayed on the front. That’s why the Red box is displayed in front, because it has a higher Z-Index than the Blue box.
Intuitively, if we swap order values, as in the following CSS example:
.blue {
background: blue;
z-index:2; /*The Z-Index of the blue box is greater than that of the red box*/
/* other styles … */
}
.red {
background: red;
z-index:1; /*The Z-Index of the red box is lower than that of the blue box so it is shown after the blue box*/
/* other styles … */
}
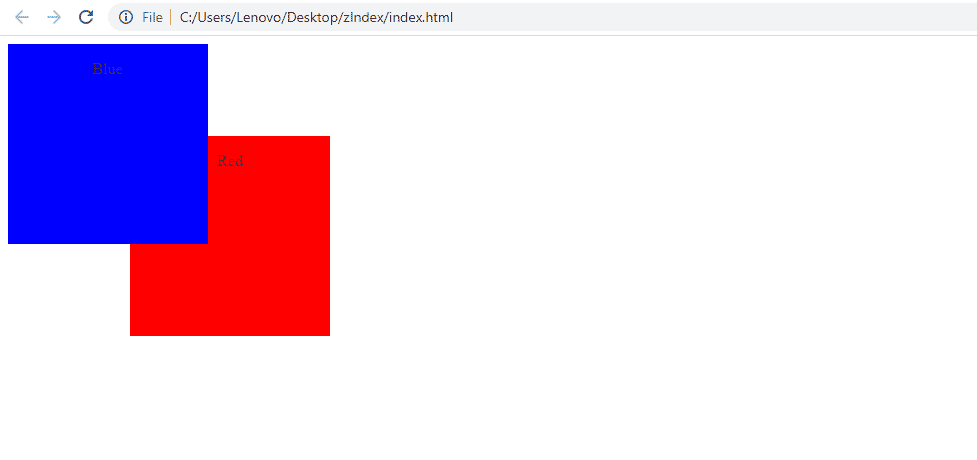
We get the following output:
Now, the Blue box is displayed in the front because it has a higher Z-Index than the Red box. Note that Z-Index accepts integer values (whole numbers) from 1 to whatever we want; Z-Index doesn’t accept measures like em or px. Only integer values are allowed.
Using Z-Index in CSS
One of the confusions faced by beginners when using Z-Index is the position property. Each element that needs to be re-positioned with Z-Index must have the position property declared; as we have discussed already, the possible values of this property are relative, absolute, and fixed. Except for the default value static, any other value can be used with Z-Index.
Now let’s talk about some cautions developers should take while using Z-index:
- Overlapping of other elements: Z-Index is a good option to check in the event that your elements get completely covered because they overlap with other elements.
- Negative value of Z-Index: Z-index values should be positive; however, negative values are supported, but some old browsers don’t support negative values, so be aware of this in the event that an element behaves inappropriately or just disappears.
- Same value for two Z-Indexes: Don’t give the same value to two or more elements because you won’t be able to tell which element is going to appear closer and which one is overlapping.
Here is the syntax of this CSS Z-Index property:
element {
position: absolute or relative or sticky;
left: value;
top: value;
z-index: value;
}
When Should You Use Z-Index?
Web developers can use the Z-Index property in numerous cases in their web applications, including for overlapping images in a photo gallery or on a tooltip. You can also use it on navigation bars and dropdown menus or on a popup window that appears upon hovering or clicking on an element. Some of the other uses of this property are image maps, social sharing buttons, and layered layout.
Browser Support for CSS Z-Index
The CSS Z-Index property is supported across all major browsers and has existed for many years, so modern-day browser support is not something you should worry about.
Learn more CSS properties and techniques.
Other Considerations of CSS Z-Index Property
This concludes our brief introduction to the CSS property Z-Index. If you are just starting using CSS and web design in general, I would recommend you to use Chrome or Firefox developer tools to play around with Z-Index to determine exactly what changes are needed on your web pages, instead of ripping your hair out refreshing the browser over and over again. I hope now you know how to make your elements jump off the page!