Most musicians today have a Web site which they use to market their CD’s and other merchandise. They also use it to keep their fans updated as to what’s happening with the band and their touring schedule. The ideal situation is to create an independent Web site, using the band’s name as the domain name. In addition, another good place to create a presence on the Web is at MySpace.com. According to MySpace, there are almost 10,000 listings (as of the date of this article) in their music directory. Some of these are record companies, managers and the like, but the majority are musician’s sites.
As you might have seen, the basic MySpace Web page leaves much to be desired, especially for someone such as a musician wanting to stand out from the crowd and put forth a particular image. If you know a bit of HTML and CSS, it’s possible to customize the page, although it’s a bit more complicated than necessary.
If you’ve ever customized a personal page on MySpace, you know that in order to change something, you generally enter the desired coding in the appropriately related field. Although this sounds easy, it can be a bit difficult sometimes (hence the proliferation of MySpace customizing sites). Unfortunately, band sites are not as easy to customize as personal pages.
First of all, as with a personal page, there are no instructions on the site on how to customize it. You could follow MySpace’s advice: “If you don’t know HTML, you can reach out and make a new friend by asking someone who has color, graphics, and/or sound on their Profile page how they did it.” However, that’s not a good solution if you’re doing this for a client. Also, even if you do know HTML and CSS, you’re still going to need to do a bit of juggling to figure out what has to be done. Unfortunately, the basic site template on MySpace is built using a combination of tables within tables and block level containers (div), which makes it a bit difficult to “just add code.” However, with a few tools and a bit of digging, it can be done, and quite nicely in some cases, I might add. If you check the directory, you’ll see many good examples. (You’ll also see many examples of what not to do.)
Second, one of the problems with a band site is that all of the style sheet information is entered into the band’s Bio section. This does keep the code together but it would be easier to just add the code to the area you want to change. There are some Web sites that give instructions for customizing band sites but you need to be careful. Some of the code will cause you to block ads on the site, which can get you banned from MySpace altogether.
For example, I found some code on one of the band customizing sites that I added to my site. Later, when I went back to make additional changes, I found that MySpace had added, automatically, at the end of the line, “DONOTBLOCKOURADS” (“DO NOT BLOCK OUR ADS”). Pretty clever, eh? If you do find code from customizing sites that do this, you might want to make the owner of the Web site where you found it aware of it. MySpace sometimes makes changes to the code on its site that conflicts with what others may think works.
Let’s take a look at creating a basic band site and see what we can do. We’ll change some colors, add a background, and manipulate some text, and add a graphic or two. This tutorial is only meant to be a place to start. Use your talent and imagination to create even more sophisticated pages, and be sure to let me know. An important fact to remember is there are several ways of achieving the same result.
Laying Down the Basics
To begin, you need to sign-up for a musician’s account. Like a personal page, it’s free, but it’s limited to musicians. It’s laid out a bit differently and has some extras that can be included. I’m mainly going to look at laying out the page, not the other stuff like setting-up blogs, music players, and such. They’re really easy to do and the instructions are on the site.
The design of the site will depend on whether the band has a CD and/or a video, and the options you want to use (e.g., blogs, listings of upcoming shows), so you need to figure that out first. For our purposes we’ll keep it simple and create a site for a band that doesn’t yet have a CD. We’ll look into those things in a future tutorial.
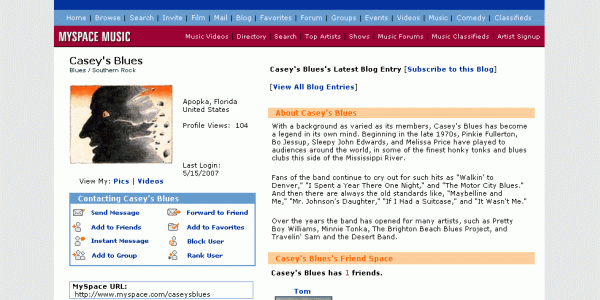
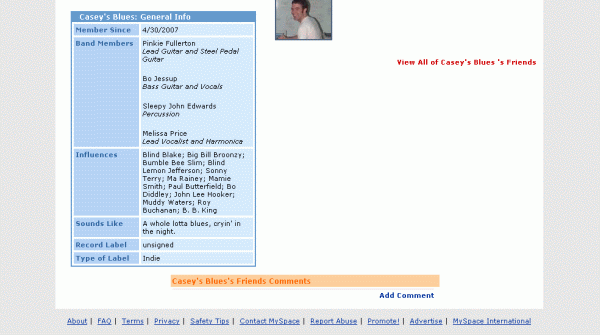
After entering the information in the forms, and uploading a graphic (through one of the forms), here is what our basic page looks like, without any advanced formatting (Note: this is a fake site):

As you can see, there’s not much there, although there are many musician’s pages that look like that on MySpace. But we want to create something that will make people want to pause and listen (once the band gets that CD recorded). Remember, we need to catch the visitor’s eye because there are thousands of other band sites on MySpace. Let’s see what we can do.
Lighting the Fire[bug]
It would be a good idea to get a copy of the Firebug extension for the Firefox browser. While we’ll look at several ways to customize the page, you may want to do other things, and the Firebug extension is just the tool to help you navigate the page. Many of the portions are buried deep on the page and this extension will guide you down the rabbit hole, and then show you were you have been. It’s great for other development work also.