At HTML Goodies, we strive to give you the latest web design information. In this installment, we look at the works of many industry professionals who illustrate their experience and talk about the hot new design trends of 2018. Here are 10 trends to check out:
1. Asymmetric Layouts
According to Brad at Dallas Web Design, “Asymmetric layouts are a trend I expect to explode in 2018. Almost every design client wants to “stand out or be different.” A constant request we hear more and more from clients, is, ‘Can it be less boxy?'”
“Web developers have started breaking the rules of symmetry, and the results can be surprising. It is essential to consider the overall structure of the website carefully. The use of asymmetry must be logical and provide a positive user experience.” As an example, we read right to left, so the most valuable information should be on the left side of the design.
Asymmetrical layouts can be used to emphasize motion or add focal to points of interest to the viewer. When implemented correctly, asymmetry is visually intriguing while maintaining balance in a website.”

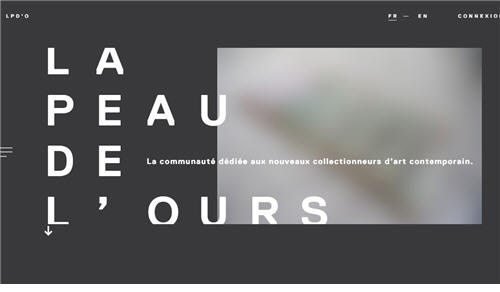
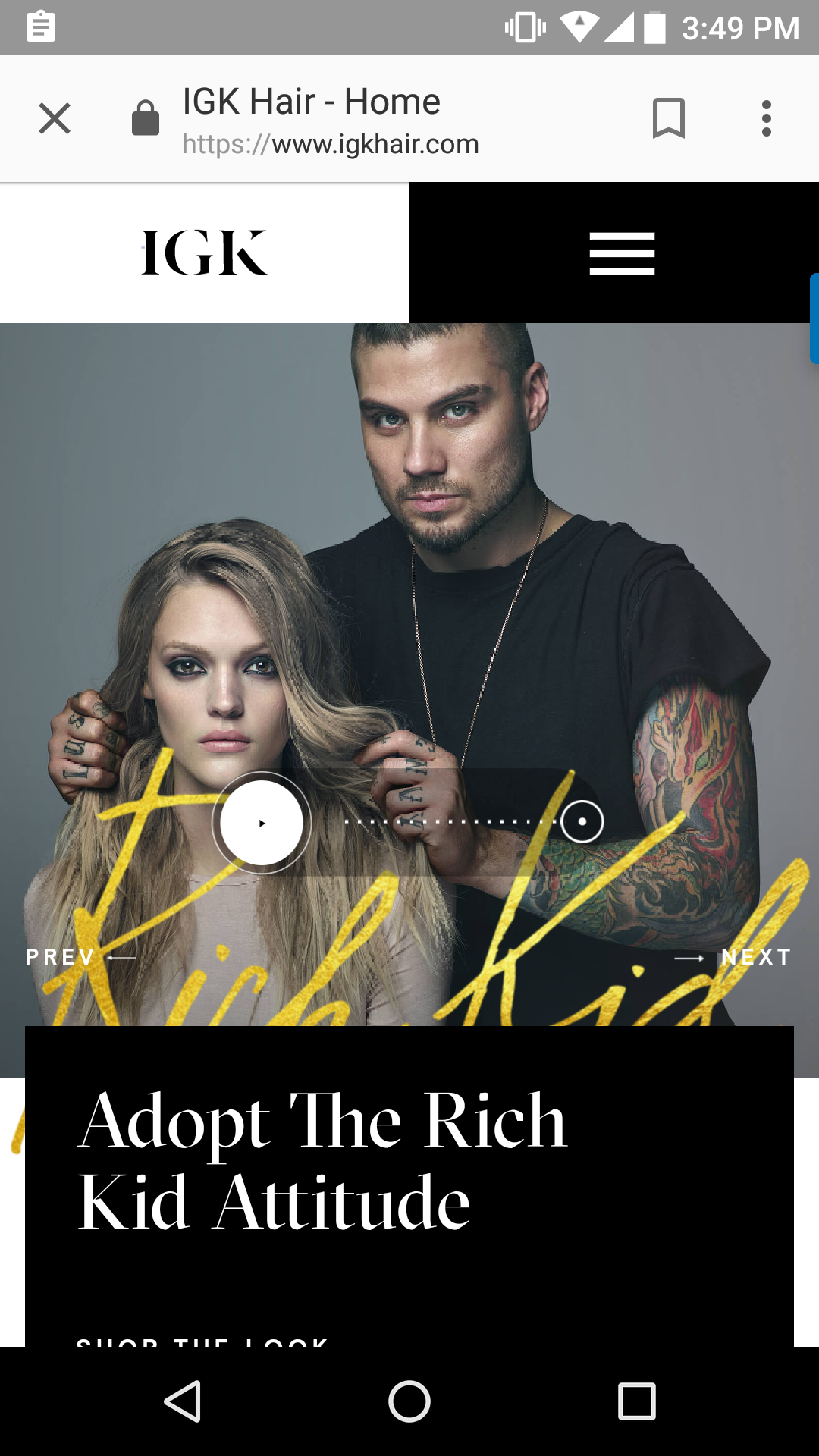
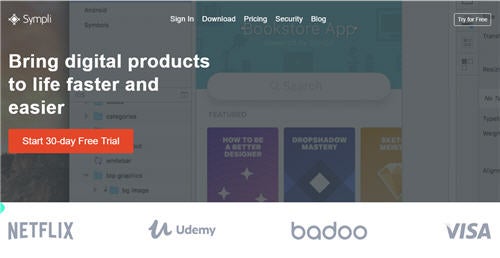
Figure 1. Here is an example of an asymmetrical layout.


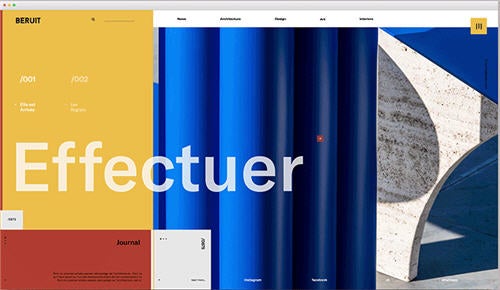
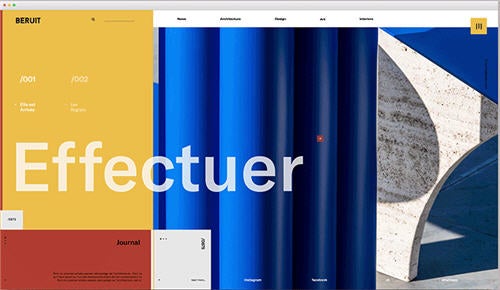
Figure 5. Mondrianizm.
According to Steffen, “the Design trends that stand out the most are:

6. Drop Shadows and Depth
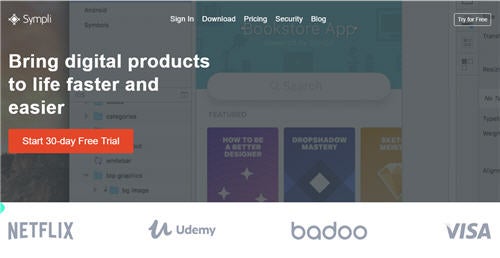
Images and content are now floating on website canvas, gives a feeling of 3-dimensional parallax layouts.

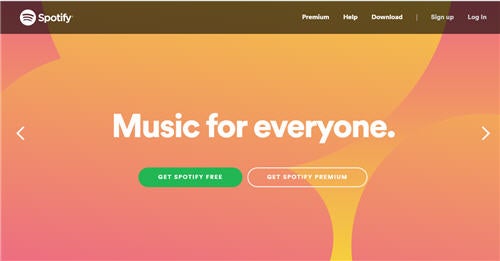
7. Vibrant, Saturated Color Schemes
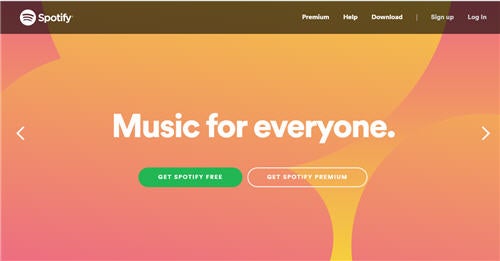
With the standardization of 4K monitors, designers are now free to release the full color potential of their designs without fearing quality loss:

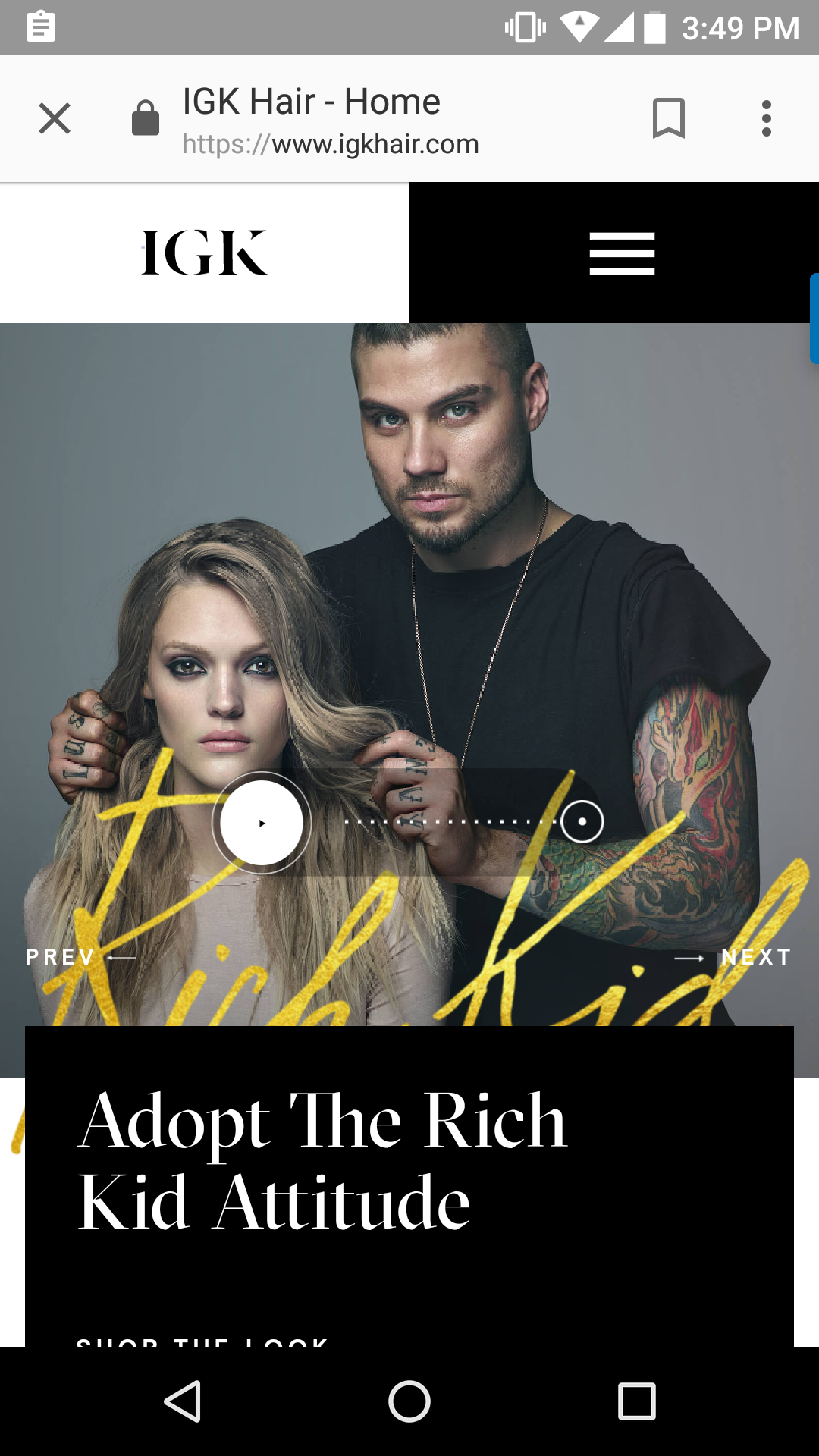
8. Mobile First
Since mid-2017 and even more now in 2018 mobile browsing has surpassed desktop. so Now designers tend more and more to think their website as a mobile site first: The roll-out burger has become established, minimizing the menu for the small screen. Use of icons and mobile optimized images
9. Accelerated Mobile Pages
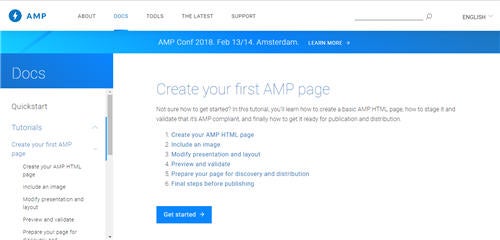
Richard Howe of Colour Rich asserts that Accelerated Mobile Pages look set to become a top design trend for 2018. This technology enables mobile browsers to load faster than regular pages but with less data, resulting in an improved browsing experience, more engagement and better search rankings. Adoption of AMP technology will involve some site development work to overcome third party JS and form element restrictions, along with the implementation of special “amp-img” image tags. AMP Project have an excellent guide to creating your first Accelerated Mobile Page.

With the benefits AMP implementation can provide, this is a very cost-effective strategy for 2018.
10. More Web Design Trends
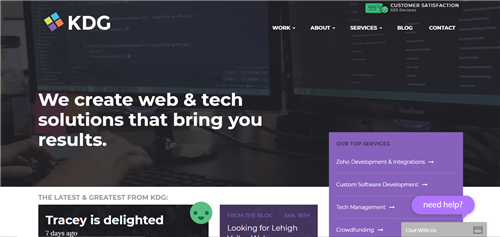
Keri of The Kyle David Group believes we will see the following trends in web design:
- More interactive content: Gamification that engages users and propels them to complete a task, whether that’s completing a profile or donating.
- Increased focus on usability: More user testing and detailed user personas that help designers get to know their users, target audience, and goals before even beginning a project.
- More animation, more videos, and a break from typical templates.

About the Author
Nathan Segal has been working as a freelance writer for 18 years. In that time, he has published more than 1,000 articles and has written 9 books. You can learn more about him at http://NathanSegal.org.