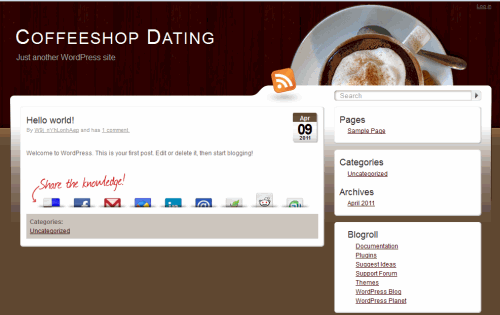
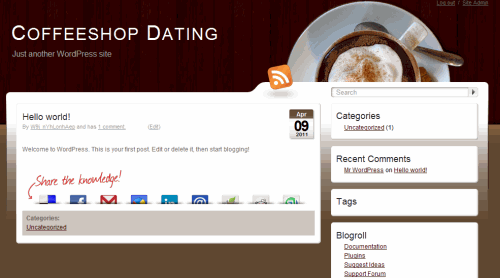
In this tutorial you’ll learn how to install and configure a WordPress theme. When you install WordPress, it comes with one theme built in. You can view this at CoffeeShopDating.com:
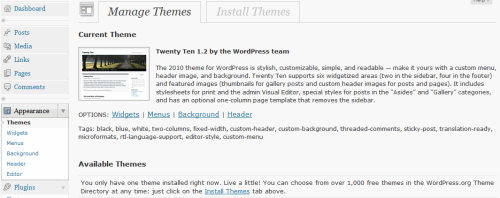
To see where the themes are in WordPress, log in and on the Dashboard, scroll to the Appearance heading. Click on it to open it. Once you do, you’ll be given information about this theme. If you like it and want to use it, great, but chances are it won’t match what you’d like to use for your site, so you’ll have to find a new one. To get started, click on the Install Themes tab at the top of the page.
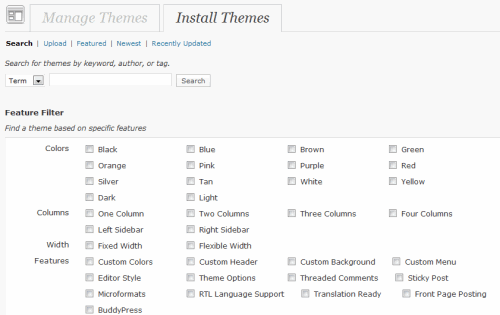
This brings up a new page where you can search for a variety of themes by keyword, author or tag. Other options are: Colors, Columns, Width, Features and Subject. Since my subjects are about coffee, dating and relationships, I searched for all of these keywords individually.
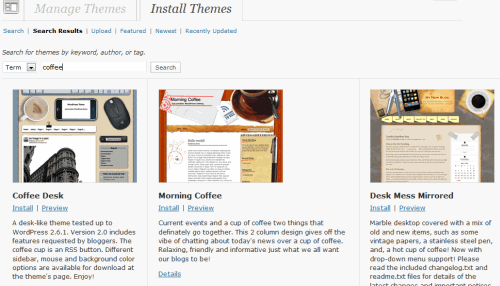
Neither the dating or relationships keywords produced any results, but the coffee keyword brought up seven results. Looking at the results, I decided to install a couple of these themes and check them out.
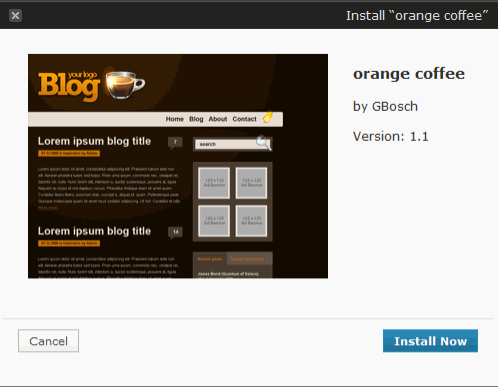
To do so, click on the the Install button at the bottom of each theme preview. When you do so, you’ll see a preview like the on above. To install the theme, click on the blue Install Now button. Once the theme has been installed, click on the Manage Themes tab.
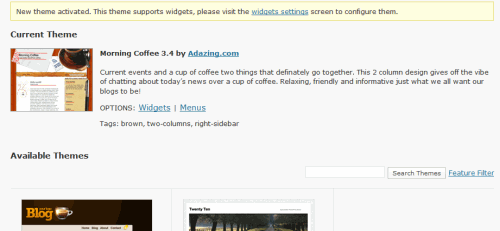
To use a theme on the front page of your site, click on the Activate link at the bottom of the theme listing.
This theme then becomes the current theme.
To see what it looks like in action, click on the link at the top left of your Dashboard. This will load the homepage.
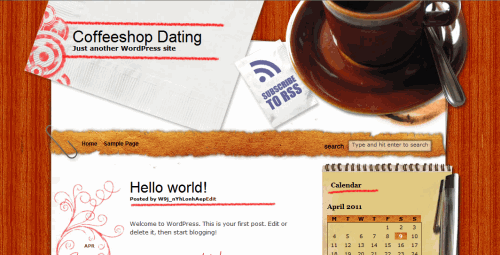
Now you see the theme in action.
One other thing–a great new feature in WordPress 3.1.1 is this dropdown feature that shows up when you’re working on your site. This allows simple navigation to to other parts of your site, quickly and easily.
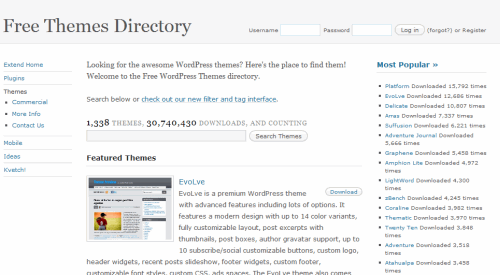
Now that you have a theme (and assuming you like it), it’s time to start configuring the theme. If not, you can refine your search with different options or simply look for other themes that you might be able to easily modify. To do so, go to the Free Themes Directory.
When the page loads, you’ll see a list of featured themes. This is the first place to start. After that, have a look at: Most popular, newest themes and recently updated. When you look at themes, look for ones that offer widgets (more on that later), easy customization, the choice of multiple columns, SEO capabilities, etc.
When you find a theme you like, download it to a directory on your computer. Later, take the time to upload the themes and see which ones have the best appearance. If you’re still not satisfied with your results, there are plenty of commercial themes available.
As luck would have it, I found a great theme on my initial search, which almost perfectly matched what I was looking for. What sold me on the theme was the description that came with it: “A warm, widget friendly theme for those of you who like to relax over a cup of coffee. This is derived from our ever popular Grassland theme and includes its great commenting engine, easy customisation, SEO and excellent structure, but with some modifications to help make it easier to modify. the top images are simple and very easy to replace, making for a straightforward visual customisation.”
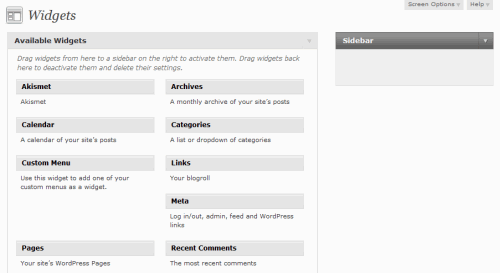
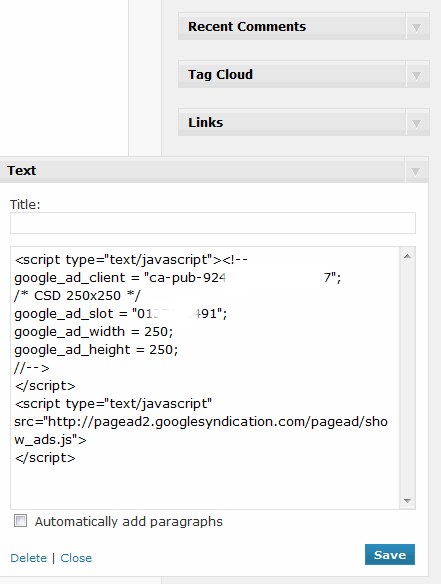
Now it’s time to go back to the Dashboard and configure the Widgets. Widgets, for those of you not familiar with the term, are a way of arranging different elements on the sidebars of your WordPress site without having to use any code. In the screen shot above, I’ve accessed the Widgets for this theme. Due to the size of this panel, it’s not possible to show you everything here, so for reference, the main aspects of this panel are: Available Widgets, Inactive Widgets and the Sidebar. To activate a Widget, drag it from the Available Widgets section to the Sidebar. To deactivate a Widget, yet still keep its settings for another time, drag it from the sidebar to the Inactive Widgets section.
Note: With this theme, once you install it, it seems that several Widgets appear to be active by default. This changes the moment you start to configure the Widgets on your blog.
Note that you can configure each widget in the sidebar with extra options. It’s as simple as life can get. All you have to do is drag and drop.
Here’s what my site looks like with the Widgets in place.
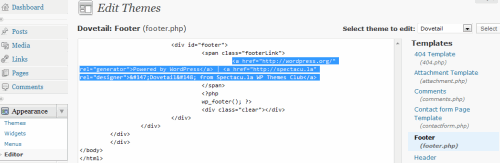
When installing a theme, security issues can arise. At the bottom of this theme is information about WordPress. This can create problems with hackers. Another issue is having an installation that advertises which version of WordPress you have. Erring on the side of caution, I’ve decided to remove these references, which are found in the footer.
To do so, scroll to the Appearance section, click on it to open it, then click on the Editor link at the bottom. This opens the editor and you’ll see listings for many pages on the right of the interface. Click on the Footer (footer.php) heading to display that page. To be safe, highlight the entire section in blue and delete it. Or, if you wish to leave something in the footer itself, you could add something like this: | © CoffeeShopDating.com |
In the next article we’ll customize the theme even further, by creating a custom header image.