Not all Joomla templates are created equal. Templates that you buy or download for free online have different features. This is especially true with the modules and the associated features. Let’s say for example that you purchased a template like Fiction from Joomshaper.
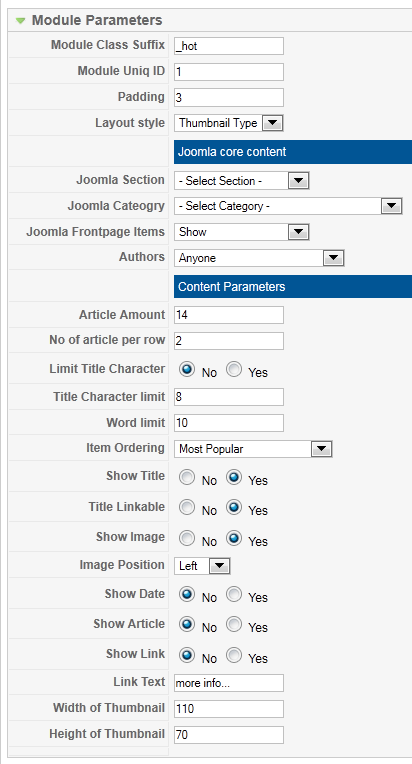
This particular template contains a module called, mod_joom_ns1. That name in itself doesn’t mean anything, but that module allows you to create a list of articles on your site along with a small image taken from each of the articles. The list of articles you display could be anything from the most read, the latest published, the oldest published or a specific order that you set. The parameters for this module are rather impressive as seen in the screenshot below.
When you buy the Fiction template, you are free to modify it or to use it as you wish. What I wanted to do was import this module to a template that I’m creating from scratch. The problem is, I’m not a PHP developer, and the code used in this module is rather intimidating. I would provide the code here, but it is under strict copyright.
Instead of trying to recreate the code on my own, or make an attempt at updating the default modules that comes with a basic Joomla install, I decided the best solution was to copy the files from the Fiction template to my unique template. This sounds easy enough to do, but I spent the good portion of my morning trying to figure out how to do it on my own. I found a few resources online, but I didn’t find anything that especially helped me. So, I’m hoping this serves as an excellent Tips & Tricks article for those of you in the same situation.
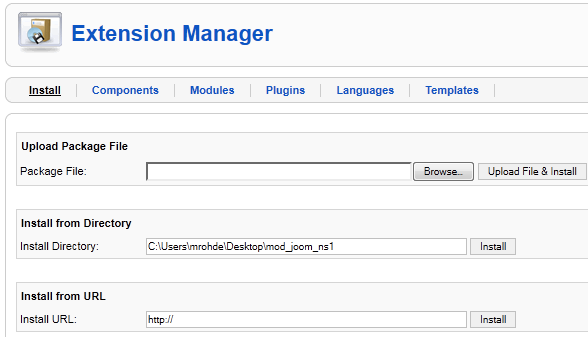
First, I copied the mod_joom_ns1 folder from the module folder of the Fiction template directory to the desktop. To install it to my unique template, which won’t be so unique after I borrow a module from a paid-for template, I went to the Extension Manager through the backend of Joomla. Instead of using the Upload Package File option, I used the Install from Directory option as seen here:
This worked beautifully and I had an instantly installed-and-working module. What did not carryover was the CSS. But after you figure out which classes and divs each of the elements are defined in, then you can update your own CSS file and create your own attributes.
Yes, the technique is extremely simple and easy, but that’s only after you know what to do! Knowledge and wisdom is two-thirds of problem solving while the execution is only one-third.