In this tutorial, we’re going to look at adding advertising to our WordPress theme, and we’re going to work with one of the most popular forms of advertising, AdSense, which allows you to make passive income. The most obvious way of adding the advertising is to simply copy the Adsense code and place it on your pages. While it’s possible to use a plugin, it’s not absolutely necessary. Also, if you only want AdSense in your sidebar, you can easily accomplish the job by using widgets.
Before posting anything, it’s important to find out how wide the posting area is, as well as the width of the sidebar. In a previous article we showed you how to use Firebug. To start Firebug, make sure you’re in Firefox and that you’re on your WordPress home page (in our case, CoffeeShopDating.com). Click on the Firebug icon on the top right of the screen to activate it.
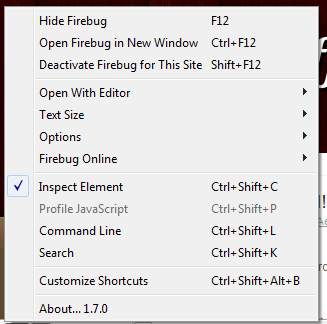
In the panels below, go to the far left of the screen where you see the Firebug icon. Click on it and you’ll see a popup menu. Make sure that Inspect Element is active or click on Ctrl+Shift+C.
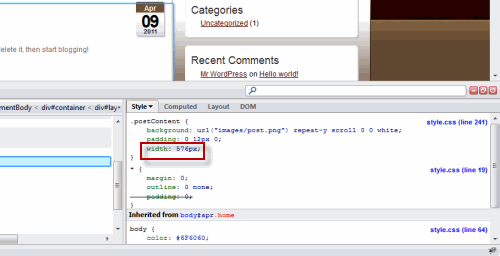
Use this in the main posting window to get information about how large the window is. In this case it’s 576 pixels wide. This is important information for using Adsense because AdSense uses several formats and if you wanted to use the horizontal banners, the only options that would be available are the 468×60 format or the 234×60 format. Another option is to use the box ads and in this case, you could use one or two side by side. In this case, the 250×250 pixel ad would work well.
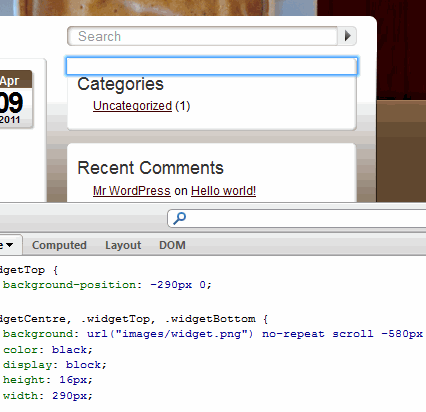
Next, we’ll use Firebug to measure the width of the sidebar widgets. As you can see in the screen shot above, the widget is 290 pixels wide. On the sidebar, quite often you’ll see tower ads, though these would look out of place, here. A better choice would be a box ad.
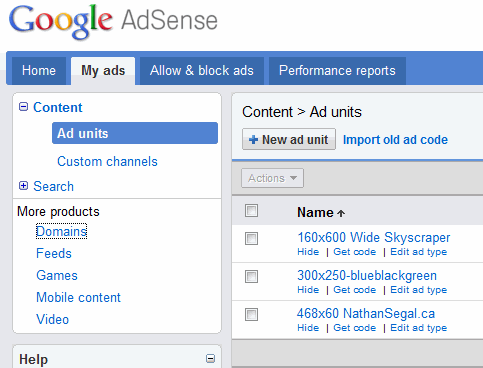
We’ll head over to AdSense and I’ll get a box ad for use in the next step. Assuming you have an AdSense account, log in and go to the My Ads tab. You’ll note that I have several ads already created. To create a new ad, click on the New Ad Unit button.
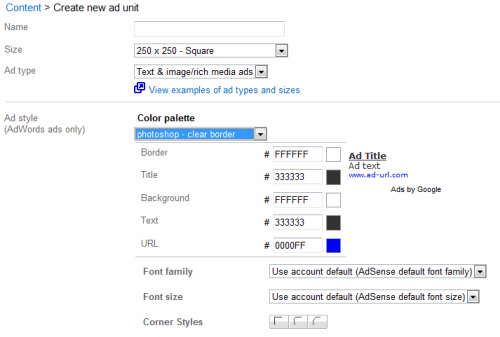
In the Create New Ad Unit section, above are the settings I chose for a 250×250 pixel square, using a pre-defined color palette which I’ve used for other layouts. The next step is to save the layout and get the code.
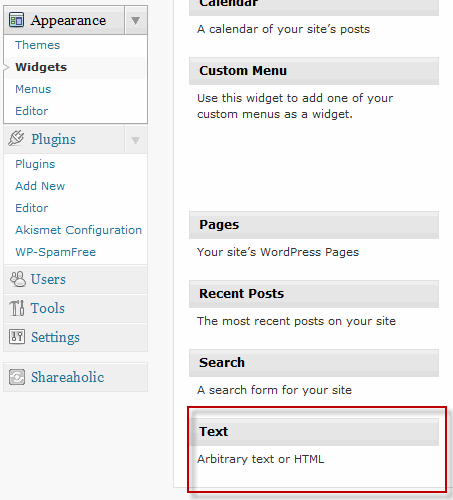
After that, log into the WordPress Dashboard. Scroll down the Appearance heading and click on it to open it. After that, click on the Widgets link. Once the Widgets page opens, go to the bottom of the list of available Widgets and highlight the Text Widget.
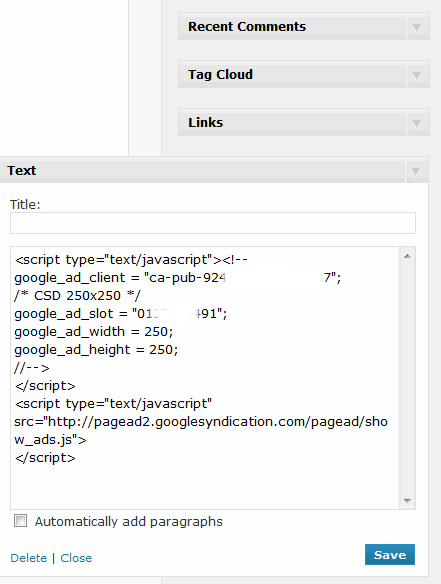
Drag it over to the sidebar and place it at the bottom of the stack. Next, click on it to open it. Make sure that the title area is blank, then paste in the Google AdSense code, click on the save button and close the widget.
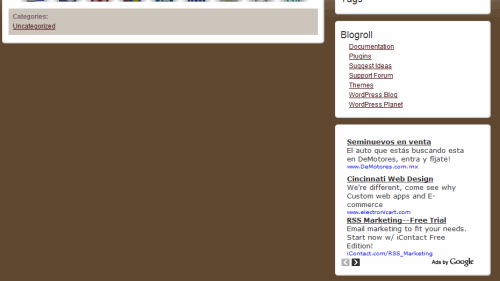
After a minute or two. refresh the home page. On the bottom right position of the sidebar you’ll see the Widget with the Adsense code installed. That’s it.
Adding AdSense to Posts
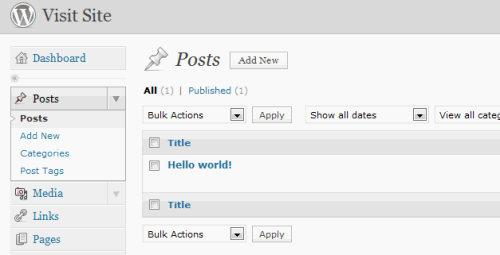
Go back to WordPress, only this time, click on the Posts heading to open it. On the right, you’ll see the default post that comes with the WordPress installation.
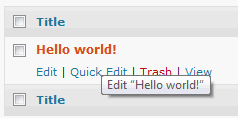
Highlight “Hello World” then click on the Edit heading to open the post.
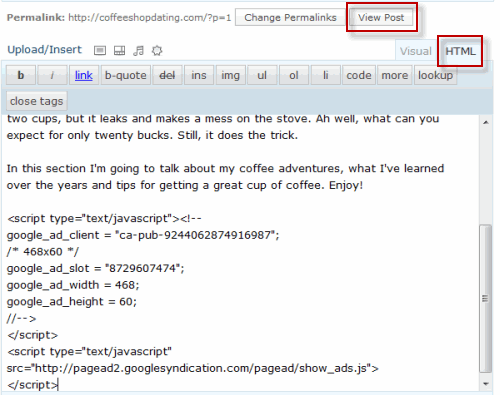
Before you go further, look at the top right of the posting area and you’ll see two tabs, one for Visual and one for HTML. Make sure the HTML tab is active. If you post the code under the Visual tab, it won’t work when you view your post. Now, move the text down the page, then click on Ctrl+V to paste the Adsense code into the page. Next, click on View Post.
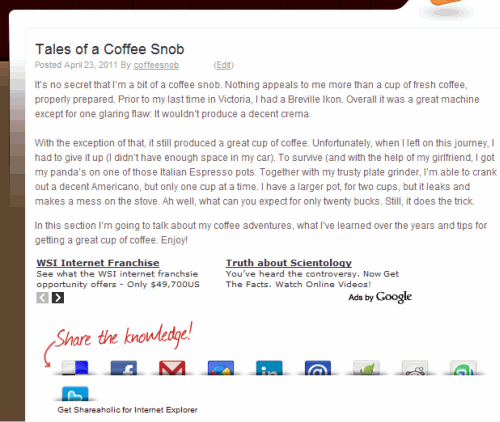
Here’s the posting with the 468×60 Adsense code block which, by default, lines up to the left side of the page.
Using An AdSense Plugin
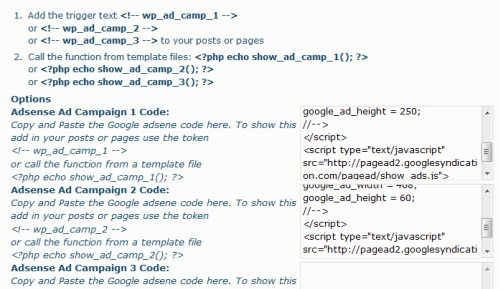
You can copy and paste AdSense code from Google but that can be a bit cumbersome. Another way of dealing with the issue is to install a plugin. In this case, I chose the Simple AdSense Insertion.
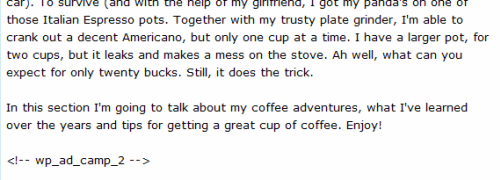
With this plugin, you paste your AdSense code into the parameters boxes on the right, then make use of the tokens (<!– wp_ad_camp_1 –>) in your posts. This simplifies posting.
In the screen shot above you can see a post with the tag in place. That’s all there is to it.
In the next article, we’ll look at posts, pages and categories.