I love clients who are always thinking “what more can we do to enhance our website?” To which I can think back, “And how can I make Drupal do what you want super efficiently?” Enter the Taxonomy Image module.

My favorite case study client, Overseas Press Club of America, sends (as necessary) letters to country dignitaries in protest of unlawful or unethical treatment of journalists in their countries. They wanted each letter “reprinted” on the website to be accompanied by a thumbnail image of the respective country’s flag. You can see their feed to the left.
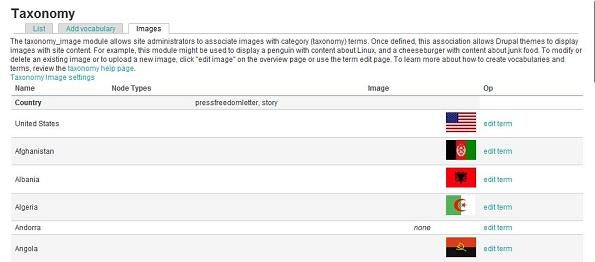
With Taxonomy Image module by my side, I set out to hook up hundreds of little flag pictures with their wordy mates. An upfront investment of time, but one with a short-term and long-term payoff. Think of the time and space that would be wasted to upload the thumbnail image for each article!
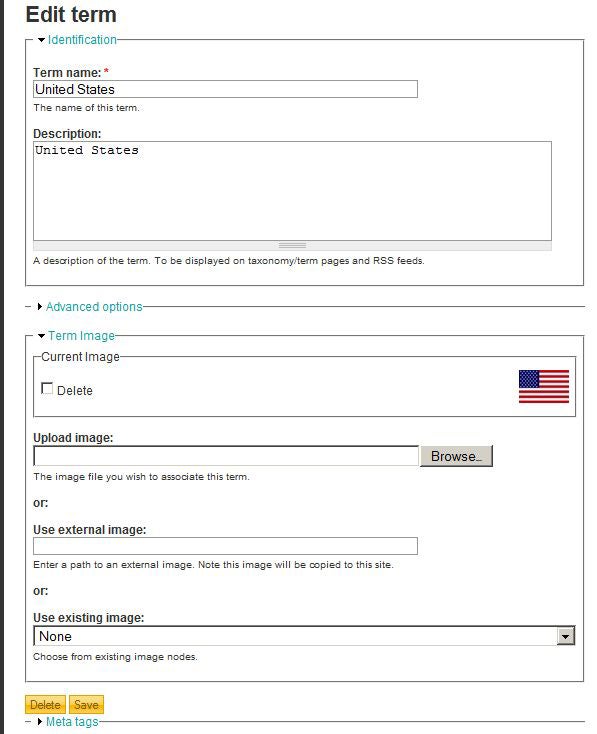
For general content organization, a taxonomy vocabulary had been created for “country”, with associated a term for each individual country. Next, it was simply a matter of adding the companion image — quick and straightforward from the taxonomy term add/edit form. Making use of taxonomy’s recursive property, you also can link an image to multiple “child” terms of a vocabulary.
Configuring the Module
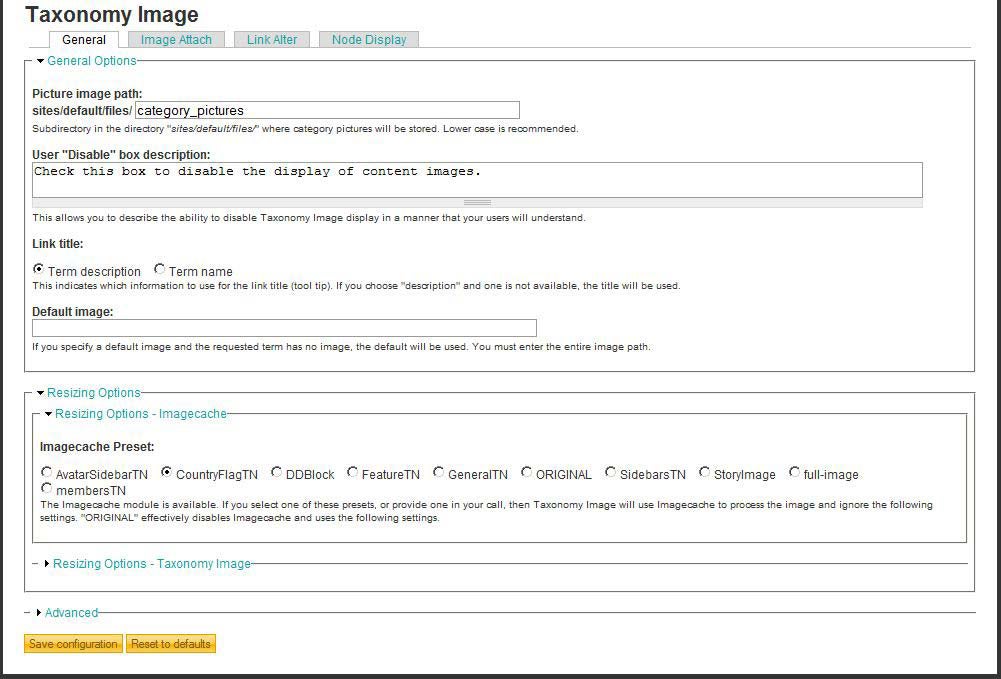
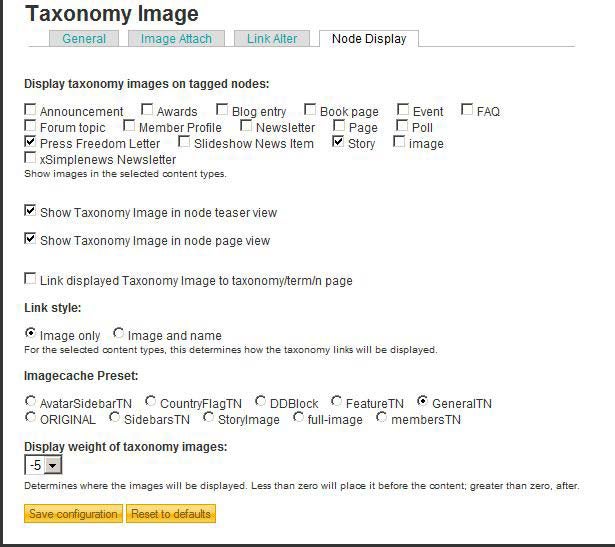
Once you have installed the Taxonomy Image module, several configuration options are available. While the above-referenced use of the module is somewhat derivative, when you think about how tags normally are displayed for content nodes, the options will make more sense.
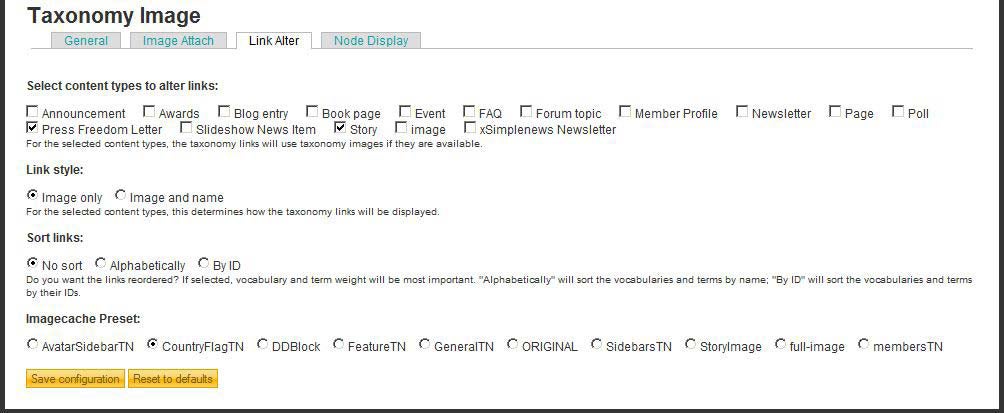
For example, you might have a travel site that list hotels, for which you’d like to display icons for hotel features (pool, restaurant, gym, non-smoking rooms, etc.). A typical theme might display these “tags” as text links at the end a post. From the Link Alter tab, you can specify whether to show image only or text and image, and whether the term name or description will be used for the mouseover tool tip. Also, on this set of options, you can specify which content types should display a taxonomy image at all. If you have the ImageCache module installed, you will be able to select a thumbnail preset that dictates the image size and resizing policy.
Another nice feature is the choice to show/hide the taxonomy image on the teaser and the full node independently — options found on the Node Display tab.
Views Integration
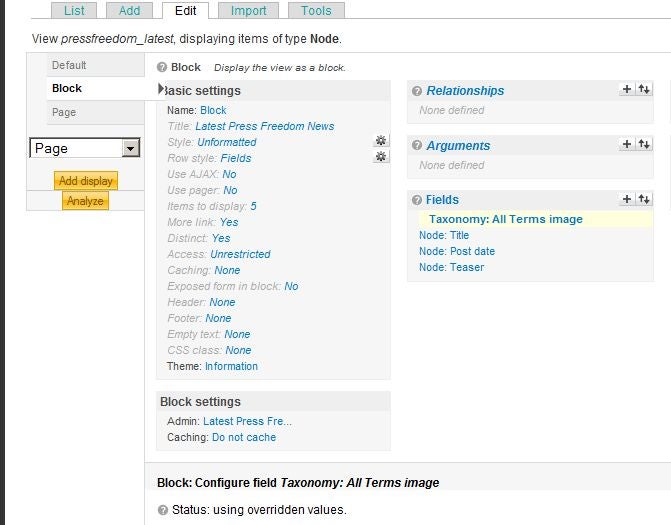
If you are Views savvy, you will find the implementation of taxonomy images straightforward, as shown in this example.
Summary
Taxonomy Image module is another handy, lightweight module from developer NancyDru (a/k/a Nancy Wichmann). One of those modules you might not have thought that you need, but that offers some interesting possibilities. Let your imagination run a bit and share your creative ideas! (Cloud tag of sponsors or sports team logos, perhaps?)