2/20/13
With the large number of varying screen resolutions available on today’s HTML5 gaming devices, it is now advisable to give some consideration to incorporating vector graphics into your games.
SVG, or Scalable Vector Graphics, is an open standard, XML-based format developed by the W3C for representing vector graphics. Using SVG files for HTML5 game development is the main focus of this article.
Vector Graphics
Adobe Flash developers have long enjoyed the ease with which they can create attractive and, somewhat more importantly for browser-based games, scalable vector graphics.
Advantages of employing vector graphics for HTML5 game development include:
- Scalability without loss of clarity
- Manipulation of individual components
- Client-side, rather than server-side, processing
- Potential for animation and, almost certainly, interaction.
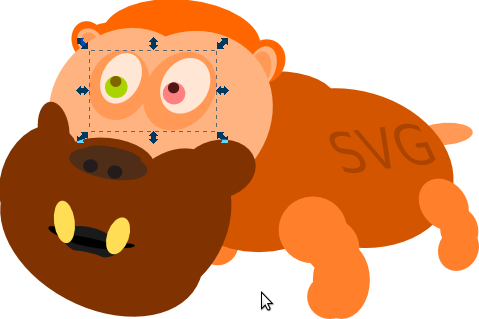
Let us address each in turn, using the following SVG file created using an open source vector graphics editor.
Scalability
The capability to scale vector graphics without losing image quality is the primary benefit of using SVG files. Given the varying screen resolutions of the devices on which people are today playing HTML5 games, SVG files provide the most pleasing result when scaled.
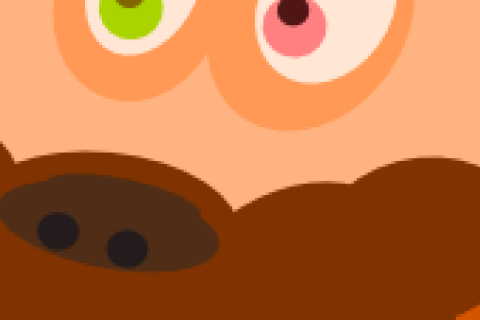
Let’s use our beast SVG file to demonstrate.

The image on the left is the result of scaling the vector graphics version of our beast. Lines remain clean and clarity is retained.
In the the image on the right, the result of scaling the bitmapped version of the same region of our beast produces a rendered result with considerably less definition. Edges of primitives are noticeably pixelated.
Manipulating Individual Components
Because vector graphics are composed of primitives, it is possible to translate, rotate, and scale individual components of the image independently.
We can also group primitives and assign the group a unique identifier so that we can manipulate entire regions of the image without disturbing the other components.
Processed Client-Side
The contents of a SVG file is processed by the Web browser. SVG files themselves are based on XML, and therefore can be manipulated further before rendering.
This is what our SVG file looks like internally:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 |
<?xml version=”1.0″ encoding=”UTF-8″ standalone=”no”?>
<!– Created with Inkscape (http://www.inkscape.org/) –>
<svg
xmlns:dc=“http://purl.org/dc/elements/1.1/”
xmlns:cc=“http://creativecommons.org/ns#”
xmlns:rdf=“http://www.w3.org/1999/02/22-rdf-syntax-ns#”
xmlns:svg=“http://www.w3.org/2000/svg”
xmlns=“http://www.w3.org/2000/svg”
xmlns:sodipodi=“http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd”
xmlns:inkscape=“http://www.inkscape.org/namespaces/inkscape”
width=“480”
height=“320”
id=“svg2”
version=“1.1”
inkscape:version=“0.48.2 r9819”
sodipodi:docname=“drawing.html”>
<defs
id=“defs4” />
<sodipodi:namedview
id=“base”
pagecolor=“#ffffff”
bordercolor=“#666666”
borderopacity=“1.0”
inkscape:pageopacity=“0.0”
inkscape:pageshadow=“2”
inkscape:zoom=“1”
inkscape:cx=“238.73197”
inkscape:cy=“147.82914”
inkscape:document-units=“px”
inkscape:current-layer=“layer1”
showgrid=“false”
inkscape:window-width=“1920”
inkscape:window-height=“1056”
inkscape:window-x=“0”
inkscape:window-y=“24”
inkscape:window-maximized=“1”>
<inkscape:grid
type=“xygrid”
id=“grid2985”
empspacing=“5”
dotted=“true”
visible=“true”
enabled=“true”
snapvisiblegridlinesonly=“true” />
</sodipodi:namedview>
<metadata
id=“metadata7”>
<rdf:RDF>
<cc:Work
rdf:about=“”>
<dc:format>image/svg+xml</dc:format>
<dc:type
rdf:resource=“http://purl.org/dc/dcmitype/StillImage” />
<dc:title></dc:title>
</cc:Work>
</rdf:RDF>
</metadata>
<g
inkscape:label=“Layer 1”
inkscape:groupmode=“layer”
id=“layer1”
transform=“translate(0,-732.36218)”>
<path
sodipodi:type=“arc”
style=“fill:#ff6600;fill-opacity:1”
id=“path3220”
sodipodi:cx=“200.26274”
sodipodi:cy=“247.77409”
sodipodi:rx=“32.072342”
sodipodi:ry=“18.182745”
d=“m 232.33508,247.77409 a 32.072342,18.182745 0 1 1 -64.14468,0 32.072342,18.182745 0 1 1 64.14468,0 z”
transform=“matrix(2.4668959,0.23404982,-0.26065487,2.2150998,-247.15132,177.62384)” />
<path
sodipodi:type=“arc”
style=“fill:#ff6600;fill-opacity:1”
id=“path3181”
sodipodi:cx=“182.83762”
sodipodi:cy=“223.02536”
sodipodi:rx=“41.416256”
sodipodi:ry=“11.111678”
d=“m 224.25387,223.02536 a 41.416256,11.111678 0 1 1 -82.83251,0 41.416256,11.111678 0 1 1 82.83251,0 z”
transform=“matrix(2.2700956,0.22770412,-0.23328783,2.2157611,-186.49452,243.16097)” />
<path
sodipodi:type=“arc”
style=“fill:#ff7f2a;fill-opacity:1”
id=“path3121”
sodipodi:cx=“196.22214”
sodipodi:cy=“212.6713”
sodipodi:rx=“7.8286824”
sodipodi:ry=“8.8388348”
d=“m 204.05082,212.6713 a 7.8286824,8.8388348 0 1 1 -15.65736,0 7.8286824,8.8388348 0 1 1 15.65736,0 z”
transform=“matrix(1.8299841,1.3307873,-1.3634206,1.7861836,151.78775,338.78135)” />
<path
sodipodi:type=“arc”
style=“fill:#ff9955;fill-opacity:1”
id=“tail”
sodipodi:cx=“297.5”
sodipodi:cy=“210”
sodipodi:rx=“12.5”
sodipodi:ry=“5”
d=“m 310,210 a 12.5,5 0 1 1 -25,0 12.5,5 0 1 1 25,0 z”
transform=“matrix(2.276646,-0.15321459,0.15697168,2.2221548,-264.93213,446.21171)” />
<g
id=“body”
transform=“matrix(2.2820511,0,0,2.2274305,-239.55693,-957.58683)”>
<path
transform=“matrix(1.3888889,0,0,1.1428571,-125,592.3622)”
d=“m 270,227.5 c 0,9.66498 -10.07359,17.5 -22.5,17.5 -12.42641,0 -22.5,-7.83502 -22.5,-17.5 0,-9.66498 10.07359,-17.5 22.5,-17.5 12.42641,0 22.5,7.83502 22.5,17.5 z”
sodipodi:ry=“17.5”
sodipodi:rx=“22.5”
sodipodi:cy=“227.5”
sodipodi:cx=“247.5”
id=“path3040”
style=“fill:#d45500;fill-opacity:1”
sodipodi:type=“arc” />
<g
transform=“translate(1.0745616,-1.28502)”
id=“torso”>
<path
sodipodi:type=“arc”
style=“fill:#d45500;fill-opacity:1”
id=“path2993”
sodipodi:cx=“262.5”
sodipodi:cy=“137.5”
sodipodi:rx=“27.5”
sodipodi:ry=“27.5”
d=“m 290,137.5 c 0,15.18783 -12.31217,27.5 -27.5,27.5 -15.18783,0 -27.5,-12.31217 -27.5,-27.5 0,-15.18783 12.31217,-27.5 27.5,-27.5 15.18783,0 27.5,12.31217 27.5,27.5 z”
transform=“matrix(0.53876353,-0.82833814,0.75032871,0.38890673,-40.725825,973.34)” />
<path
sodipodi:type=“arc”
style=“fill:#d45500;fill-opacity:1”
id=“path2995”
sodipodi:cx=“277.5”
sodipodi:cy=“92.5”
sodipodi:rx=“32.5”
sodipodi:ry=“32.5”
d=“M 310,92.5 C 310,110.44925 295.44925,125 277.5,125 259.55075,125 245,110.44925 245,92.5 245,74.550746 259.55075,60 277.5,60 295.44925,60 310,74.550746 310,92.5 z”
transform=“matrix(0.84102354,0.9676557,-1.1156524,0.53126672,127.48055,518.24674)” />
<path
sodipodi:type=“arc”
style=“fill:#d45500;fill-opacity:1”
id=“path3008”
sodipodi:cx=“252.5”
sodipodi:cy=“202.5”
sodipodi:rx=“17.5”
sodipodi:ry=“12.5”
d=“m 270,202.5 c 0,6.90356 -7.83502,12.5 -17.5,12.5 -9.66498,0 -17.5,-5.59644 -17.5,-12.5 0,-6.90356 7.83502,-12.5 17.5,-12.5 9.66498,0 17.5,5.59644 17.5,12.5 z”
transform=“matrix(1.5,0,0,1,-153.75,602.36218)” />
</g>
</g>
<g
id=“left_ear”>
<path
transform=“matrix(2.0939488,0.88555288,-0.90726823,2.0438304,-42.547454,87.329485)”
d=“m 259.10412,237.67256 c 0,5.57892 -3.95728,10.10153 -8.83883,10.10153 -4.88155,0 -8.83884,-4.52261 -8.83884,-10.10153 0,-5.57892 3.95729,-10.10152 8.83884,-10.10152 4.88155,0 8.83883,4.5226 8.83883,10.10152 z”
sodipodi:ry=“10.101525”
sodipodi:rx=“8.8388348”
sodipodi:cy=“237.67256”
sodipodi:cx=“250.26529”
id=“path3179”
style=“fill:#ff6600;fill-opacity:1”
sodipodi:type=“arc” />
<path
transform=“matrix(1.2658351,0.41653656,-0.72903256,2.1107098,172.23164,218.92704)”
d=“m 217.1828,234.64211 c 0,5.29997 -4.63567,9.59644 -10.35406,9.59644 -5.7184,0 -10.35407,-4.29647 -10.35407,-9.59644 0,-5.29998 4.63567,-9.59645 10.35407,-9.59645 5.71839,0 10.35406,4.29647 10.35406,9.59645 z”
sodipodi:ry=“9.5964489”
sodipodi:rx=“10.354064”
sodipodi:cy=“234.64211”
sodipodi:cx=“206.82874”
id=“path3218”
style=“fill:#ffb380;fill-opacity:1”
sodipodi:type=“arc” />
<path
transform=“matrix(1.1473545,1.7138114,-1.3033251,2.1466438,317.87691,-5.3109982)”
d=“m 204.55588,218.22713 c 0,3.76577 -2.82662,6.81853 -6.31345,6.81853 -3.48682,0 -6.31345,-3.05276 -6.31345,-6.81853 0,-3.76577 2.82663,-6.81853 6.31345,-6.81853 3.48683,0 6.31345,3.05276 6.31345,6.81853 z”
sodipodi:ry=“6.8185296”
sodipodi:rx=“6.3134532”
sodipodi:cy=“218.22713”
sodipodi:cx=“198.24243”
id=“path3226”
style=“fill:#ff9955;fill-opacity:1”
sodipodi:type=“arc” />
</g>
<g
id=“right_ear”
inkscape:label=“#right_ear”>
<path
transform=“matrix(2.184463,-0.6444089,0.66021096,2.1321782,-486.90993,431.41765)”
d=“m 204.55589,220.49997 c 0,5.02103 -3.27889,9.09137 -7.32361,9.09137 -4.04471,0 -7.3236,-4.07034 -7.3236,-9.09137 0,-5.02103 3.27889,-9.09137 7.3236,-9.09137 4.04472,0 7.32361,4.07034 7.32361,9.09137 z”
sodipodi:ry=“9.0913725”
sodipodi:rx=“7.323606”
sodipodi:cy=“220.49997”
sodipodi:cx=“197.23228”
id=“path3177”
style=“fill:#ff6600;fill-opacity:1”
sodipodi:type=“arc” />
<path
transform=“matrix(1.7233108,-1.4601743,1.4959804,1.6820635,-525.14385,623.50718)”
d=“m 164.65486,228.07611 c 0,3.34735 -2.37437,6.06092 -5.3033,6.06092 -2.92893,0 -5.3033,-2.71357 -5.3033,-6.06092 0,-3.34735 2.37437,-6.06091 5.3033,-6.06091 2.92893,0 5.3033,2.71356 5.3033,6.06091 z”
sodipodi:ry=“6.0609155”
sodipodi:rx=“5.3033009”
sodipodi:cy=“228.07611”
sodipodi:cx=“159.35156”
id=“path3216”
style=“fill:#ffb380;fill-opacity:1”
sodipodi:type=“arc” />
<path
inkscape:transform-center-y=“156.06857”
inkscape:transform-center-x=“-3.8769204”
transform=“matrix(2.1917484,-0.62039385,0.63560703,2.1392892,-381.72395,383.83982)”
d=“m 153.54318,226.81343 c 0,2.64999 -1.69597,4.79823 -3.78807,4.79823 -2.09209,0 -3.78807,-2.14824 -3.78807,-4.79823 0,-2.64999 1.69598,-4.79822 3.78807,-4.79822 2.0921,0 3.78807,2.14823 3.78807,4.79822 z”
sodipodi:ry=“4.7982244”
sodipodi:rx=“3.7880721”
sodipodi:cy=“226.81343”
sodipodi:cx=“149.75511”
id=“path3228”
style=“fill:#ff9955;fill-opacity:1”
sodipodi:type=“arc” />
</g>
<g
id=“head”
transform=“matrix(2.3529471,0.26391067,-0.29245044,2.1233268,-14.901859,-919.5701)”>
<path
transform=“matrix(0.96866566,0.23512462,-0.24836836,0.91701352,-65.34927,529.94347)”
d=“m 320,227.5 c 0,20.71068 -13.43146,37.5 -30,37.5 -16.56854,0 -30,-16.78932 -30,-37.5 0,-20.71068 13.43146,-37.5 30,-37.5 16.56854,0 30,16.78932 30,37.5 z”
sodipodi:ry=“37.5”
sodipodi:rx=“30”
sodipodi:cy=“227.5”
sodipodi:cx=“290”
id=“path3036”
style=“fill:#ffb380;fill-opacity:1”
sodipodi:type=“arc” />
<path
transform=“matrix(1.3346365,0.42278291,-0.37167727,1.1733068,-83.900969,436.13147)”
d=“m 290,222.5 c 0,17.94925 -11.19288,32.5 -25,32.5 -13.80712,0 -25,-14.55075 -25,-32.5 0,-17.94925 11.19288,-32.5 25,-32.5 13.80712,0 25,14.55075 25,32.5 z”
sodipodi:ry=“32.5”
sodipodi:rx=“25”
sodipodi:cy=“222.5”
sodipodi:cx=“265”
id=“path3038”
style=“fill:#ffb380;fill-opacity:1”
sodipodi:type=“arc” />
</g>
<path
sodipodi:type=“arc”
style=“fill:#803300;fill-opacity:1”
id=“path3196”
sodipodi:cx=“196.22214”
sodipodi:cy=“218.47968”
sodipodi:rx=“16.414978”
sodipodi:ry=“17.172594”
d=“m 212.63712,218.47968 a 16.414978,17.172594 0 1 1 -32.82996,0 16.414978,17.172594 0 1 1 32.82996,0 z”
transform=“matrix(0.78602112,-0.7456284,0.53956551,1.4472985,-217.5346,692.88242)” />
<path
sodipodi:type=“arc”
style=“fill:#803300;fill-opacity:1”
id=“path3196-0”
sodipodi:cx=“196.22214”
sodipodi:cy=“218.47968”
sodipodi:rx=“16.414978”
sodipodi:ry=“17.172594”
d=“m 212.63712,218.47968 a 16.414978,17.172594 0 1 1 -32.82996,0 16.414978,17.172594 0 1 1 32.82996,0 z”
transform=“matrix(2.2392863,-0.58141487,0.44861231,1.6460851,-318.22842,657.16755)” />
<g
id=“jaw”
style=“fill:#803300”
transform=“matrix(2.2785461,-0.12340484,0.12643095,2.2240094,-343.29569,-947.62423)”>
<path
transform=“matrix(0.52810238,-0.84918071,1.2411102,0.77184191,-82.431102,900.5657)”
d=“M 180,122.5 C 180,140.44925 165.44925,155 147.5,155 129.55075,155 115,140.44925 115,122.5 115,104.55075 129.55075,90 147.5,90 c 17.94925,0 32.5,14.55075 32.5,32.5 z”
sodipodi:ry=“32.5”
sodipodi:rx=“32.5”
sodipodi:cy=“122.5”
sodipodi:cx=“147.5”
id=“path2987”
style=“fill:#803300;fill-opacity:1”
sodipodi:type=“arc” />
<path
transform=“matrix(0.89175738,0.45251386,-0.6335194,1.2484603,87.462088,624.01416)”
d=“m 215,125 c 0,13.80712 -11.19288,25 -25,25 -13.80712,0 -25,-11.19288 -25,-25 0,-13.80712 11.19288,-25 25,-25 13.80712,0 25,11.19288 25,25 z”
sodipodi:ry=“25”
sodipodi:rx=“25”
sodipodi:cy=“125”
sodipodi:cx=“190”
id=“path2989”
style=“fill:#803300;fill-opacity:1”
sodipodi:type=“arc” />
<path
transform=“matrix(-0.08931078,1.8153274,-1.0382884,0.2790143,293.67668,316.88531)”
d=“m 280,142.5 c 0,9.66498 -5.59644,17.5 -12.5,17.5 -6.90356,0 -12.5,-7.83502 -12.5,-17.5 0,-9.66498 5.59644,-17.5 12.5,-17.5 6.90356,0 12.5,7.83502 12.5,17.5 z”
sodipodi:ry=“17.5”
sodipodi:rx=“12.5”
sodipodi:cy=“142.5”
sodipodi:cx=“267.5”
id=“path2991”
style=“fill:#803300;fill-opacity:1”
sodipodi:type=“arc” />
</g>
<g
id=“front_left_leg”
transform=“matrix(2.2820511,0,0,2.2274305,-239.55693,-957.58683)”>
<path
transform=“matrix(0.7822368,-0.16128604,0.17549623,0.71889791,32.280306,765.70135)”
d=“m 250,197.5 c 0,9.66498 -6.71573,17.5 -15,17.5 -8.28427,0 -15,-7.83502 -15,-17.5 0,-9.66498 6.71573,-17.5 15,-17.5 8.28427,0 15,7.83502 15,17.5 z”
sodipodi:ry=“17.5”
sodipodi:rx=“15”
sodipodi:cy=“197.5”
sodipodi:cx=“235”
id=“path3015”
style=“fill:#ff7f2a;fill-opacity:1”
sodipodi:type=“arc” />
<path
transform=“matrix(0.85714286,0,0,1,47.500011,737.36218)”
d=“m 245,125 c 0,8.28427 -7.83502,15 -17.5,15 -9.66498,0 -17.5,-6.71573 -17.5,-15 0,-8.28427 7.83502,-15 17.5,-15 9.66498,0 17.5,6.71573 17.5,15 z”
sodipodi:ry=“15”
sodipodi:rx=“17.5”
sodipodi:cy=“125”
sodipodi:cx=“227.5”
id=“path3017”
style=“fill:#ff7f2a;fill-opacity:1”
sodipodi:type=“arc” />
<path
transform=“matrix(1.25,0,0,2.3333333,-38.75,552.36218)”
d=“m 245,142.5 c 0,4.14214 -4.47715,7.5 -10,7.5 -5.52285,0 -10,-3.35786 -10,-7.5 0,-4.14214 4.47715,-7.5 10,-7.5 5.52285,0 10,3.35786 10,7.5 z”
sodipodi:ry=“7.5”
sodipodi:rx=“10”
sodipodi:cy=“142.5”
sodipodi:cx=“235”
id=“path3019”
style=“fill:#ff7f2a;fill-opacity:1”
sodipodi:type=“arc” />
<path
transform=“translate(5,692.36218)”
d=“m 255,200 c 0,5.52285 -4.47715,10 -10,10 -5.52285,0 -10,-4.47715 -10,-10 0,-5.52285 4.47715,-10 10,-10 5.52285,0 10,4.47715 10,10 z”
sodipodi:ry=“10”
sodipodi:rx=“10”
sodipodi:cy=“200”
sodipodi:cx=“245”
id=“path3063”
style=“fill:#ff7f2a;fill-opacity:1”
sodipodi:type=“arc” />
</g>
<g
id=“rear_left_leg”
transform=“matrix(2.2820511,0,0,2.2274305,-239.55693,-957.58683)”>
<path
transform=“matrix(0.60248469,0.79813044,-0.79813044,0.60248469,199.31247,510.31299)”
d=“m 345,125 c 0,5.52285 -5.59644,10 -12.5,10 -6.90356,0 -12.5,-4.47715 -12.5,-10 0,-5.52285 5.59644,-10 12.5,-10 6.90356,0 12.5,4.47715 12.5,10 z”
sodipodi:ry=“10”
sodipodi:rx=“12.5”
sodipodi:cy=“125”
sodipodi:cx=“332.5”
id=“path3021”
style=“fill:#ff7f2a;fill-opacity:1”
sodipodi:type=“arc” />
<path
transform=“matrix(0.82154529,-0.12804422,0.13255031,0.7936166,-2.423398,778.13517)”
d=“m 360,162.5 c 0,6.90356 -4.47715,12.5 -10,12.5 -5.52285,0 -10,-5.59644 -10,-12.5 0,-6.90356 4.47715,-12.5 10,-12.5 5.52285,0 10,5.59644 10,12.5 z”
sodipodi:ry=“12.5”
sodipodi:rx=“10”
sodipodi:cy=“162.5”
sodipodi:cx=“350”
id=“path3023”
style=“fill:#ff7f2a;fill-opacity:1”
sodipodi:type=“arc” />
<path
transform=“matrix(1.1567646,0.19802951,-0.31160233,1.306928,8.5963643,592.06259)”
d=“m 310,167.5 c 0,4.14214 -3.35786,7.5 -7.5,7.5 -4.14214,0 -7.5,-3.35786 -7.5,-7.5 0,-4.14214 3.35786,-7.5 7.5,-7.5 4.14214,0 7.5,3.35786 7.5,7.5 z”
sodipodi:ry=“7.5”
sodipodi:rx=“7.5”
sodipodi:cy=“167.5”
sodipodi:cx=“302.5”
id=“path3074”
style=“fill:#ff7f2a;fill-opacity:1”
sodipodi:type=“arc” />
</g>
<g
id=“eyes”>
<g
id=“eye_sockets”>
<path
sodipodi:type=“arc”
style=“fill:#ff9955;fill-opacity:1”
id=“path3083”
sodipodi:cx=“222.5”
sodipodi:cy=“220”
sodipodi:rx=“12.5”
sodipodi:ry=“15”
d=“m 235,220 a 12.5,15 0 1 1 -25,0 12.5,15 0 1 1 25,0 z”
transform=“matrix(2.8011594,0.26706238,-0.73630831,2.618672,-280.49868,188.95966)” />
<path
sodipodi:type=“arc”
style=“fill:#ff9955;fill-opacity:1”
id=“path3085”
sodipodi:cx=“140”
sodipodi:cy=“210”
sodipodi:rx=“20”
sodipodi:ry=“15”
d=“m 160,210 a 20,15 0 1 1 -40,0 20,15 0 1 1 40,0 z”
transform=“matrix(-0.8656964,1.5496861,-1.6699133,-1.0898257,591.98444,830.29615)” />
<path
sodipodi:type=“arc”
style=“fill:#ffe6d5;fill-opacity:1”
id=“path3097”
sodipodi:cx=“160”
sodipodi:cy=“62.5”
sodipodi:rx=“5”
sodipodi:ry=“7.5”
d=“m 165,62.5 a 5,7.5 0 1 1 -10,0 5,7.5 0 1 1 10,0 z”
transform=“matrix(3.5876212,1.3584584,-1.4451484,3.2540962,-361.65495,390.9741)” />
<path
sodipodi:type=“arc”
style=“fill:#ffe6d5;fill-opacity:1”
id=“path3099”
sodipodi:cx=“185”
sodipodi:cy=“67.5”
sodipodi:rx=“5”
sodipodi:ry=“7.5”
d=“m 190,67.5 a 5,7.5 0 1 1 -10,0 5,7.5 0 1 1 10,0 z”
transform=“matrix(4.7268255,0.77797475,-1.1523889,3.6789557,-610.44183,426.89502)” />
</g>
<g
id=“left_eye”>
<path
sodipodi:type=“arc”
style=“fill:#ff8080;fill-opacity:1”
id=“path3113”
sodipodi:cx=“190”
sodipodi:cy=“215”
sodipodi:rx=“5”
sodipodi:ry=“5”
d=“m 195,215 a 5,5 0 1 1 -10,0 5,5 0 1 1 10,0 z”
transform=“matrix(2.2737339,-0.18999748,0.19465656,2.2193124,-298.80054,385.6947)” />
<path
sodipodi:type=“arc”
style=“fill:#501616;fill-opacity:1”
id=“path3115”
sodipodi:cx=“177.5”
sodipodi:cy=“232.5”
sodipodi:rx=“2.5”
sodipodi:ry=“2.5”
d=“m 180,232.5 a 2.5,2.5 0 1 1 -5,0 2.5,2.5 0 1 1 5,0 z”
transform=“matrix(2.2737339,-0.18999748,0.19465656,2.2193124,-274.272,338.93349)” />
</g>
<g
id=“right_eye”>
<path
sodipodi:type=“arc”
style=“fill:#aad400;fill-opacity:1”
id=“path3111”
sodipodi:cx=“165”
sodipodi:cy=“210”
sodipodi:rx=“5”
sodipodi:ry=“5”
d=“m 170,210 a 5,5 0 1 1 -10,0 5,5 0 1 1 10,0 z”
transform=“matrix(2.2737339,-0.18999748,0.19465656,2.2193124,-298.80054,385.6947)” />
<path
sodipodi:type=“arc”
style=“fill:#806600;fill-opacity:1”
id=“path3117”
sodipodi:cx=“167.5”
sodipodi:cy=“227.5”
sodipodi:rx=“2.5”
sodipodi:ry=“2.5”
d=“m 170,227.5 a 2.5,2.5 0 1 1 -5,0 2.5,2.5 0 1 1 5,0 z”
transform=“matrix(2.2737339,-0.18999748,0.19465656,2.2193124,-308.378,341.78345)” />
</g>
</g>
<path
sodipodi:type=“arc”
style=“fill:#803300;fill-opacity:1”
id=“path3230”
sodipodi:cx=“180.31223”
sodipodi:cy=“221.76266”
sodipodi:rx=“23.738585”
sodipodi:ry=“14.394673”
d=“m 204.05081,221.76266 a 23.738585,14.394673 0 1 1 -47.47717,0 23.738585,14.394673 0 1 1 47.47717,0 z”
transform=“matrix(2.004825,0.19742599,-0.17682884,1.7107354,-214.32549,480.99152)” />
<g
id=“nose”
transform=“matrix(2.2762787,0.15832881,-0.16221132,2.2217963,-103.35413,-981.59133)”>
<path
transform=“matrix(0.76590561,0.11445068,-0.169947,0.51579855,42.402305,700.56438)”
d=“m 215,217.5 c 0,6.90356 -10.07359,12.5 -22.5,12.5 -12.42641,0 -22.5,-5.59644 -22.5,-12.5 0,-6.90356 10.07359,-12.5 22.5,-12.5 12.42641,0 22.5,5.59644 22.5,12.5 z”
sodipodi:ry=“12.5”
sodipodi:rx=“22.5”
sodipodi:cy=“217.5”
sodipodi:cx=“192.5”
id=“path3119”
style=“fill:#502d16;fill-opacity:1”
sodipodi:type=“arc” />
<path
transform=“matrix(0.99070741,0.13601035,-0.13601035,0.99070741,-12.452636,580.00745)”
d=“m 212.13203,225.2982 c 0,1.81315 -5.54019,3.283 -12.37437,3.283 -6.83418,0 -12.37437,-1.46985 -12.37437,-3.283 0,-1.81315 5.54019,-3.28299 12.37437,-3.28299 6.83418,0 12.37437,1.46984 12.37437,3.28299 z”
sodipodi:ry=“3.2829957”
sodipodi:rx=“12.374369”
sodipodi:cy=“225.2982”
sodipodi:cx=“199.75766”
id=“path3123”
style=“fill:#502d16;fill-opacity:1”
sodipodi:type=“arc” />
<path
transform=“translate(-27.779195,609.12357)”
d=“m 176.27161,227.06596 c 0,1.67368 -1.46984,3.03046 -3.28299,3.03046 -1.81315,0 -3.283,-1.35678 -3.283,-3.03046 0,-1.67367 1.46985,-3.03045 3.283,-3.03045 1.81315,0 3.28299,1.35678 3.28299,3.03045 z”
sodipodi:ry=“3.0304577”
sodipodi:rx=“3.2829957”
sodipodi:cy=“227.06596”
sodipodi:cx=“172.98862”
id=“path3125”
style=“fill:#241c1c;fill-opacity:1”
sodipodi:type=“arc” />
<path
d=“m 176.27161,227.06596 c 0,1.67368 -1.46984,3.03046 -3.28299,3.03046 -1.81315,0 -3.283,-1.35678 -3.283,-3.03046 0,-1.67367 1.46985,-3.03045 3.283,-3.03045 1.81315,0 3.28299,1.35678 3.28299,3.03045 z”
sodipodi:ry=“3.0304577”
sodipodi:rx=“3.2829957”
sodipodi:cy=“227.06596”
sodipodi:cx=“172.98862”
id=“path3125-4”
style=“fill:#241c1c;fill-opacity:1”
sodipodi:type=“arc”
transform=“translate(-16.920048,611.14388)” />
</g>
<g
id=“g3187”
transform=“matrix(2.2720748,0.20804898,-0.21315072,2.217693,-56.593157,-967.31082)”>
<path
inkscape:transform-center-y=“62.629458”
inkscape:transform-center-x=“5.3074567”
transform=“matrix(0.95004001,0.31212813,-0.31212813,0.95004001,76.529134,621.23558)”
d=“m 132.83506,208.63068 c 0,0.97631 -2.48743,1.76776 -5.55584,1.76776 -3.0684,0 -5.55584,-0.79145 -5.55584,-1.76776 0,-0.97631 2.48744,-1.76777 5.55584,-1.76777 3.06841,0 5.55584,0.79146 5.55584,1.76777 z”
sodipodi:ry=“1.767767”
sodipodi:rx=“5.5558391”
sodipodi:cy=“208.63068”
sodipodi:cx=“127.27922”
id=“path3183”
style=“fill:#000000;fill-opacity:1”
sodipodi:type=“arc” />
<path
transform=“matrix(0.99519741,-0.09788827,0.09788827,0.99519741,1.1904429,676.23809)”
d=“m 145.46197,201.05453 c 0,0.69737 -2.82663,1.2627 -6.31346,1.2627 -3.48682,0 -6.31345,-0.56533 -6.31345,-1.2627 0,-0.69736 2.82663,-1.26269 6.31345,-1.26269 3.48683,0 6.31346,0.56533 6.31346,1.26269 z”
sodipodi:ry=“1.2626907”
sodipodi:rx=“6.3134532”
sodipodi:cy=“201.05453”
sodipodi:cx=“139.14851”
id=“path3185”
style=“fill:#000000;fill-opacity:1”
sodipodi:type=“arc” />
<g
id=“g3215”>
<path
sodipodi:type=“arc”
style=“fill:#1a1a1a;fill-opacity:1”
id=“path3145”
sodipodi:cx=“160.86679”
sodipodi:cy=“232.36926”
sodipodi:rx=“13.384521”
sodipodi:ry=“13.384521”
d=“m 174.25131,232.36926 c 0,7.39207 -5.99245,13.38452 -13.38452,13.38452 -7.39207,0 -13.38452,-5.99245 -13.38452,-13.38452 0,-7.39206 5.99245,-13.38452 13.38452,-13.38452 7.39207,0 13.38452,5.99246 13.38452,13.38452 z”
transform=“matrix(0.20461572,-0.44069237,0.94164209,0.23929311,-105.75751,877.50862)” />
<path
sodipodi:type=“arc”
style=“fill:#000000;fill-opacity:1”
id=“path3147”
sodipodi:cx=“213.14218”
sodipodi:cy=“238.68272”
sodipodi:rx=“12.121831”
sodipodi:ry=“12.121831”
d=“m 225.26401,238.68272 c 0,6.69471 -5.42713,12.12183 -12.12183,12.12183 -6.6947,0 -12.12183,-5.42712 -12.12183,-12.12183 0,-6.6947 5.42713,-12.12183 12.12183,-12.12183 6.6947,0 12.12183,5.42713 12.12183,12.12183 z”
transform=“matrix(0.99360526,0.11290969,-0.01881828,0.1656009,-62.330708,798.86162)” />
<path
sodipodi:type=“arc”
style=“fill:#ffdd55;fill-opacity:1”
id=“path3149”
sodipodi:cx=“164.40233”
sodipodi:cy=“214.94414”
sodipodi:rx=“7.8286824”
sodipodi:ry=“20.708128”
d=“m 172.23101,214.94414 c 0,11.43678 -3.50502,20.70813 -7.82868,20.70813 -4.32366,0 -7.82868,-9.27135 -7.82868,-20.70813 0,-11.43679 3.50502,-20.70813 7.82868,-20.70813 4.32366,0 7.82868,9.27134 7.82868,20.70813 z”
transform=“matrix(0.56783168,-0.12130949,0.09681747,0.45318817,19.682015,776.9057)” />
<path
sodipodi:type=“arc”
style=“fill:#ffdd55;fill-opacity:1”
id=“path3151”
sodipodi:cx=“212.63712”
sodipodi:cy=“237.1675”
sodipodi:rx=“9.0913725”
sodipodi:ry=“24.243662”
d=“m 221.72849,237.1675 c 0,13.3894 -4.07035,24.24366 -9.09137,24.24366 -5.02103,0 -9.09138,-10.85426 -9.09138,-24.24366 0,-13.38941 4.07035,-24.24367 9.09138,-24.24367 5.02102,0 9.09137,10.85426 9.09137,24.24367 z”
transform=“matrix(0.51391737,0.12015948,-0.08063334,0.34486564,67.682042,751.0716)” />
</g>
</g>
<text
xml:space=“preserve”
style=“font-size:52.15909576px;font-style:normal;font-weight:normal;line-height:125%;letter-spacing:0px;word-spacing:0px;fill:#aa4400;fill-opacity:1;stroke:none;font-family:Sans”
x=“-103.76369”
y=“859.03156”
id=“svg_text”
sodipodi:linespacing=“125%”
transform=“matrix(0.90860999,-0.10213624,0.5090508,1.0433602,0,0)”><tspan
sodipodi:role=“line”
id=“tspan3224”
x=“-103.76369”
y=“859.03156”>SVG</tspan></text>
<path
sodipodi:type=“arc”
style=“fill:#803300;fill-opacity:1”
id=“path3232”
sodipodi:cx=“157.5838”
sodipodi:cy=“216.7119”
sodipodi:rx=“12.626906”
sodipodi:ry=“3.7880721”
d=“m 170.21071,216.7119 a 12.626906,3.7880721 0 1 1 -25.25382,0 12.626906,3.7880721 0 1 1 25.25382,0 z”
transform=“matrix(2.2401217,0.42502252,-0.43544483,2.1865046,-174.31436,452.46326)” />
</g>
</svg>
|
Handing off processing of the SVG files to the client reduces the amount of processing effort required on the server and SVG files can result in a smaller file size than the bitmapped equivalent. This can reduce the consumption of valuable network bandwidth when transferring your games assets to the browser.
Because SVG files are just text, they compress rather well using gzip via the Content-Encoding header too.
Animation and Interaction
Having the capability to explcitly refer to grouped components of a SVG file means that the potential exists for animating individual portions of the art assets that you create.
Inkscape
The extension itself was written in Python by Karlisson Bezerra and is licensed under the MIT license.
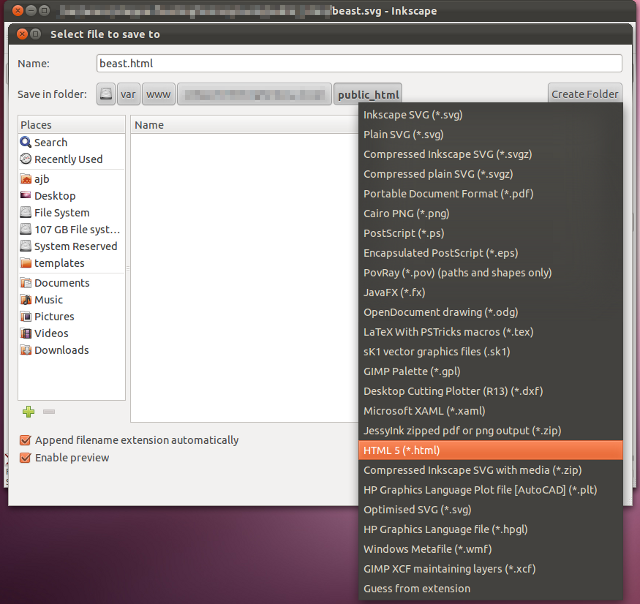
Usage is incredibly straightforward. After installing the extension, you need only select the HTML5 output option in the Save As dialog to generate the canvas code that draws your image.
The ink2canvas extension is capable of exporting lines, rectangles, circles, ellipses, paths, and text. It handles polylines and polygons, basic text attributes, and fills and strokes.
Caveats
However, there are a few shortcomings with in2canvas at present.
- The generated code isn’t particuarly pretty
- Gradients aren’t supported.
The JavaScript source code produced by the ink2canvas extension is rather messy. Mostly due to the way in which various units and transforms are applied.
Additionally, without gradient support your SVG files can look considerably less appealing.
For these reasons, you are encouraged to keep your SVG files reasonably simple and apply additional embellishments after you have generated the JavaScript.
Do not forget that ink2canvas is available on GitHub, so if you are feeling particularly adventurous you might consider implementing some of ink2canvas’s missing features.
Canvg
Due to inconsistent rendering of SVG files across different browsers and in an effort to overcome some of ink2canvas’s missing features, we’ll now explore an alternative approach using canvg.

This article was reprinted with permission from Microsoft Corporation. This site does business with Microsoft Corporation.