Use these to jump around or read it all
The Concept
The Script
The Script’s Effect
Deconstructing the Script
What You’ve Learned
Your Assignment
The Concept
Whoa! Let’s pause and review. We know that JavaScript has objects, which are like nouns or things. We know that objects have properties that describe how
objects look, just as adjectives describe nouns. We refer to properties as object.property.
We also know that objects have methods, or actions that can be performed to the object. All
methods have (parentheses) and are referred to as: object.method().
Different objects
have access to different properties and methods.
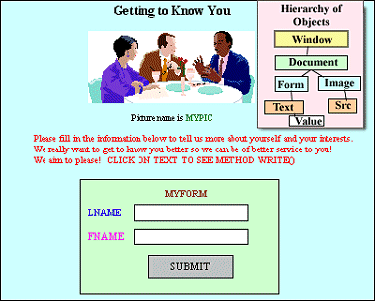
Now we’ll learn THE secret to understanding JavaScript,
the Hierarchy of Objects.
DON’T TELL A SOUL, but once you understand this, you’ve
conquered JavaScript!
What We Mean
|
|
The Hierarchy of Object’s Effect
All references begin with the top object, the Window (the browser screen), and go down. Windows and frames both belong to
the Window object. You do not need to reference these unless there is more than one! top, self,
parent, and frames are built-in names for windows. Don’t worry too much about these. Just know they exist.
Here are some
examples. Notice they follow the hierarchy above, from top to bottom.
| document.mypic.src = “pic1.gif” | “Window” is not needed at the very beginning. It is assumed all this is inside of the window. This references an image named “mypic”, changing its contents to “pic1.gif” Did you follow that? Document is the page the item is on, mypic is the item’s name, and SCR is the item’s source. |
| document.write(location.href) | write() is a method of the document object. Location.href displays the full URL of the window. Notice that Location and Document are at the same level (both are in green). That means that you get the location of that same-level document. |
Deconstructing The Hierarchy of Objects

- What’s most confusing about this is that some objects are also properties.
- Windows is just an Object.
- Document is a property of Windows, but it is also an Object.
- Form is a property of Document, but it is also an Object with its own properties!
- Note that Value and SRC are just Properties!
- Not all Objects and Properties are displayed here. However, this should be enough to help
you understand this concept….. that all references start at the top with Windows and go down. Thus you
cannot write document.mytext.myform or mypic.src.document. Those are not
in correct order, biggest to smallest from left to right. - A very important concept: To display the contents of a form field you must use the
property Value. e.g. document.myform.mytext.value! Just writing document.myform.mytext will give information about the form field, but not its contents!
Think of “value” as a reading of what something is or is not
at a specific time. A checkbox can have a value of on or off depending if it’s been clicked. A TEXT field can have a value of hidden if you don’t want the user to see it.
And, as noted above, a TEXT field can have input written to it. That’s that field’s value.
Get it?
What You Have Learned
Your Assignment
 |
Type in the full reference, starting with Window, even though it is not necessary. Note the picture name is mypic and the form name if myform |
Use these to jump around or read it all
The Concept
The Script
The Script’s Effect
Deconstructing the Script
What You’ve Learned
Your Assignment


