A few days ago I attended an online presentation from Adobe about some software updates. These include: Adobe Edge Reflow, Edge Animate, Dreamweaver and Edge Code. Note that all of these are only available on the Creative Cloud for Web Pros.
Edge Reflow
First up was a slide about Edge Reflow and one of the biggest issues concerns responsive design and the problems that designers face. One of these has to do with designing for multiple devices and making sure that the content fits properly on each screen.
Another issue is about images. When designing for multiple devices, one of the concerns is creating images for each device. It’s important that the images display properly and load quickly and this can cause all sorts of problems, not only with design and file sizes, but management of the various images, which can be a logistical headache. Another issue is about fonts and being able to read text portions of the logo (if there are any) and this is definitely a challenge when designing for different screen sizes. CSS is one approach but it’s not great if you’re a web designer and you have to think about the multiple screen sizes during the creation process.
With Edge Reflow, it makes use of a grid system that will scale with the design. And as you change the design, there’s a resizing option that will move portions of the content around as you decrase the page size from screen, to tablet to mobile.
As an example, let’s say you have several horizontal boxes on the screen, each at a fixed size. As you decrease the width of the workspace, the box on the right will start to move towards the edge of the layout and if you continue to reduce the width, that box will eventually shift position, so it drops below the box on the left box. This is a time saving feature when scaling a design. Edge Reflow allows you to choose what type of layout is most important. i.e. A desktop or mobile first design and there’s a toggle which allows you to easily switch between layouts, if necessary.
Another feature is Edge Inspect, which allow you to preview what the content will look like on multiple devices in real time. If things don’t look right on the device, you can make updates to the design and it will update on the device.
Edge Animate
Edge Animate has gone through some updates to make it easier to use. Several months ago I wrote a review and from an animation standpoint, I found it difficult to use, partly because it required quite a bit of JavaScript in order to make it work properly. The other issue was the workflow, which I found problematic from an animation standpoint. I had the opportunity to ask about this and while it seems that it will be easier to generate JavaScript snippets for the program, you’ll still need to know JavaScript in order to make it work properly.
When I asked if there’s a certain type of JavaScript to use, I was told that there wasn’t any particular form, that a general knowledge of JavaScript is what’s necessary. Also, it’s important to know that this program isn’t a finished application; it’s a work in progress and Adobe is looking for feedback on how they can make it better.
Some other features of Edge Animate are the use of Gradients, both linear and horizontal, CSS filters with blur and image manipulation effects and typography. One of the many aspects of that is a live preview of web fonts.
Dreamweaver
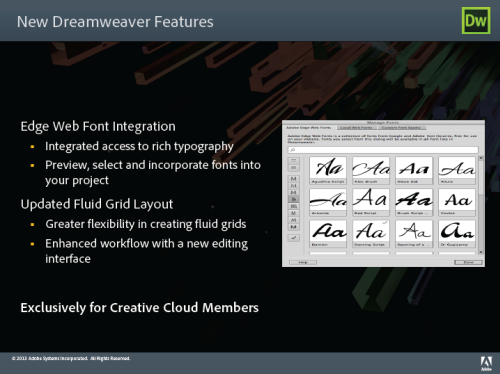
Dreamweaver will also be getting a few updates. These are Web Font integration, which will you give access to a wide range of typography which you can incorporate into your projects.
Another update concerns the fluid grid layouts, to offer more flexabilaty in creating grids and a new editing interface. I look forward to reviewing these updates in another article.
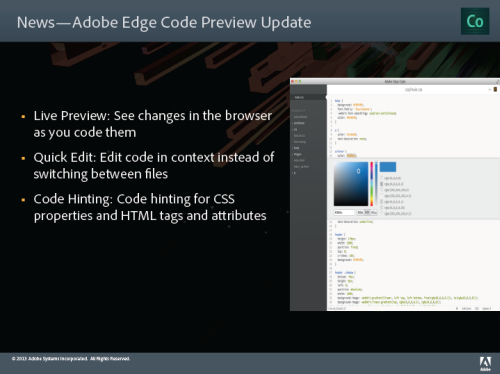
Adobe Edge has some updates which are:
• Live Code: This allows you to see changes in the browser while coding, which sounds like a great idea. It will be interesting to see how well it works
• Quick Edit: Allows you to edit code in context and not switch between files.
• Code Hinking: This is a useful feature when writing code, though using it (in Dreamweaver) can be a bit distracting at times. Sometimes it’s easier to just write the code without any hints popping up.
Here’s screen shot that’s a recap of the changes/updates covered in the briefing. And again, these are exclusively for Creative Cloud members only.
That’s it for this preview. More will be forthcoming soon as we begin to write about these programs and how they can help you with your productivity.