The availability of fonts on the Web has been an ongoing issue with web designers, mostly because they’ve had to work with only a handful of fonts which had to be installed on a computer users’ machine in order for them to work. One workaround was to create an image of the desired font and use that in a layout, but it’s not a great solution and would create problems of its own, especially with the different browsers and display modes.
In combination with CSS @font-face rule, all of the major browsers now support Web fonts. The @font-face eliminates the to be concerned with the fonts that users have installed on their computers. The down side is that the web browsers use different font formats, which can make it challenging to configure the CSS.
Note that according to the Mozilla Developer Network site, this is technology is experimental and hasn’t been stabilized. Also, it’s subject to change as browsers change.
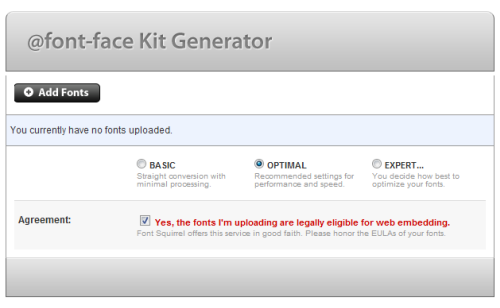
According to the above screen shot on this site, here’s an example of what’s necesary in order to make the fonts work properly on different browsers.
The up side is that when using that @font-face rule, the fonts you use can be local to your computer or loaded to your server. And as for setting up the rules, you can do so manually, or to use a program, like Dreamweaver CS6. There are other options as well that we’ll look at below.
Obtaining Fonts
One of the main problems you’ll you’ll encounter with fonts is the issue of licensing. You need to make sure you have permission to use it. In terms of acquiring fonts you have two options: From font foudries or free fonts. For the sake of this article I’m working with a free font. Two of the locations where you can get these fonts are Font Squirrel and Fontex.
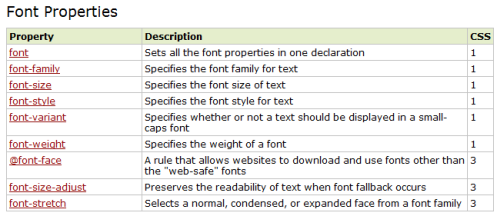
Font Properties
On the w3schools.com website, here’s a list of the font properties supported.
Basics of Defining Fonts
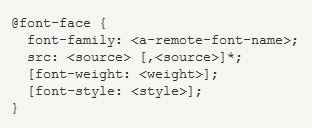
There are a variety of methods to make this work, but here’s what the sytax looks like, according to Mozilla site.
In actual practice it might look something like this:
@font-face
{
font-family: myFont;
src: url(‘MyCoolFont.ttf’);
url(‘MyCoolFont.eot’);
}
In terms of the location of the font, you could use: src: url or if you know the web URL, you could enter it like this: src: url(“http://www.yourdomain/files/MyCoolFont.ttf”);
The code above doesn’t cover all the browsers and potential issues you could face. While you could code it by hand, there are some code generators that you can use. A popular one is by Font Squirrel.
The Font Squirrel technique is based on the Bulletproof @font-face syntax method developed by Paul Irish, which works across multiple browsers.
In this case, I’m going to use the Nobile_Italic.ttf font that I downloaded from Font Squirrel.
The first step is visit: Font Face Generator.In the dialog box, check the box regarding the fonts being legal for web embedding, then click on Add Fonts button to upload the fonts. Note that you have three options: Basic, Optimal and Expert. Expert allows you to optimize the font. In this case I’ve chosen the Optimal setting.
When you upload the font. the generator takes a minute or two to generate the kit and when the process finishes, you’ll see a button to download the kit, which is in the form of Zip file.
Here are the included items in the Zip file.
Here’s what the CSS looks like using the Nobile_Italic.ttf font:
@font-face {
font-family: ‘nobileitalic’;
src: url(‘nobile_italic-webfont.eot’);
src: url(‘nobile_italic-webfont.eot?#iefix’) format(’embedded-opentype’),
url(‘nobile_italic-webfont.woff’) format(‘woff’),
url(‘nobile_italic-webfont.ttf’) format(‘truetype’),
url(‘nobile_italic-webfont.svg#nobileitalic’) format(‘svg’);
font-weight: normal;
font-style: normal;
Another option is to make use of the Google Font API. The Getting Started guide gets you up and running quickly.
A couple more services to check out are: Fonts Live and Kernest.
Conclusion
In this article we took at look at the @font-face rule and looked at the many ways that you can generate the necessary CSS for your web projects. Have fun!
Resources
• Milton Bayer.
• Bulletproof @font-face syntax
• A Basic Look at Typography in Web Design
• The Essential Guide to @font-face