6/19/13
When it comes to designing the User Interface of a Web or mobile app, nothing beats a WYSIWYG editor that allows you to visualize what you’re building as you go. In writing my Working with HTML5 in Eclipse Juno article, I was a little disappointed that Eclipse’s Web Page Editor doesn’t support HTML5 elements. That’s a significant drawback IMHO, so much so that it sent me on the hunt for a more suitable WYSIWYG editor. Now I may just have found the replacement that I was looking for: Maqetta. Created by IBM in 2011, it’s now an open source initiative of the Dojo Foundation that provides WYSIWYG web development in the cloud or locally. Moreover, it supports drag & drop assembly of live UI mockups, including HTML5 components. In today’s article, I thought that I’d give Maqetta a once-over to get a feel for its design capabilities.
How to Use Maqetta
Maqetta is designed to run in the browser, but that shouldn’t be an issue to any Web designer/developer. However, not that it’s only approved for certain browsers, namely Google Chrome (current release), Firefox (current release) and Safari 5.1+ on the Mac. Internet Explorer is not supported at all.
If you’re going to be using Maqetta locally (more on that in a bit), you’re going to need Java Version 6 or greater installed on your machine. The makers of Maqetta also recommend that Windows users install the Java JDK (Java Development Kit) rather than the JRE (Java Runtime Environment). On Windows, the JDK makes the “java” command available to command line tools, whereas with the JRE, you’ll need to manually update the PATH environment variable to point to the bin folder under your Java installation.
There are three ways to run Maqetta:
One is to run it directly in the cloud. There is a button on the Maqetta.org site called “Launch Maqetta” button. The Maqetta team does their best to keep the application running that the server provides reasonable performance, but the application at Maqetta.org is available on an as-is basis with no guarantees about data persistence or security.
The second option is to install Maqetta locally, as we are going to do here today. This option will tend to result in better performance than its cloud counterpart, but it’s more difficult to share your mockups with your colleagues.
A hybrid solution is to install Maqetta on a company Intranet server. It gives you the best of both worlds, since you can protect all of your content as well as share it between individuals and teams. That also gives site administrators the option of customizing your company’s version of Maqetta to support your company’s widgets and themes.
Local Installation Step-by-Step
Installing Maqetta on your workstation is quite easy:
- Go to the Maqetta download page and download the .zip file.
- Extract the contents to your Programs directory.
- Download and install the Java 1.6+ SE(Standard Edition) JDK from Oracle if you don’t already have it. Installation instructions for the various operating systems can be found here.
Now you’re ready to launch the app.
- Double-click on the appropriate launch script (maqetta.server.win.bat for Windows, maqetta.server.mac.command for Mac).
- You should then see something like the following in your command prompt:
H:\Desktop\HTMLGoodies\Maqetta\maqetta>maqetta.server.win.bat !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! NOTE: CLOSING THIS WINDOW WILL STOP THE MAQETTA SERVER PROCESS !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! Using directory : H:\Desktop\HTMLGoodies\Maqetta\maqetta\users Start your browser at http://localhost:50000/maqetta Unable to access jarfile org.eclipse.equinox.launcher_1.3.0.v20120522-1813.jar H:\Desktop\HTMLGoodies\Maqetta\maqetta>maqetta.server.win.bat !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! NOTE: CLOSING THIS WINDOW WILL STOP THE MAQETTA SERVER PROCESS !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! Using directory : H:\Desktop\HTMLGoodies\Maqetta\maqetta\users Start your browser at http://localhost:50000/maqetta 14:39:39,545 |-INFO in ch.qos.logback.classic.LoggerContext[default] - Could NOT find resource [logback.groovy] 14:39:39,545 |-INFO in ch.qos.logback.classic.LoggerContext[default] - Could NOT find resource [logback-test.xml] 14:39:39,545 |-INFO in ch.qos.logback.classic.LoggerContext[default] - Found res ource [logback.xml] at [bundleresource://2.fwk30518483:1/logback.xml] 14:39:39,702 |-INFO in ch.qos.logback.core.joran.spi.ConfigurationWatchList@1124 746 - URL [bundleresource://2.fwk30518483:1/logback.xml] is not of type file 14:39:39,867 |-INFO in ch.qos.logback.classic.joran.action.ConfigurationAction - debug attribute not set 14:39:39,873 |-INFO in ch.qos.logback.core.joran.action.AppenderAction - About t o instantiate appender of type [ch.qos.logback.core.ConsoleAppender] 14:39:39,876 |-INFO in ch.qos.logback.core.joran.action.AppenderAction - Naming appender as [STDOUT] 14:39:40,076 |-WARN in ch.qos.logback.core.ConsoleAppender[STDOUT] - This append er no longer admits a layout as a sub-component, set an encoder instead. 14:39:40,076 |-WARN in ch.qos.logback.core.ConsoleAppender[STDOUT] - To ensure c ompatibility, wrapping your layout in LayoutWrappingEncoder. 14:39:40,076 |-WARN in ch.qos.logback.core.ConsoleAppender[STDOUT] - See also ht tp://logback.qos.ch/codes.html#layoutInsteadOfEncoder for details 14:39:40,077 |-INFO in ch.qos.logback.classic.joran.action.LoggerAction - Settin g level of logger [org.eclipse.orion.server.login] to INFO 14:39:40,077 |-INFO in ch.qos.logback.classic.joran.action.LoggerAction - Settin g level of logger [org.eclipse.orion.server.account] to INFO 14:39:40,077 |-INFO in ch.qos.logback.classic.joran.action.LoggerAction - Settin g level of logger [org.eclipse.orion.server.config] to INFO 14:39:40,077 |-INFO in ch.qos.logback.classic.joran.action.RootLoggerAction - Se tting level of ROOT logger to WARN 14:39:40,077 |-INFO in ch.qos.logback.core.joran.action.AppenderRefAction - Atta ching appender named [STDOUT] to Logger[ROOT] 14:39:40,079 |-INFO in ch.qos.logback.classic.joran.JoranConfigurator@105691e - Registering current configuration as safe fallback point 2013-06-13 14:39:40.129 [Start Level Event Dispatcher] INFO org.eclipse.orion.s erver.config - Server configuration file loaded from: H:\Desktop\HTMLGoodies\Maq etta\maqetta\maqetta.conf Registering Zazl JavaScript servlet Registering Maqetta HTML Filter for Zazl 2013-06-13 14:39:46.348 [Start Level Event Dispatcher] WARN org.apache.solr.cor e.SolrCore - [Eclipse Web Search] Solr index directory 'H:\Desktop\HTMLGoodies\M aqetta\maqetta\users\.metadata\.plugins\org.eclipse.orion.server.core.search\dat a\index' doesn't exist. Creating new index... osgi> 13-Jun-2013 3:53:31 PM maqetta.server.orion.EmailOverrideFilter init INFO: Initializing... 13-Jun-2013 3:53:31 PM maqetta.server.orion.EmailOverrideFilter overrideEmailCon tents INFO: Overriding Orion email templates - Navigate to “http://localhost:50000/maqetta” using one of the approved browsers and voila, the login screen will appear:
-
Even locally, you still have to register before you can use the system. The cloud version is exactly the same, except that it sends a confirmation email to your inbox. That functionality is not supported by the local installation (not surprising!).
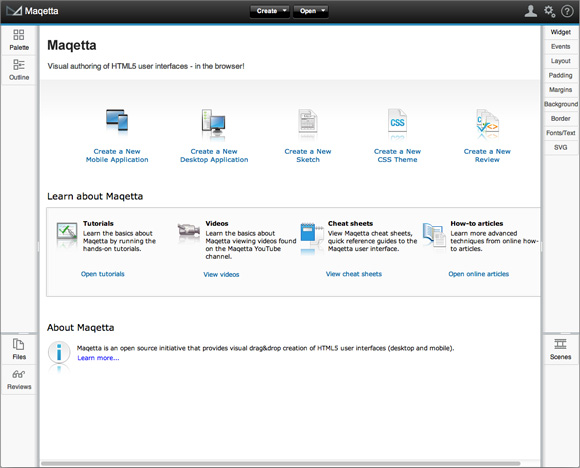
- Once you’ve registered, you can log into the app, at which point you’ll arrive to the welcome screen:
Adding Widgets to Your Web Page
Widgets are found in the Palette on the right-hand side of the page. Not to be confused with form controls, widgets include just about any component that you could place on a Web page, including header tags, labels, images, and even specialized controls such as sliders, validating textboxes, calendars, and charts.
I found that the best way to find what I was looking for was to start typing the name of the element that I wanted in the filter box until it came up in the palette. For instance, typing “h” quickly brought up the header tags:
Once you’ve brought up an element in the palette, it may be dragged into the design editor and placed in the desired location in the document flow. Here’s a test form that I threw together:
Coding Functionality
Every time you create a new Application in Maqetta, an app.js file is created for you. You’ll see it in the Files Palette in the lower-left quadrant of the IDE. Double-clicking the file will open it in the editor pane with some boiler plate code done for you:
/*
* This file is provided for custom JavaScript logic that your HTML files might need.
* Maqetta includes this JavaScript file by default within HTML pages authored in Maqetta.
*/
require(["dojo/ready" ], function(ready){
ready(function(){
// logic that requires that Dojo is fully initialized should go here
});
});
Needless to say, being a Dojo Foundation initiative, dojo is the only JS library natively supported by Maqetta. You can add others, but we’ll cover how to do that another day. For now, let’s add a handler for the button’s onclick event.
The first step is to give the button an ID so that we can refer to it in the script. To do that, select the button in the designer and click the Widget tab on the far right to bring up its properties. Then, assign it an ID of “btn”:
Next, open the app.js code in the editor by double-clicking it.
In the ready() function, add the following call to dojo.connect():
dojo.connect(dojo.byId("btn"), "click", function(evt){
alert("button clicked");
});
Previewing the Page
Directly over the Widget tab that we used to assign the button ID, there’s a boxed arrow button. Save your files and click it to preview the page in the browser. Here’s what our test page looks like:
Conclusion
Maqetta looks very promising at this point, but more maturation time might be in order. It’s very good, but perhaps not quite good enough to lure users of Eclipse or DreamWeaver CC, despite its HTML5 compliance. But don’t let me sway you, try it out. If you’re a die-hard Dojo fan, it might be the perfect tool for you.