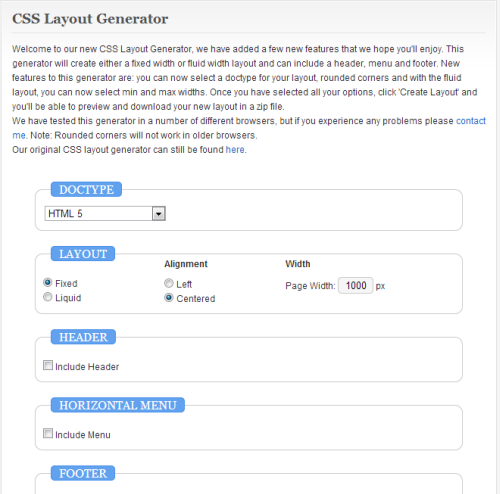
In this article we’re going to look at a web-based tool the <a href=”http://www.cssportal.com/layout-generator/” target=”_blank”>CSS Layout Generator</a>. This version contains a few improvements. You can create a layouts that are either a fluid or fixed width with a min and max width. They can also include a header menu and footer. You can select a DOCTYPE for the layout, rounded corners.
Note: The rounded corners option won’t work in older browsers.
Responsive design is getting a lot of press these days. An important aspect of responsive design is where the layout can scale to match the device. This is most important with mobile and tablets and then there’s an in between size, where some mobile devices seem to bridge a gap between mobile and tablet. An example is the Samsung Note.
The CSS Layout Creator consists of seven major components: DOCTYPE, Layout, Header, Horizontal Menu, Footer and Columns.
DOCTYPE: There are five options here, HTML5, HTML 4.01 Strict, HTML 4.01 Transitional, XHTML 1.0 Strict and XHTML 1.0 Transitional.
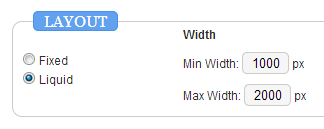
Layout: The options are: Fixed, Liquid, Left or Centered. Depending on which choice you make, other options will pop up. i.e. If you choose the liquid option, a new menu pops up giving you options for choosing a min and max width.
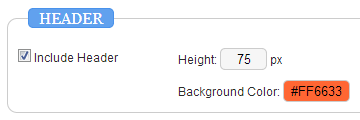
Header: By default, this checkbox isn’t enabled. If you choose this option, two choices pop up, which are height and background color.
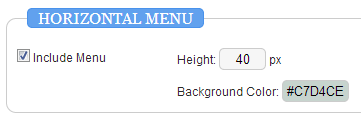
Horizontal Menu: Like Header, this checkbox isn’t enabled. If you enable it, two choices pop up, which are height and background color.
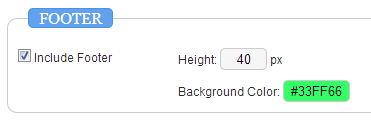
Footer: This checkbox isn’t enabled, either. Enabling it brings up the height and background color options.
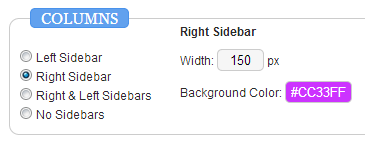
Columns: This section gives you several choices: Left Sidebar, Right Sidebar, Right and Left Sidebars and No Sidebars. Width and background color is included with each option except for No Sidebars.
Extras: In this section, you can choose a background color for the main content. You can also choose rounded corners, but there’s no control over the size of the corners. This option also comes with a 1 pixel border. Again, there are no options to change that.
Here are the settings I’m using so you can see the full effect:
DOCTYPE: HTML5
• Layout: Liquid, Min Width 801 pixels, Max Width 1600 pixels
• Header: Height 125 pixels, Color #2BF8FF
• Horizontal Menu: Height 40 pixels, Background Color #C7D4CE
• Footer: Height 40 pixels, Background Color #33FF66
• Columns: Right and Left Sidebars, Left Sidebar 125 pixels, Background Color #ACE3DA, Right Sidebar 125 pixels, Background color #E6ACD4
• Extras: Main Content Background Color #FFFFFF, Rounded Corners enabled
When you’re satisfied with your options, click Create Layout and you’ll see a preview as above. There’s more to the preview but I wasn’t able to capture the entire window.
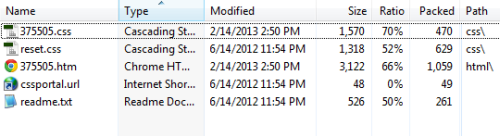
You can also download your layout as a ZIP file and that’s in a link available at the top of the window. It contains five files. Of these, the README file lets you know that there are four files: Two CSS files, one HTML file and one text file. It also lets you know that to further customize any of the files, you would need to access them in your favorite web editor.
Conclusion
Overall, the CSS Layout Generator is simple to use and will generate files for you, quickly. What you won’t get are extensive layout options. This is a relatively bare bones layout creator. The up side is that this software is completely free.
Other options for CSS effects can be found on the right-hand side of this site, which are: CSS3 Button Generator, CSS3 Text Shadow Creator, CSS3 Box Shadow Generator and CSS3 Menu Generator. There are links to books, samples, CSS tools and more.
For reference, I’ve included the ZIP file with this article and below is some of the CSS code from one of the files based on the settings I chose, above:
/* Generated by http://www.cssportal.com */
@import url(“reset.css”);
body {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 13px;
color:#333
}
p {
padding: 10px;
}
#wrapper {
width: 100%;
min-width: 801px;
max-width: 1600px;
margin: 0 auto;
}
#headerwrap {
width: 100%;
float: left;
margin: 0 auto;
}
#header {
height: 125px;
background: #2BF8FF;
border-radius: 10px;
border: 1px solid #17e4eb;
margin: 5px;
}
#navigationwrap {
width: 100%;
float: left;
margin: 0 auto;
}
#navigation {
height: 40px;
background: #C7D4CE;
border-radius: 10px;
border: 1px solid #b3c0ba;
margin: 5px;
}
#contentliquid {
float: left;
width: 100%;
}
#contentwrap {
margin-left: 125px;
margin-right: 125px;
float: left;
}
#content {
background: #FFFFFF;
border-radius: 10px;
border: 1px solid #ebebeb;
margin: 5px;
}
#leftcolumnwrap {
width: 125px;
margin-left:-100%;
float: left;
}
#leftcolumn {
background: #ACE3DA;
border-radius: 10px;
border: 1px solid #98cfc6;
margin: 5px;
}
#rightcolumnwrap {
width: 125px;
margin-left: -125px;
float: left;
}
#rightcolumn {
background: #E6ACD4;
border-radius: 10px;
border: 1px solid #d298c0;
margin: 5px;
}
#footerwrap {
width: 100%;
float: left;
margin: 0 auto;
clear: both;
}
#footer {
height: 40px;
background: #33FF66;
border-radius: 10px;
border: 1px solid #1feb52;
margin: 5px;
}
*****************************
Want to build a lucrative career as a freelance writer? Get this FREE report and find out what you need to know to succeed.
Nathan Segal has been working as a Freelance Writer for 14 years. In that time, he has written 527 articles and published six books.
His articles been published in many popular magazines, including: CE Tips (Consumer Electronics), Computer Graphics World, Database Journal, Mac Design, Photoshop User, Rangefinder, Smart Computing, The Computer Paper, Streaming Media World and Windows Expert.
He worked as an Associate Editor at WebReference.com for five years. He also wrote several feature columns on 3D and video tutorials.
His books are: The Photoshop Companion, How to Speed up Your Computer: In 30 Minutes or Less, Professional Photographic MS Word Templates, The Corel PHOTO-PAINT X4 Insider, Secrets of Profitable Freelance Writing and How to Position Yourself As An Expert In Any Industry.