With Windows 8 (and later), the touch based operating system from Microsoft has provided two was to build Windows Runtime applications. One can build applications either using XAML or JavaScript.
In this article, we will learn how we can create a simple application powered by JavaScript and HTML.
For the purpose of this tutorial, we will be building a very simple application targeted for Windows 8.1. We will need Visual Studio 2013 installed on a Windows 8.1.
You will also need a developer license and you can follow the instructions laid out at http://msdn.microsoft.com/en-us/library/windows/apps/hh974578.aspx to get the license.
Hands On
Let’s get started.
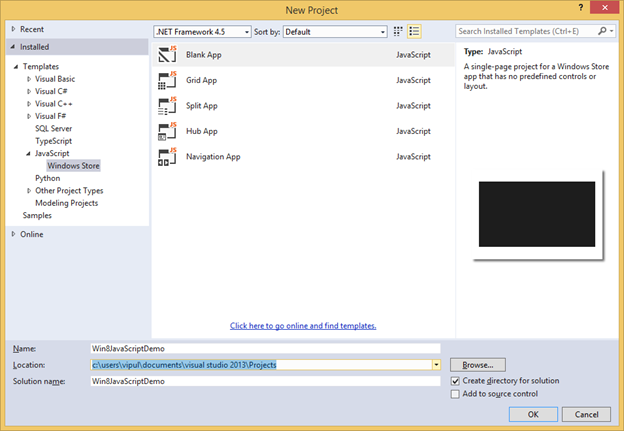
Start Visual Studio 2013 and create a new Project (File -> New Project). Select the Blank App template from the JavaScript node. Name your project Win8JavaScriptDemo.
Make sure you have selected the Windows Store sub-node under JavaScript.
Click OK to create the project.
You will notice that a default project is created.
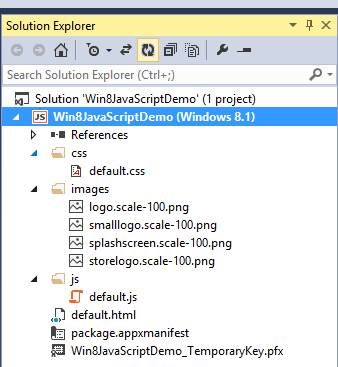
Hover over the Solution Explorer and you will notice the following structure.
We can expand all the nodes and we will notice as under.
We can see that as part of creating the project, Visual Studio 2013 has created a lot of files, Let us take a look at them briefly.
- Default.js – This file describes how the application behaves when it is started.
- Default.css – This file specifies CSS styles for the application.
- Default.html – This file represents the first page which is loaded when the application runs.
The “blank app” template behaves exactly as its name suggests. It creates an empty application with no default contents.
We can now dig deeper into the default contents of each file.
Default.js
Default.js wraps code in a self-executing anonymous functions.
The default content of the JS file is as under.
// For an introduction to the Blank template, see the following documentation:
// http://go.microsoft.com/fwlink/?LinkId=232509
(function () {
“use strict”;
var app = WinJS.Application;
var activation = Windows.ApplicationModel.Activation;
app.onactivated = function (args) {
if (args.detail.kind === activation.ActivationKind.launch) {
if (args.detail.previousExecutionState !== activation.ApplicationExecutionState.terminated) {
// TODO: This application has been newly launched. Initialize
// your application here.
} else {
// TODO: This application has been reactivated from suspension.
// Restore application state here.
}
args.setPromise(WinJS.UI.processAll());
}
};
app.oncheckpoint = function (args) {
// TODO: This application is about to be suspended. Save any state
// that needs to persist across suspensions here. You might use the
// WinJS.Application.sessionState object, which is automatically
// saved and restored across suspension. If you need to complete an
// asynchronous operation before your application is suspended, call
// args.setPromise().
};
app.start();
})();
We can see that it contains placeholders to events like launching the application first time or reactivating the application from suspension. It also provides hooks to save state in case application is about to be suspended.
Default.css
This is the default style. The one provided by template is pretty empty.
body {
}
Default.html
The default HTML file for the application is empty of any contents and contains references to the JS and CSS files.
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″ />
<title>Win8JavaScriptDemo</title>
<! — WinJS references — >
<link href=”//Microsoft.WinJS.2.0/css/ui-dark.css” rel=”stylesheet” />
<script src=”//Microsoft.WinJS.2.0/js/base.js”></script>
<script src=”//Microsoft.WinJS.2.0/js/ui.js”></script>
<! — Win8JavaScriptDemo references — >
<link href=”/css/default.css” rel=”stylesheet” />
<script src=”/js/default.js”></script>
</head>
<body>
<p>Content goes here</p>
</body>
</html>
We can change the highlighted section to say as under.
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″ />
<title>Win8JavaScriptDemo</title>
<! — WinJS references — >
<link href=”//Microsoft.WinJS.2.0/css/ui-dark.css” rel=”stylesheet” />
<script src=”//Microsoft.WinJS.2.0/js/base.js”></script>
<script src=”//Microsoft.WinJS.2.0/js/ui.js”></script>
<! — Win8JavaScriptDemo references — >
<link href=”/css/default.css” rel=”stylesheet” />
<script src=”/js/default.js”></script>
</head>
<body>
<p>First timer here</p>
<button id=”buttonClick”>Click here</button>
<div id=”clickOutput”></div>
</body>
</html>
Next, we will modify the JavaScript as under to register the click event on the button and add an event handler.
// For an introduction to the Blank template, see the following documentation:
// http://go.microsoft.com/fwlink/?LinkId=232509
(function () {
“use strict”;
var app = WinJS.Application;
var activation = Windows.ApplicationModel.Activation;
app.onactivated = function (args) {
if (args.detail.kind === activation.ActivationKind.launch) {
if (args.detail.previousExecutionState !== activation.ApplicationExecutionState.terminated) {
// TODO: This application has been newly launched. Initialize
// your application here.
} else {
// TODO: This application has been reactivated from suspension.
// Restore application state here.
}
args.setPromise(WinJS.UI.processAll());
var buttonClick = document.getElementById(“buttonClick”);
buttonClick.addEventListener(“click”, onButtonClick, false);
}
};
app.oncheckpoint = function (args) {
// TODO: This application is about to be suspended. Save any state
// that needs to persist across suspensions here. You might use the
// WinJS.Application.sessionState object, which is automatically
// saved and restored across suspension. If you need to complete an
// asynchronous operation before your application is suspended, call
// args.setPromise().
};
function onButtonClick()
{
document.getElementById(“clickOutput”).innerText = “Thank you for clicking the button”;
}
app.start();
})();
We can now compile and run our application.
Click Debug -> Start Debugging.
We will see an almost empty page with some text and a button.
Click on the button.
When we click on the button, we will see the following
We now have JavaScript and HTML powered Windows 8 application.
Summary
In this article, we learned how to build a simple Windows 8 application powered by HTML and JavaScript. You can download the source code from here.
About the author
Vipul Patel is a Program Manager currently working at Amazon Corporation. He has formerly worked at Microsoft in the Lync team and in the .NET team (in the Base Class libraries and the Debugging and Profiling team). He can be reached at [email protected]