If you’ve worked with HTML for a while, then you know many of the text manipulation tags. These include tags for subscripts, bolding text, italicizing and more. In addition to these common tags, there are a few such as the BDO tag that you might not be as familiar with. In this article, I’ll introduce you to, not only the BDO tag, but another seldom-used tag as well.
First, however, the following are tags you are likely familiar with already:
- <b> — Simply bold faces text.
- <strong> — Bold faces text while also emphasizing that it is important.
- <em> — Generally italicizes text, but also indicates the text is emphasized.
- <i> — Italicizes text
- <q> — Inline quotation. The text is generally rendered with quotation marks around it.
- <s> — Strike through. Text is rendered with a line through it.
- <sub> — presents text as subscript.
- <sup> — Presents text as superscript.
- <tt> — Presents text in a teletype font/format.
- <u> — Underlines text
- <mark> — Indicates text is relevant.
- <dfn> — Indicates a term definition.
- <cite> — Indicates the name of a work such as a song, book, or play.
You can use Listing 1 to see how each of these renders in a browser:
Listing 1: Common HTML Text Markup
<html> <body> <h1>Playing with Text</h1> <p>Using a simple string of text: abc def</p> <p>Here is what it looks like with b: <b>abc def</b></p> <p>Here is what it looks like with strong: <strong>abc def</strong></p> <p>Here is what it looks like with em: <em>abc def</em></p> <p>Here is what it looks like with i: <i>abc def</i></p> <p>Here is what it looks like with q: <q>abc def</q></p> <p>Here is what it looks like with s: <s>abc def</s></p> <p>Here is what it looks like with sub: <sub>abc def</sub></p> <p>Here is what it looks like with sup: <sup>abc def</sup></p> <p>Here is what it looks like with tt: <tt>abc def</tt></p> <p>Here is what it looks like with u: <u>abc def</u></p> <p>Here is what it looks like with mark: <mark>abc def</mark></p> <p>Here is what it looks like with dfn: <dfn>abc def</dfn></p> <p>Here is what it looks like with cite: <cite>abc def</cite></p> </body> </html>
Output:
Playing with Text
Using a simple string of text: abc def
Here is what it looks like with b: abc def
Here is what it looks like with strong: abc def
Here is what it looks like with em: abc def
Here is what it looks like with i: abc def
Here is what it looks like with q: abc def
Here is what it looks like with s: abc def
Here is what it looks like with sub: abc def
Here is what it looks like with sup: abc def
Here is what it looks like with tt: abc def
Here is what it looks like with u: abc def
Here is what it looks like with mark: abc def
Here is what it looks like with dfn: abc def
Here is what it looks like with cite: abc def
In addition to these familiar tags, there are several others worth noting.
The Code HTML Tag
If you are presenting text used in computer programs, then you should be familiar with the code tag. The Code tag is used to represent a fragment of code within text. It will generally present the marked text as a monospaced text. If you are entering multiple lines of code within the code tag, you will need to either ruse line break characters or place the code tag within a Pre tag to maintain spacing.
The kbd and Samp HTML Tags
If you are providing computer instructions to a user, then you are likely familiar with the kbd and samp tags. The HTML kbd tag is used to indicate user input. The HTML samp tag is used to indicate sample input or output.
For example, if I ask you to type the word “apple” into a dialog box, I’d mark the word apple within an HTML kbd tag because that is what you are expected to enter into the computer. In this case, “apple” is also sample text for you to enter, so it would be tagged with the samp HTML tag as well:
<p>Enter the word <kbd><samp>apple</samp></kbd>.</p>
The HTML BDO Tag
You might be less familiar with the HTML BDO tag. The HTML BDO tag is a bidirectional text override element. This tag lets you override the current direction of the text being displayed. For example, most English text is written from left to right. Using the BDO tag, text is written from right to left.
This is more useful with foreign languages that have a right to left display, but you are free to use it for other purposes as well. Listing 2 shows as simple example of using the BDO HTML tag to display a string of text.
Listing 2: Using the BDO HTML tag
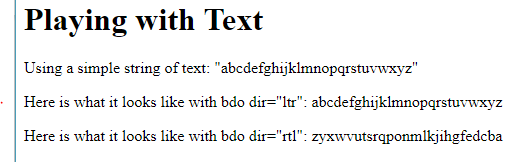
<html> <body> <h1>Playing with Text</h1> <p>Using a simple string of text: "abcdefghijklmnopqrstuvwxyz"</p> <p>Here is what it looks like with bdo dir="ltr": <bdo dir="ltr">abcdefghijklmnopqrstuvwxyz</bdo></p> <p>Here is what it looks like with bdo dir="rtl": <bdo dir="rtl">abcdefghijklmnopqrstuvwxyz</bdo></p> </body> </html>
Output:
The HTML BDI Tag
The BDI HTML tag is used to isolate text. More specifically, it is used to isolate text so that bidirectional text formatting doesn’t adversely impact the other text. The tag is often used to isolate text being generated by users that could vary in directionality.
For example, Arabic names are presented right to left instead of the more common left to right used in countries like America. By using the BDI tag, you prevent the directionality of the user’s name from impacting the text surrounding it. Listing 3 is a common example used to illustrate this:
Listing 3: Using the BDI tag to isolate directionality
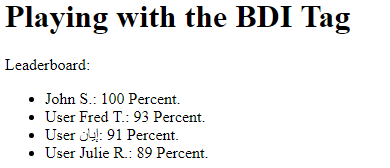
<body> <html> <h1>Playing with the BDI Tag</h1> <p>Leader board: </p> <ul> <li><bdi>John S. </bdi>: 100 Percent. <li>User <bdi>Fred T. </bdi>: 93 Percent. <li>User <bdi>إيان</bdi>: 91 Percent. <li>User <bdi>Julie R. </bdi>: 89 Percent. </ul> </body> </html>
Output:
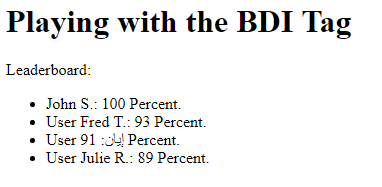
If you remove the BDI tag from Listing 3, the output would look like the following:
As you can see, the percentage number has shifted to the left of the Arabic text, which is not the output you want!
Conclusion
While style sheets give you the ability to manipulate and display information in a variety of ways, the standard HTML tags can also give you basic control over formatting. In those cases where you are dealing with worldwide language, you will find the BDO HTML tag and the BDI html tags to come in very useful.