Animated GIFs can add a great deal to your project and are a favorite item in online advertising, where one creates banners of various types. In this tutorial we will create a GIF animation using CorelDRAW and PHOTO-PAINT.
Here’s the finished animation.
To begin, we will start in CoreDRAW by creating some text on a textured background. To simplify the file creation, we have the ability to use multiple pages in CorelDRAW. The only thing that will change is the text.
To elaborate, for this animation, we will create a master size of 728×90 pixels, which we will maintain throughout the entire animation. Note the number of pages on the bottom left of the screen shot.
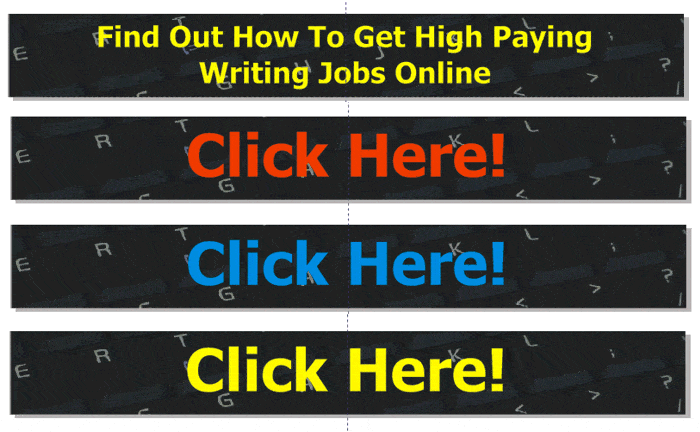
Here is the sequence of images that we will use for the animation.
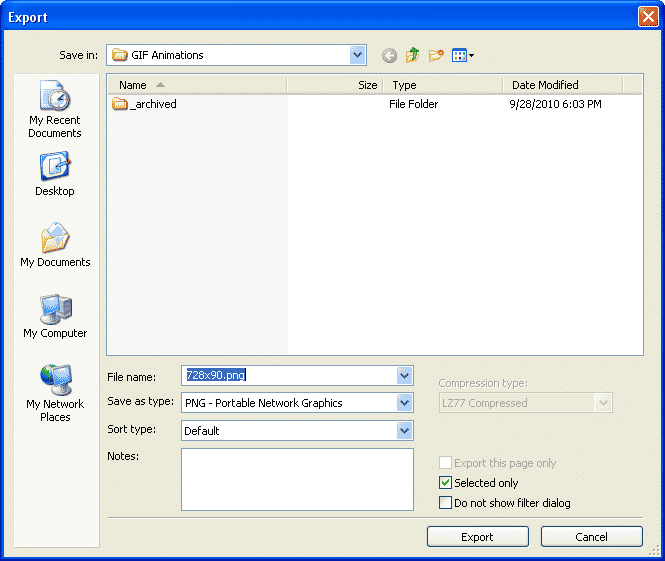
The next step is to go to each page and make sure all the elements are selected (Ctrl+A). From there go to File: Export (Ctrl+E). In the list at the bottom of the dialog box, make sure that the Selected only checkbox is enabled. In the Save as type popup, choose PNG and click on Export.
Note: Save each image in sequence. i.e. frame1.png, frame2.png. All of these images need to be stored in the same folder.
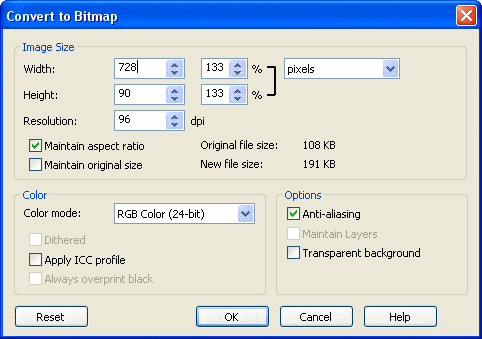
This brings up the Convert to Bitmap dialog box. In this step, there are several things to observe:
- Make sure the dimensions match the size of your animation, in this case 728×90 with a screen resolution of 96 pixels/inch
- Enable the Maintain Aspect ratio checkbox
- Enable the Anti-aliasing checkbox
- Set the Color mode to RGB Color 24-bit
NOTE: Do not save palleted 8-bit files. These won’t work in an animation. You must start with 24-bit files first, then save those as an animated GIF once the sequence is complete. Now that we have saved the images as bitmap files, we now need to launch the PHOTO-PAINT application, which is a bitmap image editor.
To get started, click on File: Open. Choose the folder where the file is stored and double-click on it. When it opens in PHOTO-PAINT, go to Movie: Create from document in the menu bar. The image is now the first frame.
This also brings up the Movie docker on the right of the workspace. Note that at the right side of the image, the time is set to 200ms.
We will now add frames to the animation coming directly from the image files without opening them first. To do this, go to the main menu and click on Movie: Insert from file.
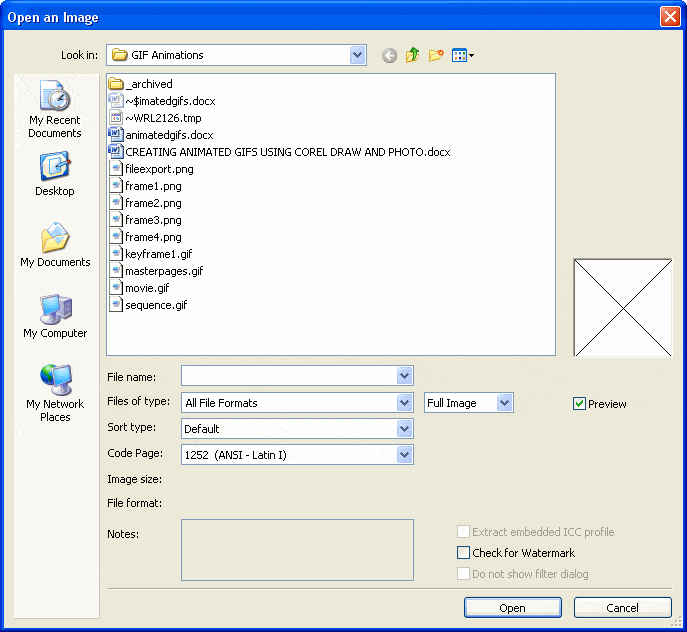
This brings up the Open an Image dialog box. Choose the file (frame2.png) and click on Open.
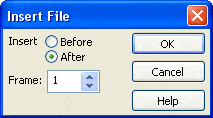
This brings up the Insert File dialog box, which governs the position of the frame in the animation. Here, we want to accept the default setting settings, which are:
Insert: After
Frame: 1
Click on OK to accept.
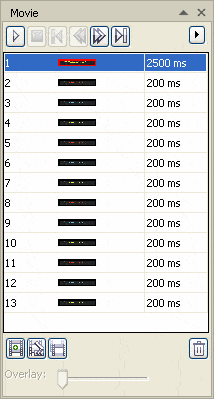
Continue using this process to load all the frames. Here is what the Movie docker looks like with all the frames loaded.
To get a feeling for the animation, click on the Play button at the top of the Movie docker window. The animation will play back in the active window area at a consistent frame rate of 200ms. After some experimenting, I changed the frame rates to:
Frame1: 2,500ms Frame2: 200ms Frame3: 200ms Frame4: 200ms
In the Movie docker are 13 frames. This is because I loaded frames two through four, four times to create a blinking effect in the animation.
Now it’s time to save the movie.
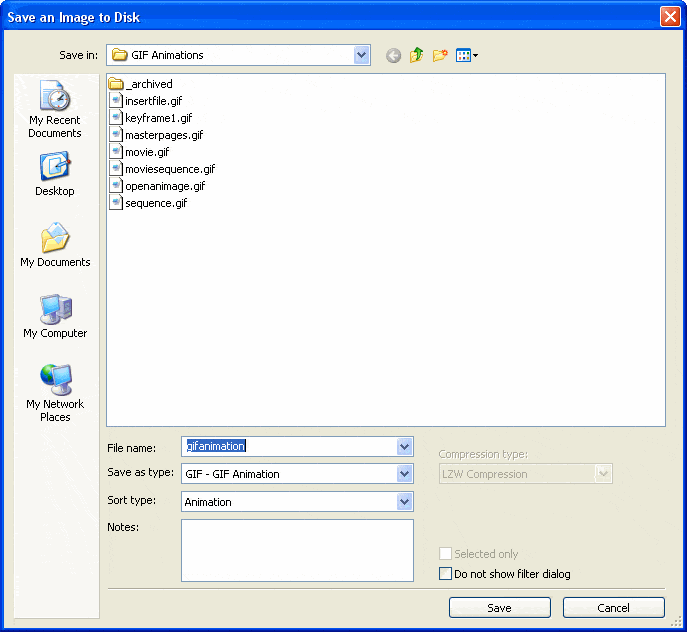
To do so, click on File: Save as. Choose the folder where you want to save the file. From the Save as type list box, choose GIF Animation. In the Sort type box, choose Animation. Click on the Save button
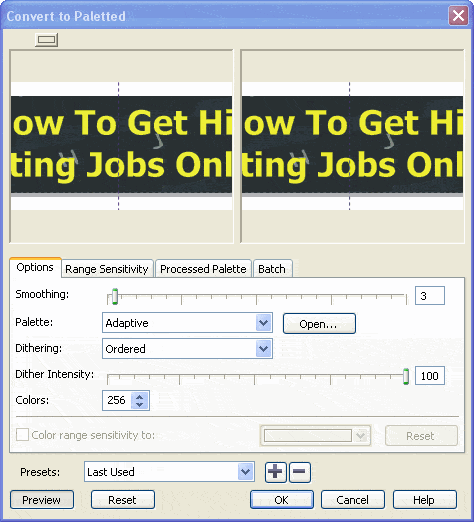
In the Convert to Palleted dialog box, accept the default settings and click on OK (you can reduce the number of colors here if your sequence only uses a few colors, which will make the file size smaller).
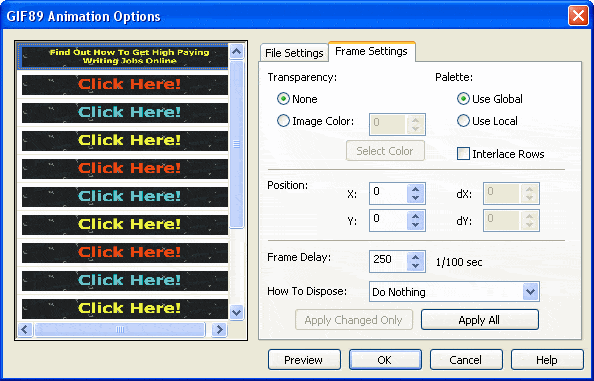
The GIF 89 Animation Options dialog box gives you a great deal of control over the animation. The first thing to do is activate the Frame Settings tab and use the following settings:
Transparency: None
Enable Use global (uses the same color palette for all frames)
Frame Delay: For the first frame, I used 250/100 of a second, for frames two to four, 20/100 of a second (these were set in a previous step and do not need to be changed here).
Leave all other settings at their defaults.
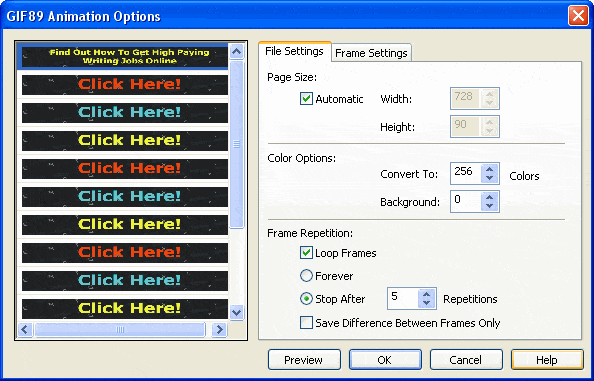
Next, click on the File Settings tab and use the following settings:
Page Size: Automatic Color Options - Convert To: 256 Frame Repetition: Loop Frames enabled. Set Stop After to: 5 Repetitions Test the Animation using the Preview button. When you are satisfied, click on OK.
As a final step, load the animation in your browser to see how it plays back. If necessary, go back into PHOTO-PAINT to adjust it further.
Conclusion
You have now learned the basics of how to create GIF animations with CorelDRAW and PHOTO-PAINT. There is much more that you can do. I invite you to explore this process in more depth.