Introduction
Of all the navigation types used today, the most popular is arguably the tabbed navigation bar. In its nascent years, web developers would stack images into table cells to build the navigation bar. Then came CSS, and using an unordered list styled with CSS became de facto standard. The trend was to use as little images as possible and use CSS styling properties instead. The problem with that method is that the design is restricted to what CSS allows you to do. Newer versions (CSS3) offers the ability to stack layers of background images so they are sliding over each other to create a Sliding Door effect. This meant that we might be able to have the best of both worlds – keep the page light by limiting the use of images and at the same time reuse one image to display a beautiful navigation bar.

The best part is that we can reuse most of the markup and styling that we use in the above example. At the end of this article, you will learn how you can convert the above navigation to look like the one below.

Various Techniques
There have been several techniques that have been tried and have failed when it comes to creating tabbed menus. Creating an image with the tab label seems the easiest, but when you want to have 3 states for each tab – active, hover and inactive, then it becomes an engineering headache. The next solution was to use a graphic without the text and overlay the text on the button. That seemed to work, but then you had to have multiple sizes of the buttons for different labels and then since on the web you can’t be sure what font will be used, very often the tabs looked quite messy. After all this people gave up on making the navigation look fancy and preferred to have a functional text-based boxy tabbed bar (like the one in the first screenshot).
Enter the Sliding Doors
This technique is very simple. It resolves the problem of fixed width images for the tabs. While making the graphic, imagine a tab that is really long – in other words, make the tab graphic wider that you need. You might be wondering what you are going to do with such a large tab, but hold that thought.
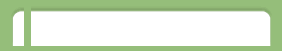
The sliding door technique basically uses two images stacked up next to each other. One image is long over which the text is laid and the other image closes the other side. We use the background image property because it hides the overflow and only shows the width specified, and the other image slides over it to define the other end. That is why its called the sliding door technique. Here is a screenshot of how the image is split.

With the CSS background position property, we create one image and reuse it for the both elements. The image looks like this:
The markup for the navigation is quite simple. For example:
Presuming you know how to show the unordered list inline, I will move ahead. The addition to this markup is the span tag inside the anchor tags. As shown in figure 3, we will use the left part of the image (in figure 4) as the background for the anchor tag and give it some padding so that the left edge of the tab shows. The span inside the anchor tag will use the right edge of the image as its background. The span’s image will over lay that of the anchor tag, but since they are both the same image, it doesn’t matter. As long as the image is wide enough to fit the text inside it, we have no problem.
The Style
The sliding doors technique requires you to style 2 elements: the anchor tag and the span inside it. The key property here is background.
display: inline-block;
background: url(images/bg_tab.png) no-repeat top left;
padding-left: 15px;
}
#navigation li a span {
display: inline-block;
height: 46px;
background: url(images/bg_tab.png) no-repeat top right;
padding: 12px 15px 8px 0;
}
Styling Buttons
The sliding doors technique isn’t limited to tab navigations. You can use it in many cases such as if you want to box some content inside a fancy looking pattern that you can do with plain CSS, or to display buttons. Here are the screenshots of how you will build flexible width buttons using the sliding doors technique.
Conclusion
So that’s how sliding doors work. Ever since I discovered this technique, I have been trying to use it everywhere because it simplifies the markup as well as allows me to reuse images, and creating the graphics is also so simple.


