If you’re looking for a CSS solution that will show you results in real time, check out Firebug, an add-on for Firefox.
To get started, in your Firefox browser, go to the menu bar and choose Tools: Add-ons (Ctrl+Shift+A).
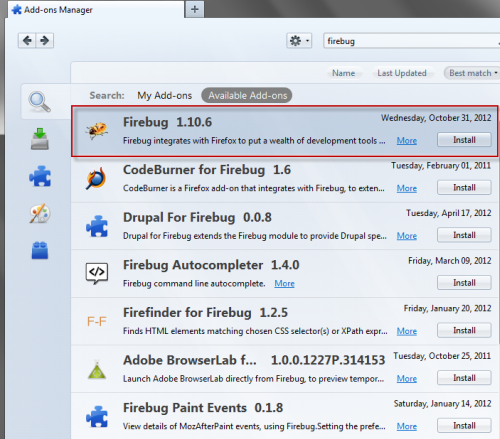
In the Add-ons Manager do a search for Firebug.
This brings up Firebug and several add-on options but for this article we’re only going to look at Firebug itself. To install Firebug, click on the Install button.
Next, exit the Add-ons Manager. To open Firebug on a web page, go to View: Firebug. Alternatively, you can toggle Firebug on and off by pressing the F12 key.
If you’ve never used Firebug before, here are some of the key features:
• You can inspect HTML and use non-destructive editing to change the style and layout.
• Firebug allows you to use a JavaScript debugger
• As mentioned earlier, you can use Firebug Extensions to add more power to the program. This page offers a large list of options.
How to Use Firebug
When you launch Firebug on a web page, it will look similar to the screen shot above. The main section is a View Source window and all of the options are currently collapsed. To see what’s going on the page, you’ll have to click on the plus “+” icon to the left of each section (such as the head or body tag) to see what’s going on in that area.
To discover more detail about what the settings are for a given element, open a section, click on the element and you’ll see the details in the far right panel, as in the screen shot above. This is a bit difficult to see, so I’ve created two more screen shots that give you greater clarity.
The header tag highlighted.
The detail in the properties window.
Inspecting and Changing Elements
Here’s an example of how easy it is to changes settings and see the results. Above is a screen shot of my WordPress blog with a section of CSS code in Firebug. Note the text on the blog. I’m going to make a change to the font-size in the CSS.
Note the immediate change on the blog. This is an extreme example, though it gives you an idea of what you’ll be able to do with your own layouts.
Inspect Elements
There will be times when you’ve built a layout and something isn’t working. One fast way to find out what’s going on is to click on the “Inspect” button on the Firebug toolbar, then hover your mouse over different elements on your page, as you do so, that section will immediately open in Firebug and you’ll see what’s going on with your HTML and CSS.
To copy the source in the HTML tab, right-click on it and you’ll see a popup like the one above, giving you a number of options.
CSS Tools
CSS in Firebug is easy to see and work with. Here are some of the features:
When you move your mouse over colors and image URL’s, you’ll see a tiny image that pops up, showing you the color or image. It also shows you the dimensions of the image, which can really help with sizing issues.
When you click on any property, a text editor will appear allowing for on-the-fly edits. To cancel any changes, click on the escape key. To move from one property to the next, use the tab key. If you’re working with numbers, you can use the up/down keys to incrementally change the numbers by a factor of one. If you want a change of ten, use the page up/page down keys. Another, really great feature is when you click on a property and the text editor appears, you can use the up/down arrows to cycle between properties. This takes place in alphabetical order.
When troubleshooting your code, sometimes the cause is how the code has been written. If that’s the case, you can use Firebug to turn off different properties and see what the page looks like without them. When you hover your mouse over a property, you’ll notice a red icon to the left. Clicking on that will disable the property. Clicking on it again will reactivate the property.
Conclusion
As you can see, Firebug offers you many options for working with your HTML, CSS and JavaScript. And if you’re learning it also offers a non-destructive environment to see how things work on-the-fly. Resources
For more information, visit: