In this article we’re going to look at how to use CSS with backgrounds and we’ll have a look at the new CSS3 properties, as well. When creating images to be used as background, there are several things to consider: How will the image add to your layout? Is a solid color or gradient better? And if you’re looking at tiling an image, will the image tile seamlessly?
For reference, I’m going to use backgrounds and textures that I’ve created in Corel PHOTO-PAINT X5. PHOTO-PAINT has one of the best texture creating tools I’ve ever seen and I highly recommend it. PHOTO-PAINT is part of the Corel Graphics Suite. For the record, PHOTO-PAINT offers much of the control that you can get in Adobe Photoshop for only a fraction of the price. If the price is a bit too steep for your budget, I recommend Paintshop Photo Pro instead.
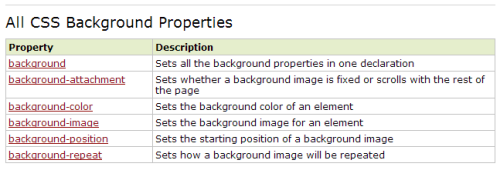
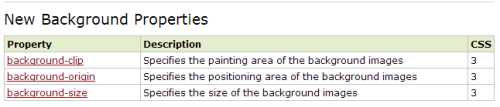
Below you’ll see two tables. The first gives you all the CSS background properties; the second is about background properties in CSS3.
About Colors
When working with a website, sooner or later you’re going to need to work with color. There are three color components, sometimes refered to as rgb (red, green, blue). These are not to be confused with print colors, which are CMYK (cyan, magenta, yellow, black). On the web, you’re concerned with light and the combination of rgb colors will give you more than 16 million different colors.
On the web, you’ll be working with hexadecimal notation to represent color. As an example, #FFFFFF – rgb (255,255,255) is full brightness and all the letters represent white. In contrast, #000000 – rgb (0,0,0) represents black. And of course there are many other configurations that you’ll probably use. To create red, the notation is #FF0000 – rgb (255,0,0) and to create a gray, the notation could be: #C0C0C0 – rgb (192,192,192). A full discussion of color is beyond the scope of this article, though here’s a handy resource if you want to know more.
CSS Backgrounds
In this example, we’re going to look at the background property with a solid color. Note that all of these examples use an HTML5 DOCTYPE. Here’s the code
Simple Solid Color
Here’s a Simple Background Color
which affects the entire background of the page.
And the resulting web page.
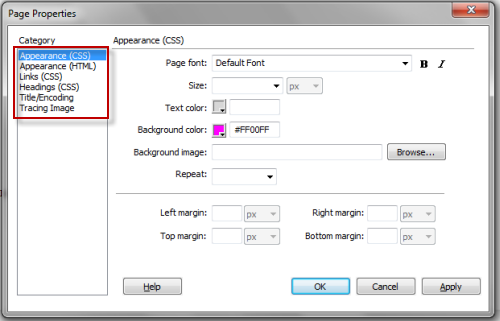
Before we go further, I want to draw your attention to a fast way of working with backgrounds using a web design program, in this case, Adobe Dreamweaver.
On the main menu, go to Modify: Page Properties (Ctrl+J).
In the dialog box, you’ll notice that you have many options that allow you to configure the CSS, HTML, DOCTYPE and more. This is one fast way of controlling the backgrounds for your layouts, though for this article, we’ll be staying with the code format used above.
In this section, we’ll work with the background-image property. Here’s the code:
Fractal Texture
And the resulting web page (note that this an example of what not to do in terms of using textures). With this texture, any text placed on top of it would be hard to read. Not only that, but the edges of the texture are all too obvious.
If you want to have control over the way the texture is placed, you can do so by making use of the background-repeat property. The resulting code would look like this:
Fractal Texture
And the image on the web page would look like the above.
You also have control over the image repeating horizontally or vertically. Here’s what the code looks like with the image repeating vertically.
Fractal Texture
Here’s what the web page looks like with the repeat-y property. To make the image repeat horizontally, the property is: repeat-x.
In this next example we’ll step things up a bit and apply many of the CSS background options. Here’s the code:
Fractal Texture
And the resulting backgrounds on the web page.
CSS3 Background Properties
In this section we’re going to have a quick look at one of the CSS3 background properties, which were referenced earlier. These are: background-clip, background-origin and background-size. In this case, we’ll be working with the background-size property.
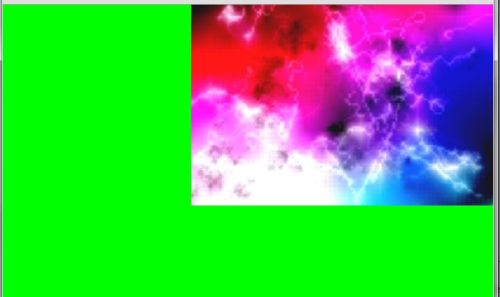
With CSS3, you have more control over the size of the background image. You can have multiple images on a page and you can stretch the background to fit the entire layout. You control the image size by pixels or percentages. Here’s the code for that fractal background, stretched to fit a portion of the web page, using pixels.
Fractal Texture
Here’s the stretched image.
Note: When you stretch a bitmap, bear in mind that the image quality will begin to degrade if the image is enlarged too much. A value of 20% is OK, but any more than that and you’l start to notice a “graininess” to the image. This is because the individual pixels will begin to become visible.
On other thing to consider is that not all browsers work properly with the CSS3 background properties. For CSS hacks check out CSS hacks and CSS background image hacks.
For Further Reading