Building web sites has become mainstream, thanks to easy-to-use content management systems, such as WordPress. WordPress does indeed provide all the tools to set up a web site, but that doesn’t mean that you don’t need some changes to your chosen WordPress template.
WordPress themes often need some tinkering to make the design appear exactly as you prefer. However, coding your theme can be a daunting task. If you are new to blogging and want to know how to customize your WordPress themes, you have come to the right place. We will cover the steps that you will need to do so successfully. To get started, you first need to create a child theme. By using a child theme, you are protecting your main theme from any mistakes. We will also cover the theme customizer that is available from the WordPress dashboard. Let’s get started with this beginner’s guide:
As we already mentioned, you need to create a child theme before you start customizing it.
So, what is a child theme, exactly?
A child theme is a theme created from the main theme that inherits all the functionality and style from the main theme. By doing this, you have two benefits. Firstly, you can easily revert to the original if you mess anything up. Secondly, your customization is not lost if the parent theme gets a new update.
Steps to Create a Child Theme
To create a child theme, you need to create a folder within the /wp-content/themes/&nbps;folder. You can do it locally and then push the changes to your hosting server. If you are not sure where it is, you can contact support of your web hosting. All the best web hosting services will promptly reply and help you find the files and folder.
To make things simple, you should name the folder “theme-name-child.” The suffix “child” will help you identify the folder later. Once done, you need to create a text file and name it “style.css.” You also need to copy the following code into the “style.css” file:
/*
Theme Name: Theme X
Theme URI: http://www.wordpress.org
Description: A random theme picked for this tutorial
Author: Anonymous
Author URI: http://www.randomperson.com
Template: themex
Version: 1.0.0
*/@import url(“../themex/style.css”);
All the code above is self-explanatory but you will need to change the code according to the theme you are using. The generic information is mostly the same, however, one line is very important:
Template: themexThe line tells WordPress which theme you are referring to.
The “import” function imports all the styling from the core theme.
Now, you are ready to start customizing your theme design. You need to add style rules into the newly created style.css file, then it will override the main theme design.
Customizing a Theme Using Plugins
WordPress offers great a ecosystem that includes plugins. If you are looking for a custom design, it is advised to hire a developer who specializes in converting HTML template to WordPress. After that, you can use plugins to make small changes to your theme. There are many plugins out there that let you customize the theme with little-to-no effort. Let’s list some of them below.
- Beaver Builder – This is a simple to use, drag-and-drop WordPress plugin.
- Visual Composer – Almost all paid themes come with visual composer. It is slightly hard to use compared with Beaver Builder, but does its job efficiently without adding a lot of code.
- Elementor Page Builder – Another notable drag-and-drop builder.
Customizing a Theme Using the Inbuilt Customizer
It doesn’t matter which theme you are using; you can always customize your theme using the Customizer provided within WordPress. You can find the option when you are logged into the dashboard using an admin account and navigate to your “homepage.”
By going to the customizer, you can easily change the logo, fonts, colors and so on. The choices available depend on which theme you are using.
Custom CSS
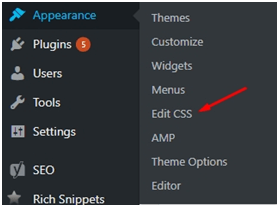
Custom CSS is one of the easiest ways to customize your web site the way you want. You can find this option by going to “Appearance” in the dashboard menu and then click on “Edit CSS” option.
The “Edit CSS” option will open a new window where you can enter custom CSS to adjust your web site. If you have Jetpack installed, you will be redirected to the Jetpack plugin custom CSS installer.
If you are sure what you are doing, you can also try out the amazing plugin, “Advanced CSS Editor,” which is an advanced plugin that provides CSS changes for multiple devices such as Tablet, Desktop, Phone and so on. After you install it, you need to go through the same steps mentioned above. Yes, you need to go to Appearance and then Customize. It also offers a live customizer that can be used to view the changes real time.
Style Kits
One last method that we are going to share is the use of “Style Kits.” Style kits are a simple, yet effective, way to make quick changes to your theme. However, these Style Kits will only work if you are using Layers. It is a builder with tons of features. You can start creating your own style kits or buy new style kits from the marketplace. The choice is yours!
Conclusion
The current crop of web site builders don’t offer much control over your web site. They can give you a basic control, and you can simply change the logo, colors and so on. Customizing WordPress is easy but that all depends on the level of customization you are looking for or your own level of expertise. If you are not sure what you are doing, it is always a good idea to go with the plugin customization or the in-built customizer in the WordPress theme itself. However, before you start, you should always create a child theme and then start customizing. It is very common for beginners to lose all their work when their theme gets automatically updated as they have not created a child theme.
The process should be simple. You begin by creating a child theme and then choose any of the methods mentioned above. If you are not sure what you are doing, it is always a good idea to hire a WordPress professional to do it for you.
About the Author
Catherrine Garcia is an experienced Web Developer at WPCodingDevcand a passionate blogger. She loves to share her knowledge through her articles on web development and WordPress.