In the world of dynamic Web slideshows, the Slideshow module is too often overlooked. In fact, if you search Drupal.org for “slideshow” (with default filter of ‘most installed’), you must scroll to the bottom to find it. But, once you do, you’ll be glad that you did. It isn’t a flashy slideshow. It does not wiggle, bounce, flip, slide, or fade in and out. It has a manual transmission. Yes, that’s correct, the end-user will have to work a bit – click to move through the images.
Why on Earth would I want that?
Three good reasons:
- Fewer moving parts, so to speak. The module is lightweight, so it won’t suck the life out of your server resources or your site performance.
- It is easy to implement and easy for staff to use.
- And, frankly, some users (such as me) like to be in control of their Web experience. I’ll switch the image when I’m darn well ready, thank you!
Case Studies
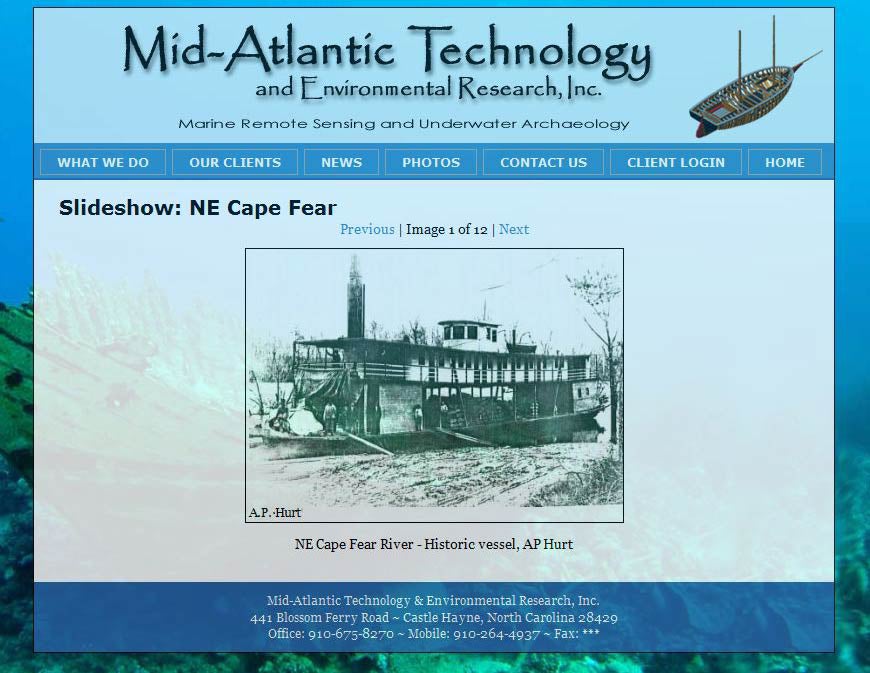
A client wanted a way to include multiple images into post-event articles, but she didn’t want to have a long page full of photos. And, the solution needed to be flexible enough to deploy at will, per article. I knew just the module. (Live version)
In the above example, the publisher wanted the slideshow to blend with the text, so she elected to position the slideshow to the right. Each slideshow can have differently sized and positioned images from those of other articles – you need not commit to one style for all posts.
You might prefer that the slideshow to be on a page alone, in which case you simply omit any body text. (Live version)
In both of the above examples, you are seeing a slideshow ‘right out of the box’. You can easily give the slideshow more pizazz by using CSS to add a border or container background image, and style the slide control links and caption. You could add a picture frame background image to the containing div tag to border the photo; or, if the background was a color other than white, perhaps something as simple as a Polaroid look:
Easy to Configure, Easy to Use!
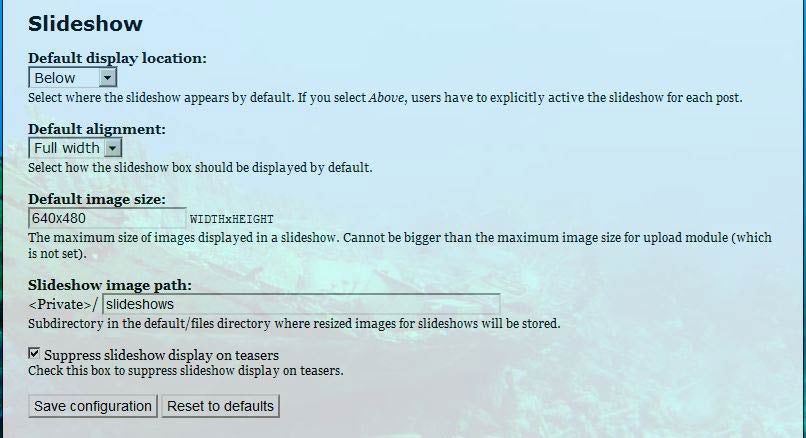
Once you have installed the module, you can configure some default settings:
- Default Display Location: above, below, within, nowhere, tag
- Default Alignment: full width, left, right
- Default Image Size
- Slideshow Image Path
- Show/Hide on Teasers
The “tag” attribute allows you to position the slideshow anywhere within the body, using a special [slideshow] insert (tag).
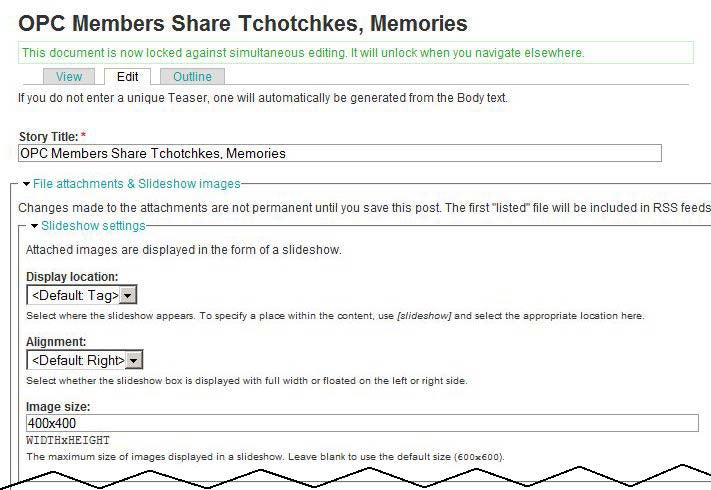
To create a slideshow for a particular post, the content editor uses the “File attachments and Slideshow images” section on the add-edit form. (The slideshow option is enabled on a per-content-type basis.) Here, the default settings (location, alignment, size) can be overridden for the particular node.
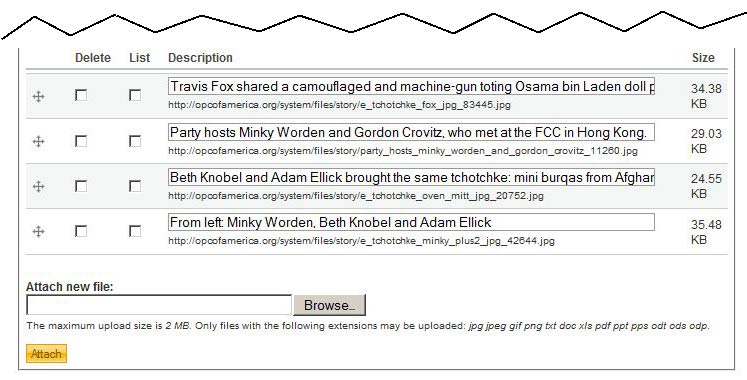
Images are attached one at a time, with each node form representing all images for a given slideshow. As images are attached, they will appear in the images list along with a description field (caption) and checkboxes for “Delete” and “List”. The “List” box will be checked by default; uncheck this unless you want the image also to be listed on the article as a download link.
Save the form, and viola!, instant slideshow.
Summary
Animated slideshows are great and do have their place — a front page. But, you don’t need that flash everywhere — it can even detract from the “specialness” of your home page. Slideshow offers a compact way to include many images in any post, and it is easy for staff to use. It is an on-demand solution, whereas the other slideshow modules require forethought.
Because the images are treated as file attachments and are married to the node, you will not be able to manipulate those images as you would for images created as independent nodes. That is the tradeoff. But, if your images don’t make sense out of the context of the node, it really is no compromise at all for limited use. If you need a slideshow solution that uses image nodes and can be manipulated through Views, consider Views Slideshow or Dynamic Display Block”. Otherwise, give Slideshow a look. (Shout out to Konstantin Käfer, the module developer.)