We’ve been looking at Firefox extensions for web developers, and we last looked at ColorZilla, a color selector extension. This time we’re going to check out Pixl Grabber, a go-to tool for making screenshots of content within the browser viewport.
Screenshots serve two important purposes:
- As a way for the development team, client, or visitors to report problems with the site design or performance (through error messages);
How often have you heard this: “It doesn’t look right in my browser.” Argh!!
- As a graphical accompaniment to a tutorial, FAQ page, or quick Web tip that you might email to a user.
Whenever a user asks “How do I…”, grab a screenshot to include with your textual explanation. And then, add that to your FAQ page!
Advantages
Pixl Grabber has several advantages over other methods of screen capture, such as Windows SnipIt tool and SHIFT-PrtScrn:

- Option to make a screenshot of a defined area, visible area, or entire page. (This is the only method of grabbing the entire page, which includes content below the fold.)
- Default capture format of PNG
- Default capture resolution of 72dpi — the resolution optimized for the Web. (Some browser versions will not properly display an image higher than 72dpi.)
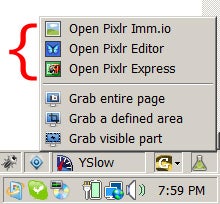
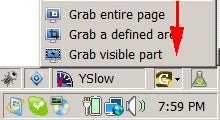
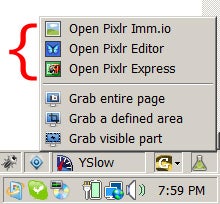
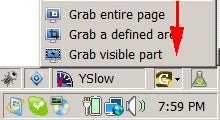
- One-click operation, using the taskbar icon
Features
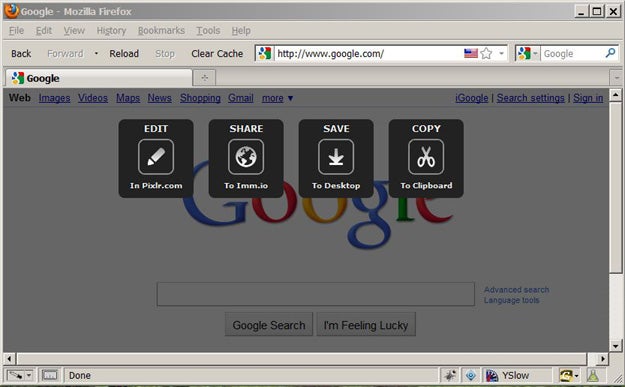
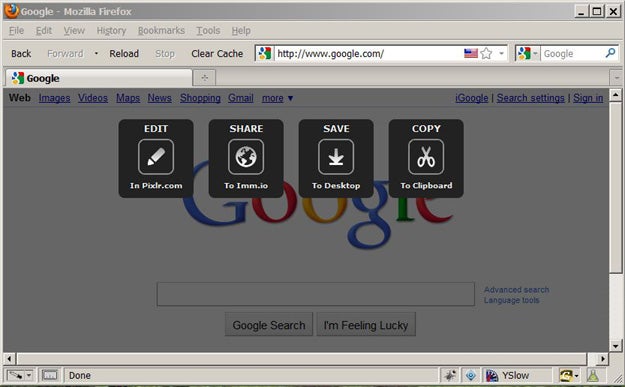
If you elect to grab the visible viewport or an entire page, Pixl Grabber displays prominent icons to help you make a selection about how to use the screenshot.
Among the actions, you may choose to edit, share, or download the image, or copy it to the clipboard. The buttons, namely the button text, were thoughtfully designed. A keyword is prominent, a graphical icon is used, and additional text further describes the action the button performs. The little things that make a difference. That is what you call great UI (user interface)!

When you define an area to capture, Pixl Grabber will clearly highlight the area with resize handles and a drag-n-drop cursor when the highlighted area is clicked. Also, the dimensions of the selection are clearly shown. This is particularly helpful if you are grabbing a logo from a larger masthead, for example. Along with the selection box, buttons to Cancel the operation or Crop are provided. Once you select “crop”, the action icons are displayed. At this point, you must select one of them. There is no option to cancel the capturing process.
If you select the “grab area” option again, Pixl Grabber remembers your previous defined area. Nice, if you needed a do-over, for whatever reason.
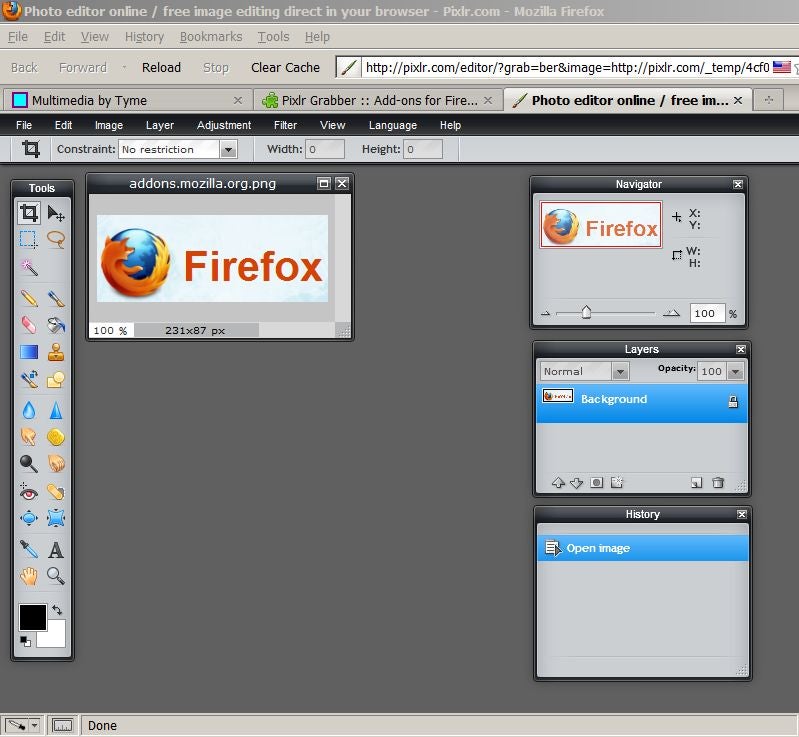
EDIT IMAGE
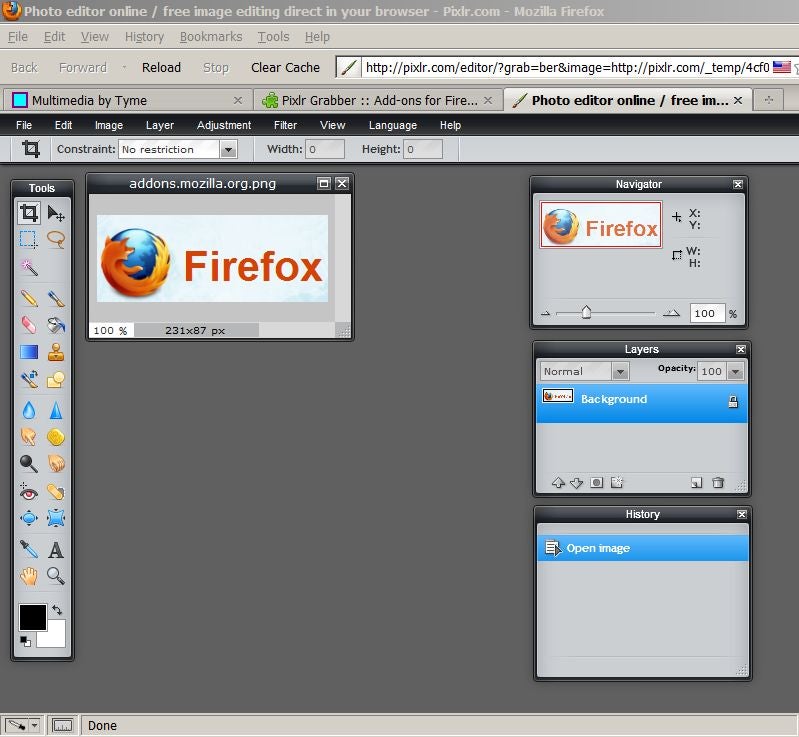
Selecting “Edit” will open the image in the online Pixl Grabber editor, a feature-rich application. Move over Photoshop 5.0! (Yep, you read that right.)


But wait, there’s more! The extension also includes Pixl Grabber Express, a scaled down version of the Pixl Grabber Editor. I don’t hate that. This extension is worth it for the image editor alone.
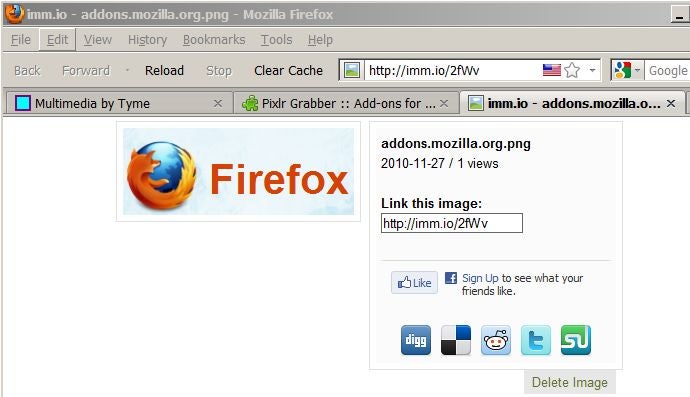
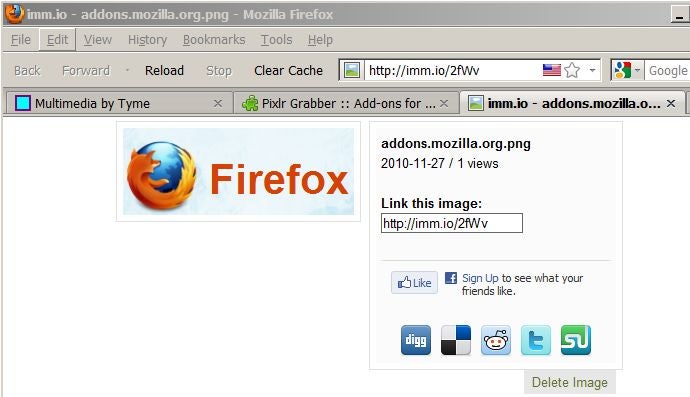
SHARE IMAGE
The “Share” feature is quite sexy. In two clicks, you can post the image to Digg, Del.icio.us, Reddit, Twitter, or StumbleUpon. And, you can “Like” the image on Facebook.

SAVE IMAGE
Quite straightforward, the Save option lets you download the image to your computer. File manager is invoked so that you can select a folder in which to save the image.
COPY IMAGE
The Copy option copies the selection to the clipboard. ‘Nuff said.

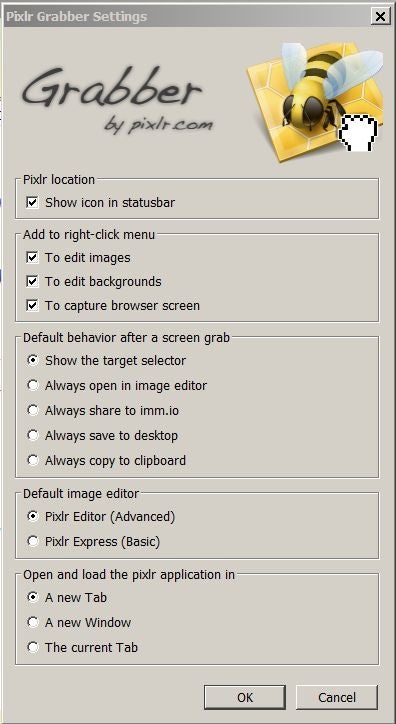
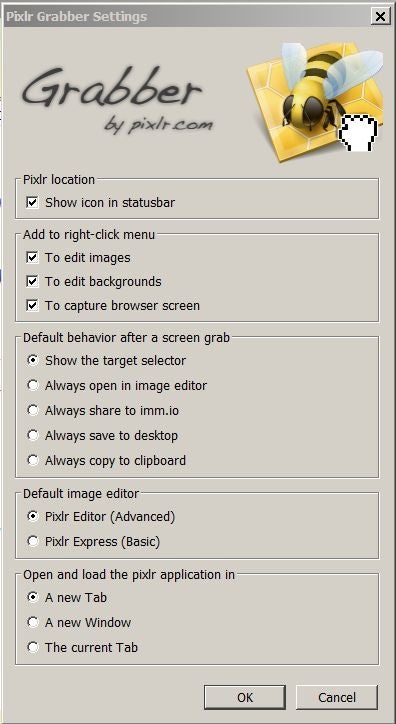
Through these controls, you can specify the default behavior for the following:
- Enabling/disabling Pixl Grabber taskbar icon
- Adding features to general browser right-click menu
- Action to take after a screen grab
- Which default image editor to use
- Where Pixl application should be loaded

Summary
There is a lot to love about the Pixl Grabber extension. Because it interacts only with the viewport of the browser (not including the browser chrome or anything outside the browser window), you still will need to use Windows SnipIt or SHIFT-PrtScrn for those broader areas. But, in most cases, Pixl Grabber will get ‘er done.
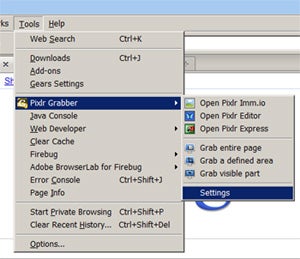
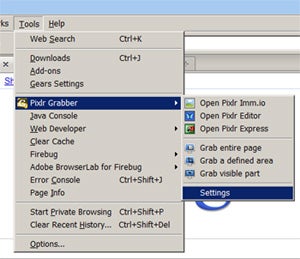
Installing the add-on is as simple as clicking the “Add to Firefox” (or “Download”) button of the extension’s download page, then clicking Firefox’s menubar {Tools | Add-ons} to complete the installation and enabling. To deploy, click the Pixl Grabber icon/arrow on the browser taskbar.

Shoutout to developer Ola Sevandersson.