In my recent series of articles on how to create a mobile site, I mentioned a tool called Mobile Joomla!. Their tagline is, “Your Joomla! site mobilized. Instantly. Mobile Joomla! is the best way to mobilize your Joomla! site, displaying beautifully on iPhone, iPad, Android, Windows Phone and all other phones.” And, based on my recent experiences with Mobile Joomla!, this is mostly all true. I say mostly, because the “instantly” part could be a little misleading. But with a little time, a little patience, a little forum support help and some tweaking, Mobile Joomla! lives up to their promise of displaying beautifully on mobile smartphones.
In this article, I will describe to you my experiences with installing Mobile Joomla! and applying the Elegance template. This article will be continued with two more parts, which will cover the following areas of Mobile Joomla!: Using the Template Manager, Updating the Logo Image, Changing the Elegance Theme Colors, Understanding the Elegance Modules, Advanced Customization and much more.
For examples, please see GoozerNation.com and FSCgroup.com. The first link points to a Joomla! 1.5 site and the second link points to a Joomla! 1.6 site. If you did read my original series of articles on how to build a mobile site, you would have noticed that originally I resorted to creating an entirely separate mobile site from the standard site. However, with Mobile Joomla!, this is no longer necessary. The Mobile extension is powerful enough to detect the visitor’s browser and then display the appropriate version. This worked without fail for me in testing on a desktop, an Android HTC EVO and an iPhone 3G. When I viewed my mobile optimized sites on an Apple iPad and an Amazon Fire, I did see the standard view, which is very acceptable.
For sake of comparison, look at my stripped-down HTML-only mobile site and then look at the Mobile Joomla! version, which do you prefer?
The Elegance template does provide a link at the bottom of the page for visitors to revert to the standard view if they so wish to do so while on a mobile device, which is a very nice feature to have.
In full disclosure, I must state that Mobile Joomla! did provide for my use the $69 Elegance template. If you do pay the $69 for the premium template, you receive free upgrades and improvements for one year. After the one year, you can continue to use the template, but if you want to continue to receive upgrades and improvements, you must pay an additional $69/year subscription fee. If you do not want to pay for the Elegance template, Mobile Joomla! does have free templates that you can use to get started. This article will focus on the premium Elegance template.
Installing Mobile Joomla!
Installation is easy and quick. Simply download the main tool from the Mobile Joomla! home page. Install it from the Extension Manager in the backend of your Joomla! site. This extension works for both 1.5 and 1.6 sites. To install the Elegance template, you must download that separately and then unpack it. Inside you’ll find two zip files:
- mobile_elegance_j15-1.06.zip
- mobile_elegance_j16-1.17-j25-1.06.zip
If you are still using Joomla 1.5, then upload the first file from the Extension Manager. If you did make the jump to 1.6, then upload the second file from the Extension Manager.
Applying the Elegance Template
After you have both the main extension and the template installed, you will now see Mobile Joomla! in both the Components menu and as an icon in the Control Panel. If you go into your Template Manager, you will now see five new templates:
- mobile_elegance
- mobile_imode
- mobile_iphone
- mobile_smartphone
- mobile_wap
All of these templates, except for the mobile_elegance, should have green checks in the Assigned column. You will assign the mobile_elegance template from within the Mobile Component as part of the configuration.
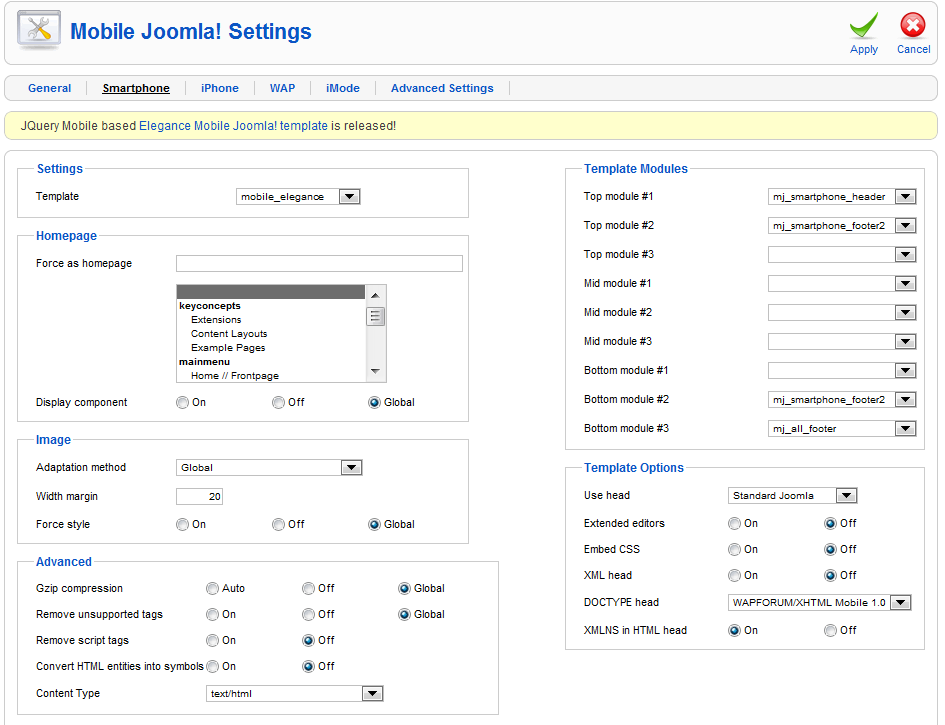
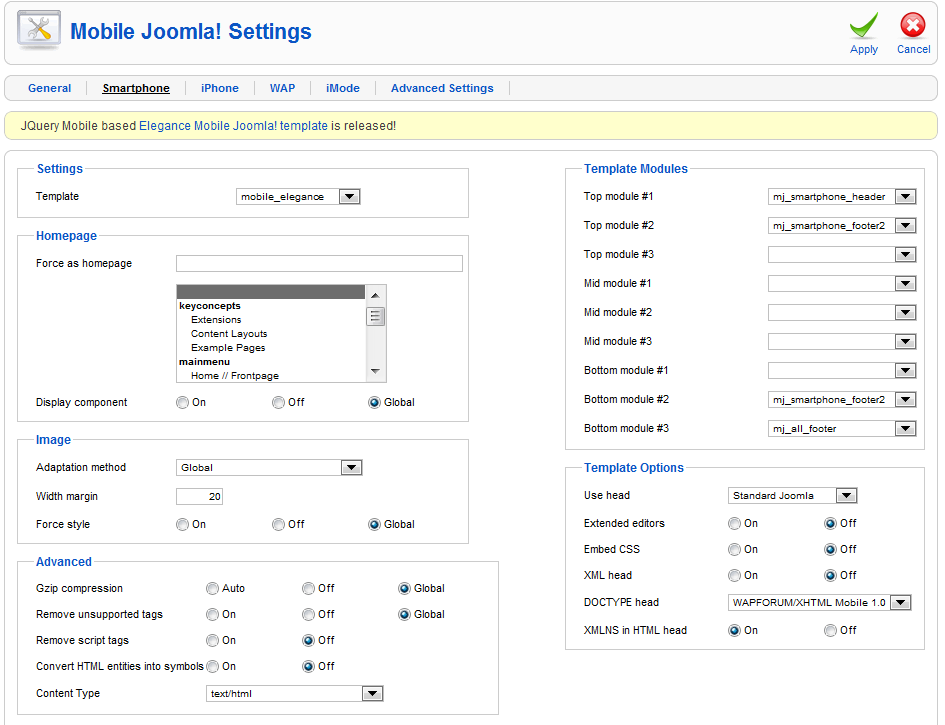
To assign the Elegance template, open the Mobile Joomla! component. Then click either Smartphone, iPhone, WAP or iMode (you’ll need to assign the template for each of these). In the first box on the left, you’ll see Settings and a drop down arrow for Template as shown the figure.
I did not change any of the other settings in the right column. In the left column are the Template Modules, which are fully customizable, and I did tweak these quite a bit. Including creating a module for displaying Google AdSense advertisements. We will cover that in the next article.