When you are building or tweaking a site design, constantly changing/saving/uploading CSS files is time-consuming. The Color That Site! extension is a feature-rich tool for helping you play with color schemes.
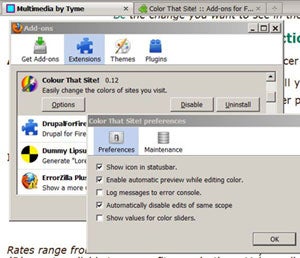
From the Firefox menubar, click “Tools” then select “Add-ons” to enable or disable your extensions. On the add-ons window, click the “Options” button to edit global application settings.
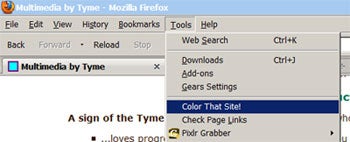
Deploy the extension by opening the “Tools” menu and selecting “Color That Site!” or by clicking its icon in the browser taskbar, if you enabled that option.
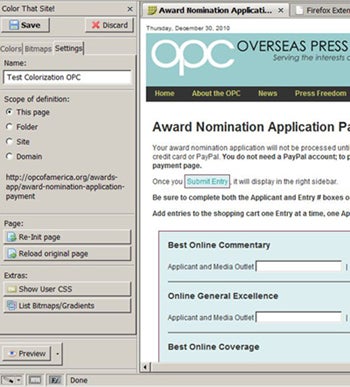
Once the application loads, it will appear as a sidebar to your currently viewed Web page with a “Go” button inviting you to begin. You will notice that there are many features packed into this app.
Start with the “Settings” tab to specify what portion of your site you wish to colorize, and give this edit a name for future reference. The extension includes good mouseover tooltips, so pay attention to those for deciphering.
Heavy content sites with one background color for all elements can be daunting to comprehend. Keep in mind that the Web is a short attention span medium. It helps to break up pages into palatable subparts that can easily be scanned and that avoid eye fatigue. One way of doing this is to distinguish subparts with a faint background color. Getting the right color and shade takes experimentation. Exactly what Color That Site! does.
Background Colorizing
Click on over to the Colors tab. Let’s start with background colors. Good use of background colors can be the key to good readability of a site. In the following case, I was trying to decide on a background color for the shopping cart area. I used maroon as border and header color for another related element. But, a light shade of maroon is pink, so that just wouldn’t do for this area. I settled on the same light blue used throughout the site (for now).
But here is how Color That Site! could be used to test-drive the background color for this area only. Expand the section for Background Colors to reveal a palette displaying all of the colors used on the currently loaded page. Beside that are two icons, the bottom one being a “magic wand” type tool. Click the icon to enable the tool; then, click on a page element to highlight it. (The targeted element will be bordered with a bold, dashed red border.)
Once the desired element has been identified in the popup window, drag its color swatch to the open area that reads “Drag a color here to create an extra color definition set”. This then adds a new header for “#2 (Background)”, with that swatch, which will allow me to colorize this area of the page independently. (Note: All areas that share that color value will be affected.) You also can drag color swatches from the main Background Colors palette to your custom palettes.
Click on the RGB Mixer tab to start playing with specific colors. You can move the sliders in combination to achieve the desired hue. Use the HSL Mixer tab sliders to affect the brightness and saturation of colors. It does take a second for the rendering, so be patient. Here is the change:
To change the page’s white background only, follow the same steps as before with the “magic wand” selection and dragging of color swatch to extra definitions area of toolbox. This would create a new section, “#3 (Background)”.
Moving the sliders of the main Background Colors section manipulates the entire page color palette, increasing or reducing those slider color values in each color present. For example, blue and yellow makes green. So, if you reduce/increase the blue to adjust the green, you also will affect any purple color, which is made up of blue and red. The screenshot below shows the page changed with the general Background Colors settings.
Creating unique “color definition sets” is more precise, of course. But, you certainly might want to change the entire tone of a palette — such as changing a bright color scheme to a more muted color scheme.
The Invert option is nice for quickly showing the affect of your site with a light or dark background. It can be a dramatic difference. Or, use it to help you identify bitmaps (such as background gradients) that are part of the design.
Changing Foreground Colors
Manipulating the foreground colors works exactly the same. In the following screenshot, you will see that I selected and modified the top navigation link color. Notice the new section entitled “#3 (Foreground)”.
Exclude Colors
The “Don’t change these colors” section is a great feature for excluding certain colors from manipulation at all. This would be useful for adjusting a green without affecting another color that shares that base color.
Colorizing Bitmaps
This is just downright crazy, but you also can colorize a page’s images! Click the Bitmaps tab to view the controls. Click the “Add” button to enable the selection ‘wand’. Click on an image that you want to add to the list for colorization. You also can click the “List” button to see a display of all images on a page. Simply click an image in that montage to add it. Each image that is added to that list will be colorized according to your background and foreground changes. No unlisted images will be affected. (The video demonstrates this better.)
Import and Export Edits
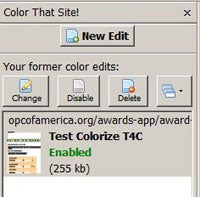
When you have completed your color makeover, click the SAVE button to save your edits. Click-highlight a saved edit to change, enable, disable, delete, export, import, or copy it. (The last button includes options for the last three features.)
These are non-destructive edits, meaning that they do not change your actual CSS code. Rather, they merely alter the appearance of that code in the browser. Think of it like an adjustment layer in Photoshop.
Summary
The Color That Site! extension is an impressive application from developer Michael-Donning. This level of sophistication in a browser add-on took me by surprise. I hope that I understood and explained it clearly in this overview. Watch the introductory video to learn more.
I honestly do not know how often I would use this tool, but I am glad to know of it. I hope that others are making good use of it, because it is a gem.